Обновлено:
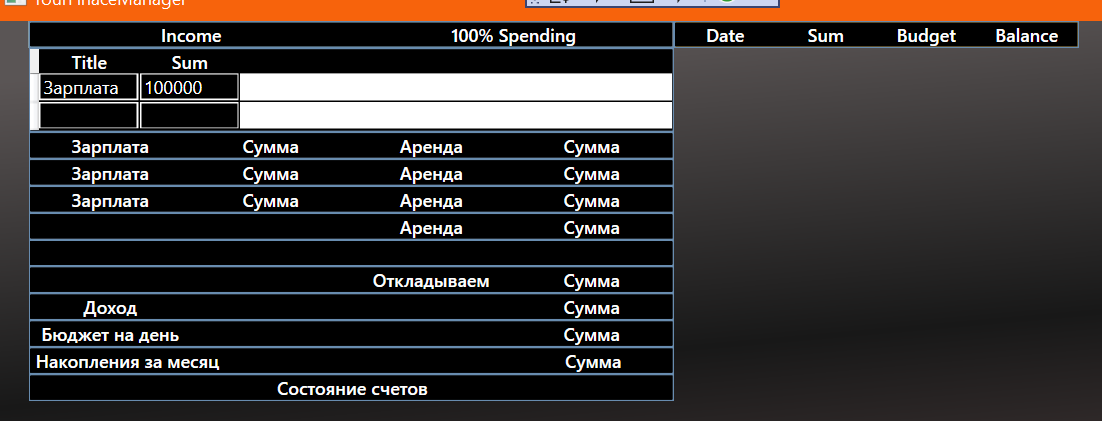
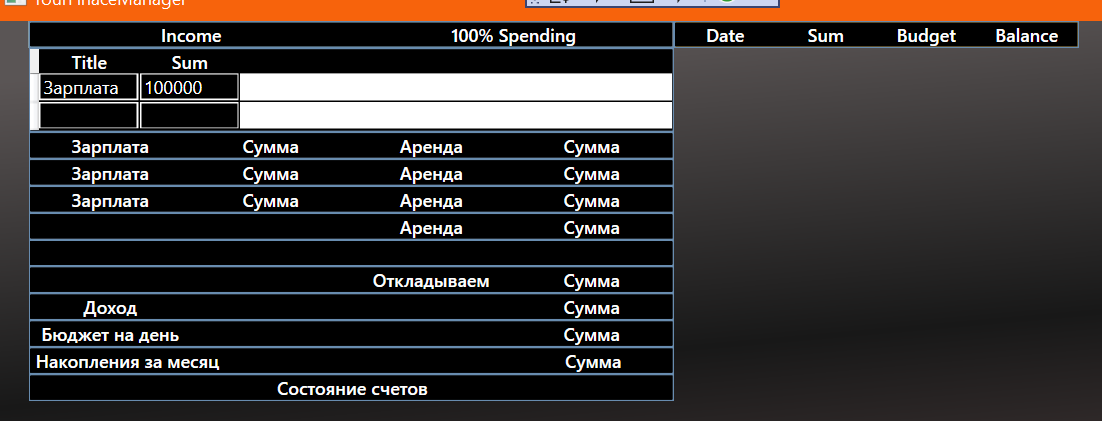
Ответ не совcем верный в том плане, что здесь нужно, как сейчас видится четыре DataGrid'a. Где у вас написано Зарплата, Сумма, Аренда, Сумма это всё данные одного DataGrid должны быть.
 *.csproj
*.csproj
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
<UseWPF>true</UseWPF>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="MvvmLightLibsStd10" Version="5.4.1.1" />
</ItemGroup>
</Project>
<DataGrid
Grid.Row="1"
Grid.Column="1"
AutoGenerateColumns="False"
ItemsSource="{Binding Income}">
<DataGrid.Columns>
<DataGridTextColumn
Width="67"
Binding="{Binding Title}"
Header="Title" />
<DataGridTextColumn
Width="67"
Binding="{Binding Sum}"
Header="Sum" />
</DataGrid.Columns>
</DataGrid>
using System.Collections.ObjectModel;
using GalaSoft.MvvmLight;
namespace WpfApp1.ViewModels
{
public class MainViewModel : ViewModelBase
{
public ObservableCollection<IncomeViewModel> Income { get; }
public MainViewModel()
{
Income = new ObservableCollection<IncomeViewModel>();
// Просто для теста заполняем
Income.Add(new IncomeViewModel { Title = "Зарплата", Sum = 100_000m });
}
}
/// <summary>
/// Модель представления одной строки в таблице Доход.
/// </summary>
public class IncomeViewModel : ViewModelBase
{
private string _title;
private decimal _sum;
public string Title
{
get { return _title; }
set { Set(ref _title, value); }
}
public decimal Sum
{
get { return _sum; }
set { Set(ref _sum, value); }
}
}
}
-------------
У каждого DataGrid задайте свойства
AutoGenerateColumns="False"
ItemsSource="{Binding Elements}"
Где Elements - это у каждого DataGrid своя коллекция данных во вью модели (Названия, понятное дело у них будут разные).
Ещё можно задать в DataGrid'ах, где очень много данных (VirtualizingStackPanel):
<DataGrid
AutoGenerateColumns="False"
ItemsSource="{Binding Elements}">
<DataGrid.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel
IsVirtualizing="True"
VirtualizationMode="Recycling" />
</ItemsPanelTemplate>
</DataGrid.ItemsPanel>
</DataGrid>