(уровень знания начинающий)



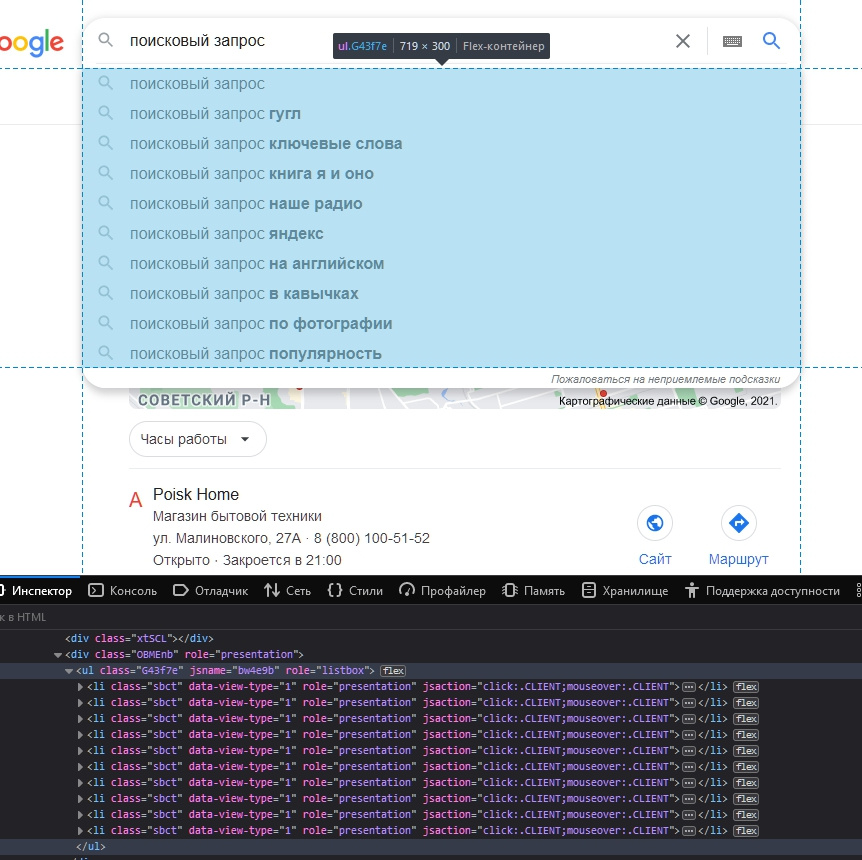
<div>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div><ul>
<li>
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
<li>
<a href="#"></a>
</li>
</ul>