У вас всё что после
-c должно быть одним аргументом.
FROM debian:bullseye
ENV RED='\033[0;31m' COLOR_END='\033[0m'
# успешно выводит сообщение в stdout красным цветом
RUN echo "${RED}message${COLOR_END}"
# тоже успешно выводит сообщение
RUN ["/bin/sh", "-c", "echo ${RED}message${COLOR_END}"]
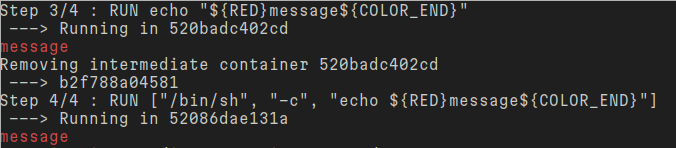
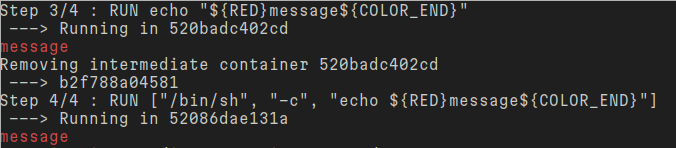
Вот (оба
message красные):
$ docker build --no-cache .
Sending build context to Docker daemon 2.048kB
Step 1/4 : FROM debian:bullseye
---> dd8bae8d259f
Step 2/4 : ENV RED='\033[0;31m' COLOR_END='\033[0m'
---> Running in fd8a21d2af82
Removing intermediate container fd8a21d2af82
---> 19553478f260
Step 3/4 : RUN echo "${RED}message${COLOR_END}"
---> Running in 520badc402cd
message
Removing intermediate container 520badc402cd
---> b2f788a04581
Step 4/4 : RUN ["/bin/sh", "-c", "echo ${RED}message${COLOR_END}"]
---> Running in 52086dae131a
message
Removing intermediate container 52086dae131a
---> 0034957876f3
Successfully built 0034957876f3