IndexIgnore */*
# Если запрос не начинается с pick-one/dist/pick-one , добавляем его
RewriteCond %{REQUEST_URI} !^/(pick-one/dist)
# Если мы заходим сюда, то это должен быть финальная обработка -> [L]
RewriteRule ^(.*)$ /pick-one/dist/$1 [L]
# Если файл или каталог не существует, обращаемся к /pick-one/dist/pick-one/index.html
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /pick-one/dist/index.htmlsrc\assets. Создай там папку ( если там много json будет) и положи туда json файлы. return this.http.get('/assets/file.json');. Так же, чтоб получить данные, нужно сделать подписку вида: getJson().subscribe( ( data ) => {});. this.postRequest().subscribe( () => {
this.getRequest().subscibe( () => {
// ToDo
});
})this.postRequest().subscribe( () => {
// ToDo
});
//----------
// Сервис
postRequest(...data) {
this.http.post(...).pipe(
switchMap( () => { // меняем поток на getRequest
return this.getRequest();
})
)
}<img src="https://i.imgur.com/4LF4d3J.jpg" ondragstart="return false;">const ChildRoutes: Routes = [
{ path: 'ваши урл', component: ComponentName},
];
const Routes: Routes = [
{ path: '', component: PrepareLang, children: ChildRoutes },
{ path: ':lang', component: PrepareLang, children: ChildRoutes },
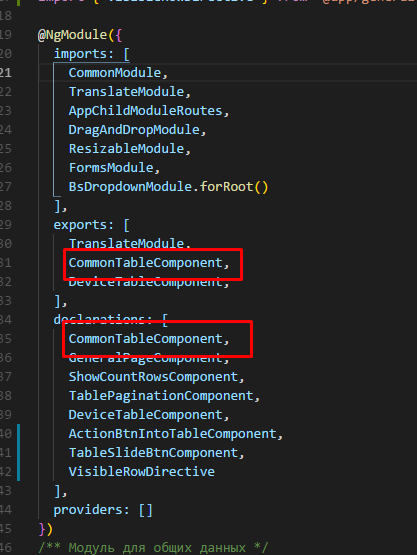
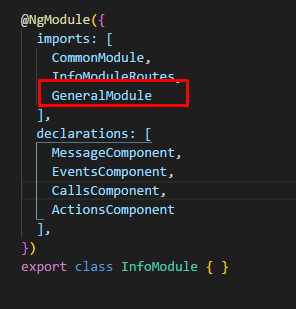
];И такой функционал со вкладками мне нужен в нескольких модулях.


Я могу копировать логику между файлами и менять название функций после копирования, или лучше делать абстрактные компоненты?