value", там где "777" или слово "size" ? Если нужно число, то, то берите атрибут "value", selected":$("input.selected").attr("value"); // result: 777selected":$(".selected").attr("value"); //result: 777size" выше) 


PageVM = new Vue({
el: ".news",
data:{items:ListData}
});<div class='container'>
<div class='row news justify-content-center align-items-center'>
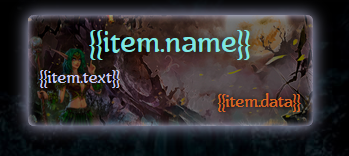
<a v-for='item in items' class='news-main-block col-3' v-bind="{ href:item.href}" style='background-image: url(assets/img/news.jpg);'>
<h3 class='news-name text-center'>{{item.name}}</h3>
<span class='news-text-block'>{{item.text}}</span>
<span class='news-date text-right'>{{item.data}}</span>
</a>
</div>
</div>'0' :
'name' => "Сайт запущен"
'text' => "Сайт успешно запущен. Небольшие косяки и ЛК будут готовы в скором времени."
'href' => "#news"
'date' => "07.12.2016"
'1' :
'name' => "Лаунчер и его проблемы"
'text' => "Возможность скачать и обновлять клиент (на данный момент). Полное описание на форуме. "
'href' => "http://forum.ao-alt.ru/index.php?threads/Лаунчер-и-его-косяки.3/"
'date' => "09.12.2016"
'2' :
'name' => "С Новым Годом !)"
'text' => "Администрация проекта от всей души поздравляет игроков с новым 2017 годом !"
'href' => "#"
'date' => "01.01.2017"
'3' :
'name' => "Фикс 0.8"
'text' => "Полное описание на форуме."
'href' => "http://forum.ao-alt.ru/index.php?threads/Хотфикс-0-8.13/"
'date' => "13.02.2017"
'4' :
'name' => "test"
'text' => "test"
'href' => "#test"
'date' => "test"