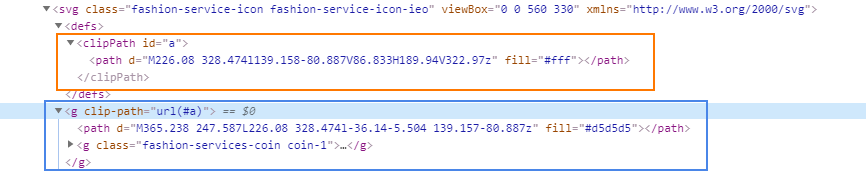
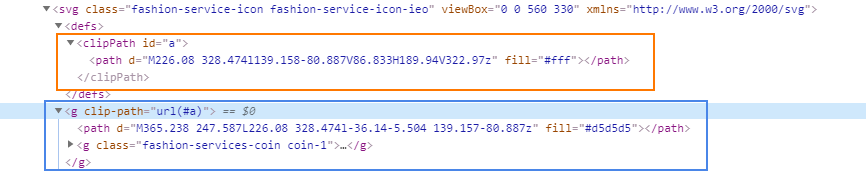
Clip-path, равный элементу (оранжевым выделил, как должно выглядеть), другой заведомо гораздо больший элемент (которым будете заполнять) получает атрибут clip-path, который получает идентификатор созданного в первом шаге (синим показал, как должно выглядеть).
Со вторым элементом делаете что хотите, как угодно трансформируете - он рисуется только в указанной области (а область у нас равна элементу, графику или что там у вас).