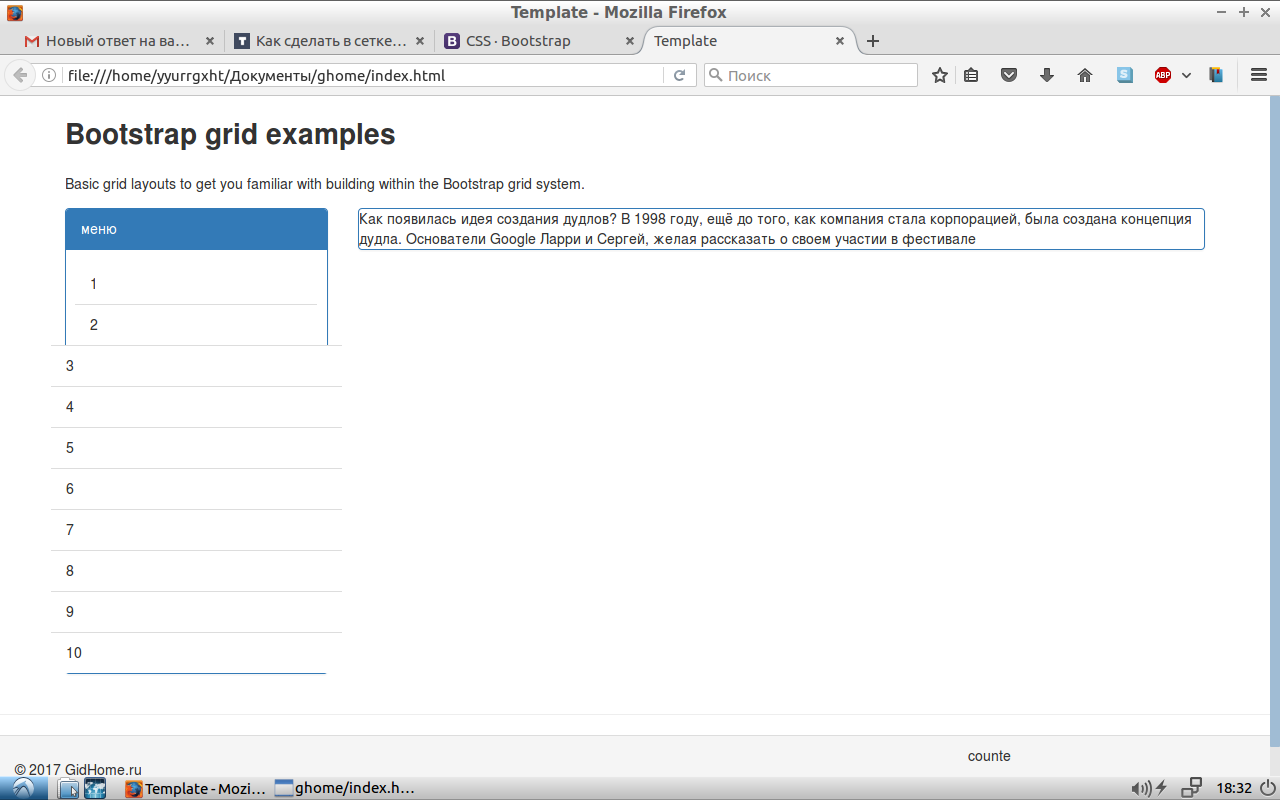
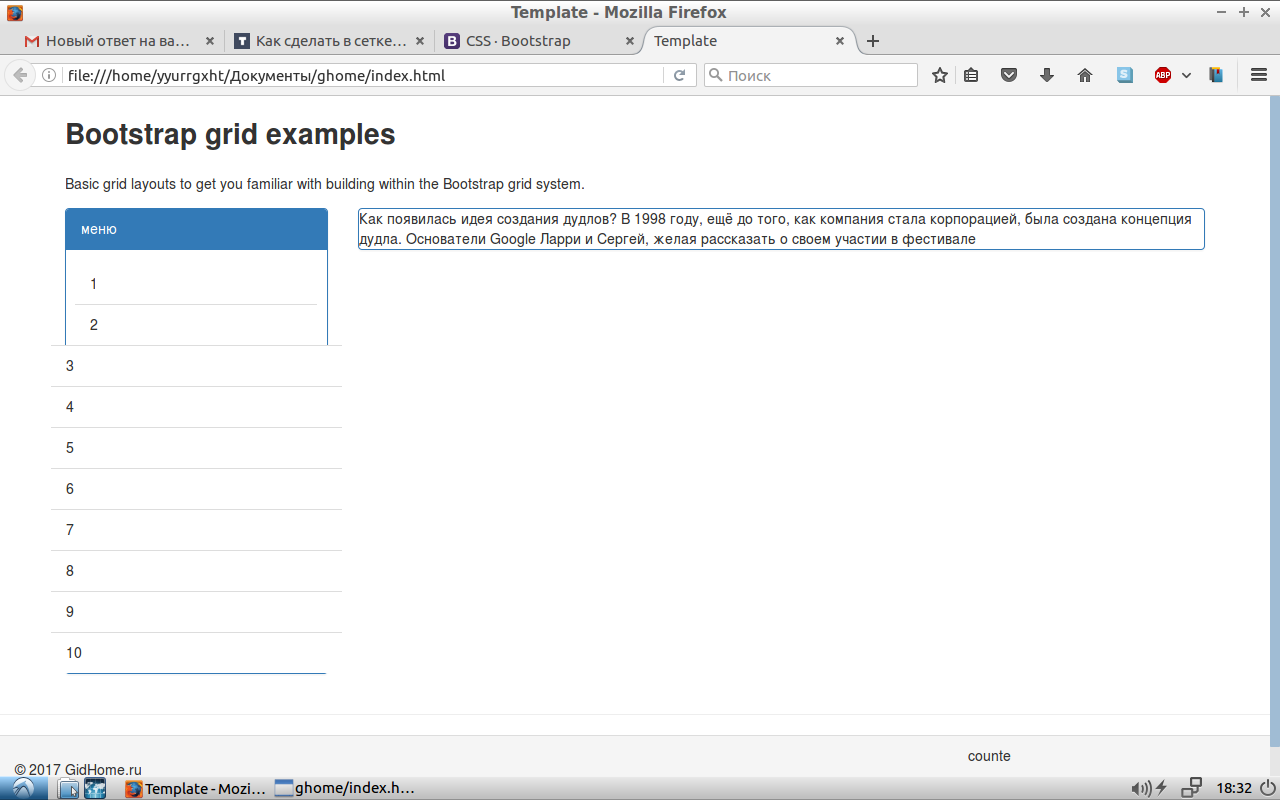
Рисунок 1

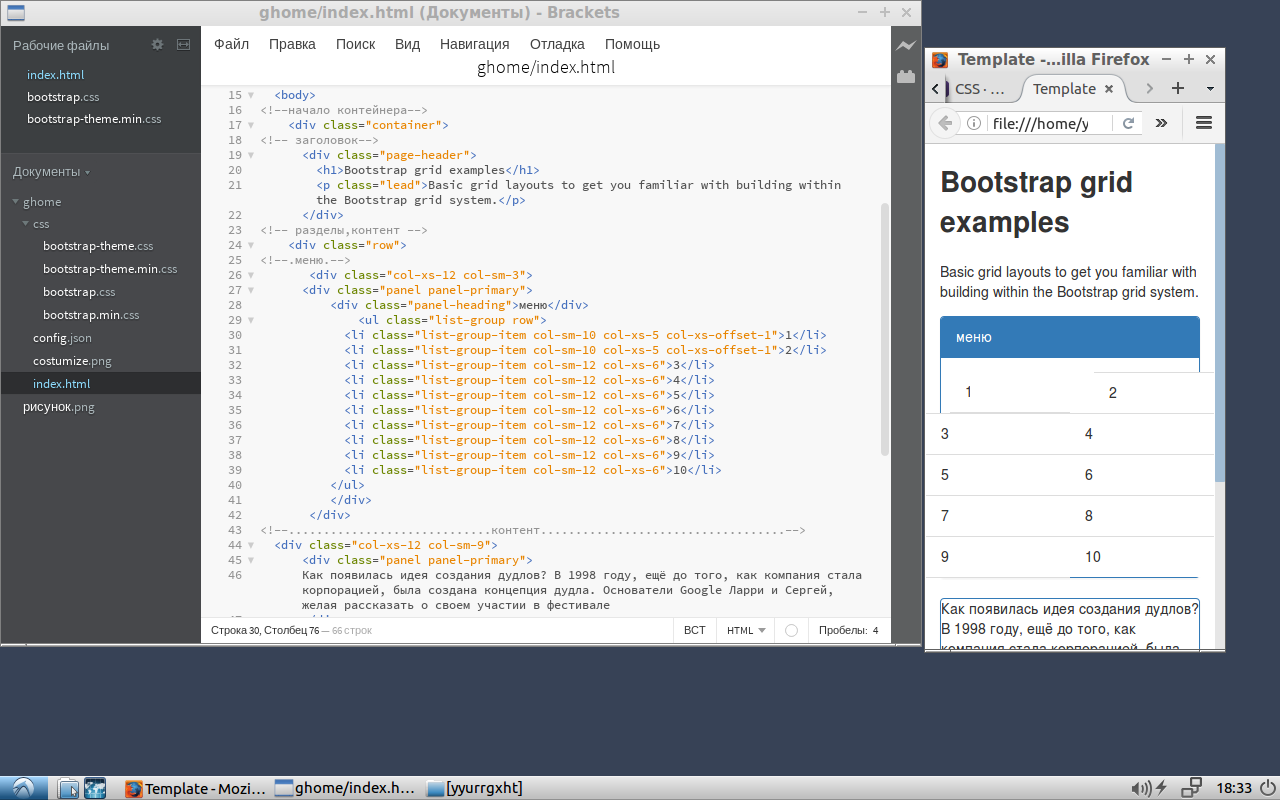
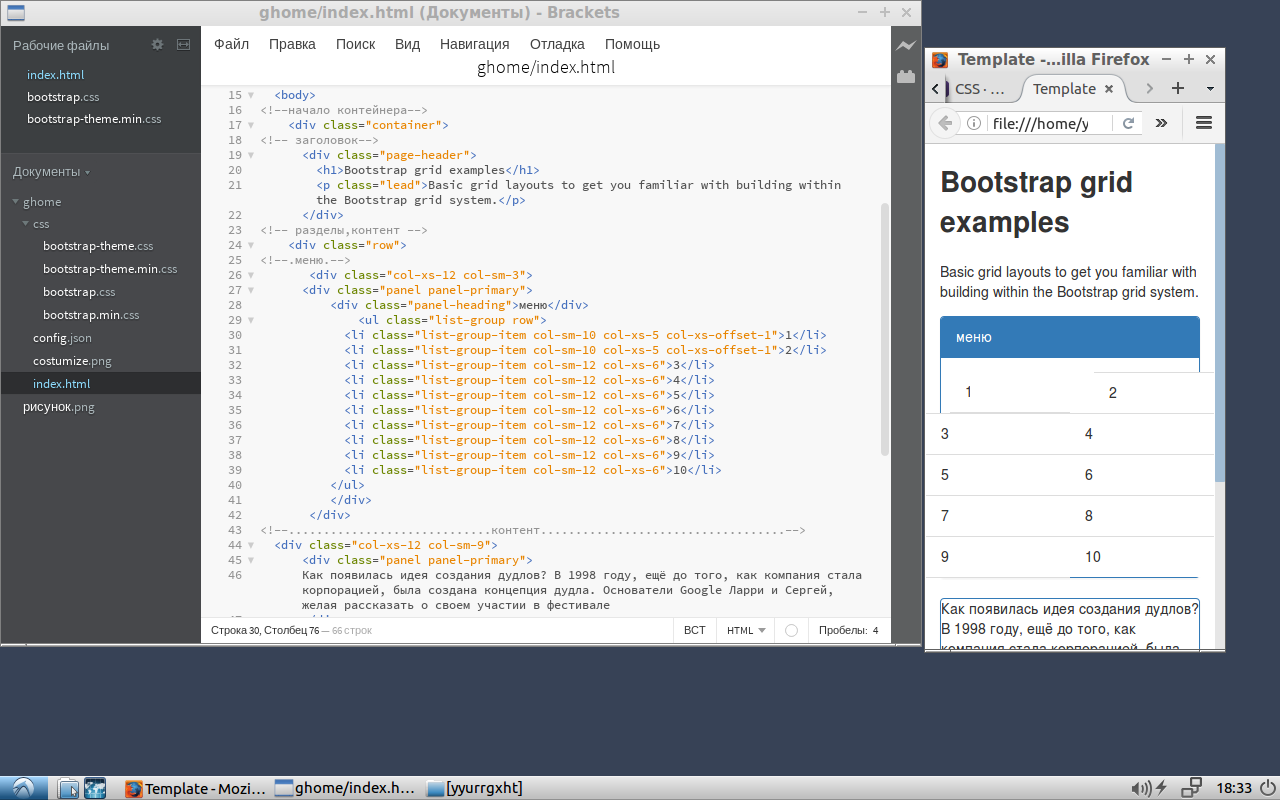
Рисунок 2

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<!--начало контейнера-->
<div class="container">
<!-- заголовок-->
<div class="page-header">
<h1>Bootstrap grid examples</h1>
<p class="lead">Basic grid layouts to get you familiar with building within the Bootstrap grid system.</p>
</div>
<!-- разделы,контент -->
<div class="row">
<!--.меню.-->
<div class="col-xs-12 col-sm-3">
<div class="panel panel-primary">
<div class="panel-heading">меню</div>
<ul class="list-group row">
<li class="list-group-item col-sm-10 col-xs-5 col-xs-offset-1">1</li>
<li class="list-group-item col-sm-10 col-xs-5 col-xs-offset-1">2</li>
<li class="list-group-item col-sm-12 col-xs-6">3</li>
<li class="list-group-item col-sm-12 col-xs-6">4</li>
<li class="list-group-item col-sm-12 col-xs-6">5</li>
<li class="list-group-item col-sm-12 col-xs-6">6</li>
<li class="list-group-item col-sm-12 col-xs-6">7</li>
<li class="list-group-item col-sm-12 col-xs-6">8</li>
<li class="list-group-item col-sm-12 col-xs-6">9</li>
<li class="list-group-item col-sm-12 col-xs-6">10</li>
</ul>
</div>
</div>
<!--.............................контент...................................-->
<div class="col-xs-12 col-sm-9">
<div class="panel panel-primary">
Как появилась идея создания дудлов? В 1998 году, ещё до того, как компания стала корпорацией, была создана концепция дудла. Основатели Google Ларри и Сергей, желая рассказать о своем участии в фестивале
</div>
</div>
</div>
</div>
<!--footer-->
<hr>
<footer>
<div class="panel-footer">
<div class="row">
<div class="col-xs-9">
<p>© 2017</p>
</div>
<div class="col-xs-3">counte</div>
</div>
</div>
</footer>
</body>
</html>