
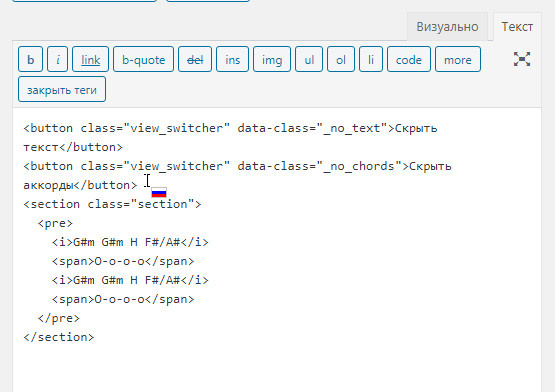
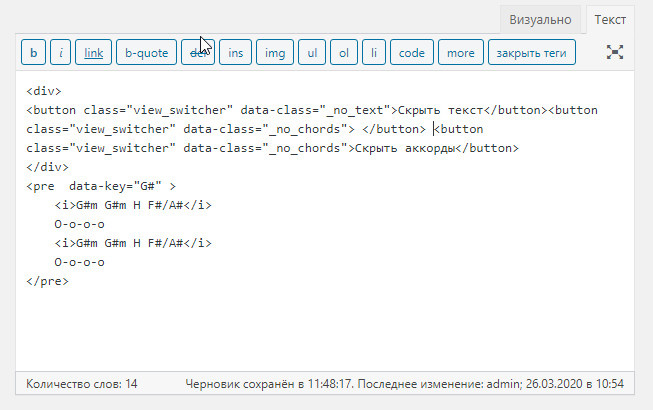
<div class="chordsnav" ><a href="javascript:;" class="hidetext">Скрыть текст</a><a href="javascript:;" class="hidechords">Скрыть аккорды</a></div>
<pre data-key="G#" id="soungchord">
Припев:
G#m G#m H F#/A#
О-о-о-о
C#m G#m H F#/A#
О-о-о-о
Куплет:
</pre>/*!
* jQuery Chord Transposer plugin v1.0
* http://codegavin.com/projects/transposer
*
* Copyright 2010, Jesse Gavin
* Dual licensed under the MIT or GPL Version 2 licenses.
* http://codegavin.com/license
*
* Date: Sat Jun 26 21:27:00 2010 -0600
*/
Здесь код самого транспортера а далее:
(jQuery);jQuery(document).ready(function(){
jQuery("#soungchord").transpose();each_str();
jQuery(".hidetext").click(function(){
var el_text=jQuery(this).html();if(el_text=='Скрыть текст'){
jQuery(this).html('Показать текст');if(jQuery('.chopds').length>0){
jQuery('#soungchord').html(ako)}else{jQuery('#soungchord').html('')}}
else{j(this).html('Скрыть текст');if(jQuery('.chopds').length>0){
jQuery('#soungchord').html(original)}
else{jQuery('#soungchord').html(ako)}}});
jQuery(".hidechords").click(function(){
var el_text=jQuery(this).html();if(el_text=='Скрыть аккорды'){
jQuery(this).html('Показать аккорды');if(jQuery('.text').length>0){
jQuery('#soungchord').html(texts)}
else{jQuery('#soungchord').html('')}}
else{jQuery(this).html('Скрыть аккорды');if(jQuery('.text').length>0){
jQuery('#soungchord').html(original)}else{jQuery('#soungchord').html(texts)}}});
var i;jQuery('#soungchord span').each(function(){
var t_id=jQuery(this).attr('class'),t_html=jQuery(this).html(),t_txt=t_html.toLowerCase();for(i=0;i<videlit.length;i++){
if(t_txt.indexOf(''+videlit[i]+'')!=-1)jQuery(this).html('<b style="color: #535353;text-transform: uppercase;font-weight:bold">'+t_html+'</b>');}});function each_str(){if(original=='')original=jQuery('#soungchord').html();
if(texts==''||ako==''){
var last_sp='',prob='',prip='';jQuery('#soungchord span').each(function(){
var t_id=jQuery(this).attr('class'),t_html=jQuery(this).html();
if(t_id=='text'&&t_html!=''){t_txt=t_html.toLowerCase();for(i=0;i<videlit.length;i++){
if(t_txt.indexOf(''+videlit[i]+'')!=-1){t_html=''+t_html+'';prip=''+t_html+'';}}
texts=''+texts+'<span class="text" style="display:block;">'+t_html+'</span>';last_sp='texts';}
if(t_id=='chopds'&&t_html!=''){
var pus='',pr='';if(prob=='1')pus='<span style="display:block;"> </span>';if(prip!='')pr=prip;ako=''+ako+''+pus+''+pr+'<span class="chopds" style="display:block;white-space: pre-line;">'+t_html+'</span>';last_sp='ako';prob='';prip='';}
if(t_html==''){if(last_sp=='ako')ako=''+ako+'<span style="display:block;"> </span>';if(last_sp=='texts')texts=''+texts+'<span style="display:block;"> </span>';prob='1';}})}}});<script type="text/javascript"> jQuery(document).ready(function($) {
//Place code here
$('.view_switcher').on('click', switchView)
function switchView() {
let cls = $(this).data('class')
let txt = cls == '_no_text'
? ['Скрыть текст', 'Показать текст']
: ['Скрыть аккорды', 'Показать аккорды']
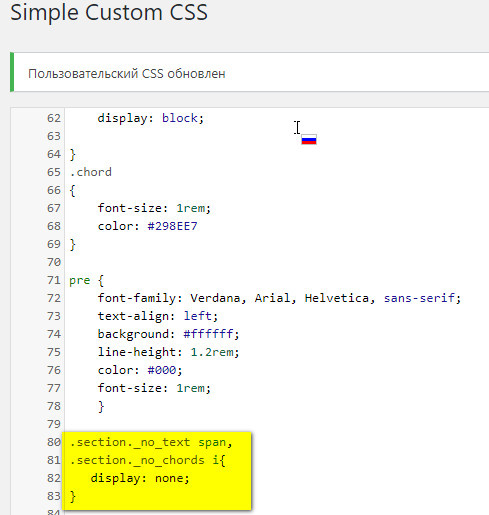
if ($('.section').hasClass(cls)) {
$('.section').removeClass(cls)
$(this).text(txt[0])
} else {
$('.section').addClass(cls)
$(this).text(txt[1])
}
}
});
</script>