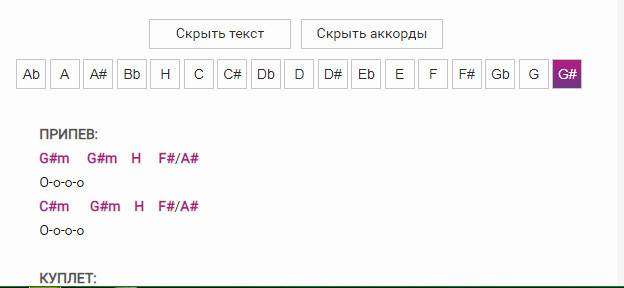
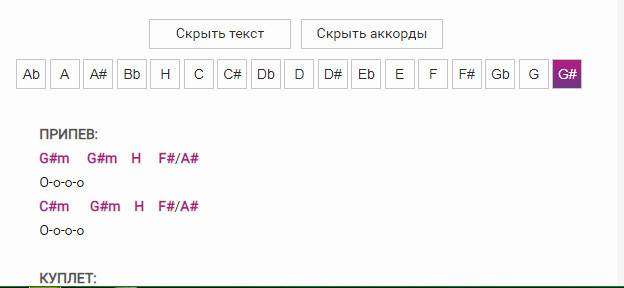
Подскажите как можно сделать на сайте такую вещь:

Как они сделали транспозицию аккордов я уже нашел. Они сделали через плагин jQuery Chord Transpose Plugin.
А вот как сделать, чтобы при желании можно было скрыть при желании текст либо аккорды нет.
На том сайте откуда пример, в коде прописано:
a href="javascript:;" class="hidetext">Скрыть текст
a href="javascript:;" class="hidechords">Скрыть аккорды
pre data-key="G#" id="soungchord">
Припев:
G#m G#m H F#/A#
О-о-о-о
C#m G#m H F#/A#
О-о-о-о
Куплет:
/pre>
Из подключенных скриптов которые я нашел на странице сайта я нашел следующие:
Стили:
autoptimize/css/autoptimize_dcb2de333eec7ab4ae31385ed8d6a393.css
s/jquery/jquery.js?ver=1.12.4-wp
<script type="text/javascript">function setREVStartSize(e){
try{ e.c=jQuery(e.c);var i=jQuery(window).width(),t=9999,r=0,n=0,l=0,f=0,s=0,h=0;
if(e.responsiveLevels&&(jQuery.each(e.responsiveLevels,function(e,f){f>i&&(t=r=f,l=e),i>f&&f>r&&(r=f,n=e)}),t>r&&(l=n)),f=e.gridheight[l]||e.gridheight[0]||e.gridheight,s=e.gridwidth[l]||e.gridwidth[0]||e.gridwidth,h=i/s,h=h>1?1:h,f=Math.round(h*f),"fullscreen"==e.sliderLayout){var u=(e.c.width(),jQuery(window).height());if(void 0!=e.fullScreenOffsetContainer){var c=e.fullScreenOffsetContainer.split(",");if (c) jQuery.each(c,function(e,i){u=jQuery(i).length>0?u-jQuery(i).outerHeight(!0):u}),e.fullScreenOffset.split("%").length>1&&void 0!=e.fullScreenOffset&&e.fullScreenOffset.length>0?u-=jQuery(window).height()*parseInt(e.fullScreenOffset,0)/100:void 0!=e.fullScreenOffset&&e.fullScreenOffset.length>0&&(u-=parseInt(e.fullScreenOffset,0))}f=u}else void 0!=e.minHeight&&f<e.minHeight&&(f=e.minHeight);e.c.closest(".rev_slider_wrapper").css({height:f})
}catch(d){console.log("Failure at Presize of Slider:"+d)}
};</script>
/js/sm/excanvas.js
allstat-pp.ru/7398/791e8143341a181aea92a5cbc40427a57495fa47.js
js/autoptimize_5b27bff2c10364cee0775daa5cb7d65d.js
С помощью [pre data-key="G#" id="soungchord"] как раз подключается плагин jQuery Chord Transpose Plugin, а скрывают они текст и аккорды через javascript:;.
Не подскажите, что это за javascript:;?
И где его можно взять?
Возможно есть еще какие-либо решения этого вопроса?