А в рендере {data && show ? (..., можно эту часть кодом, пожалуйста.
Eсли show === false и data пуста - делаем запрос, после запроса делаем setShow(true).
Если же дата не пуста - просто делаем setShow(true)
Ну и рендер контента кнопки по show пилим ...>{show ? скрыть : показать}
import { Pokemon } from "./Pokemon";
function Pokemons(props) {
const { pokemons = [] } = props;
if (!pokemons.length) {
return <h4 className="pokemons_error">Nothing found</h4>;
}
return (
<div className="pokemons">
{pokemons.map((pokemon, id) => (
<Pokemon key={id} {...pokemon} />
))}
</div>
);
}
export { Pokemons };: this.state.products.filter((n) => n.prod_status.includes(status)),import React from "react";
import { Products } from "../Products";
import { Filter } from "../Filter";
import { Product } from "../Product";
class Main extends React.Component {
state = {
products: [],
filteredProducts: [],
status: "all",
};
onFilterStatusChange = (status) => {
this.setState({ status });
};
componentDidMount() {
fetch("./products.json")
.then((responce) => responce.json())
.then((data) => this.setState({ products: Object.values(data) }));
}
filterProducts() {
this.setState(({ status }) => ({
filteredProducts:
status === "all"
? this.state.products
: this.state.products.filter((n) => n.prod_status.includes(status)),
}));
}
componentDidUpdate(prevProps, prevState) {
if (this.state.status !== prevState.status) {
this.filterProducts();
}
}
render() {
// const { products } = this.state;
return (
<main className="container content">
<Filter
title="Status:"
values={["all", "recommended", "saleout", "bestseller", "new"]}
value={this.state.status}
onChange={this.onFilterStatusChange}
/>
<Products products={this.state.filteredProducts} />
</main>
);
}
}
export { Main };const Filter = ({ title, values, value, onChange }) => (
<div>
<h3>{title}</h3>
{values.map((n) => (
<label>
<input
type="radio"
onChange={() => onChange(n)}
checked={value === n}
/>
{n}
</label>
))}
</div>
);
export { Filter };
import React from "react"
import { Products } from '../Products'
class Main extends React.Component {
state = { /// [
products: {}, ///
} /// ]
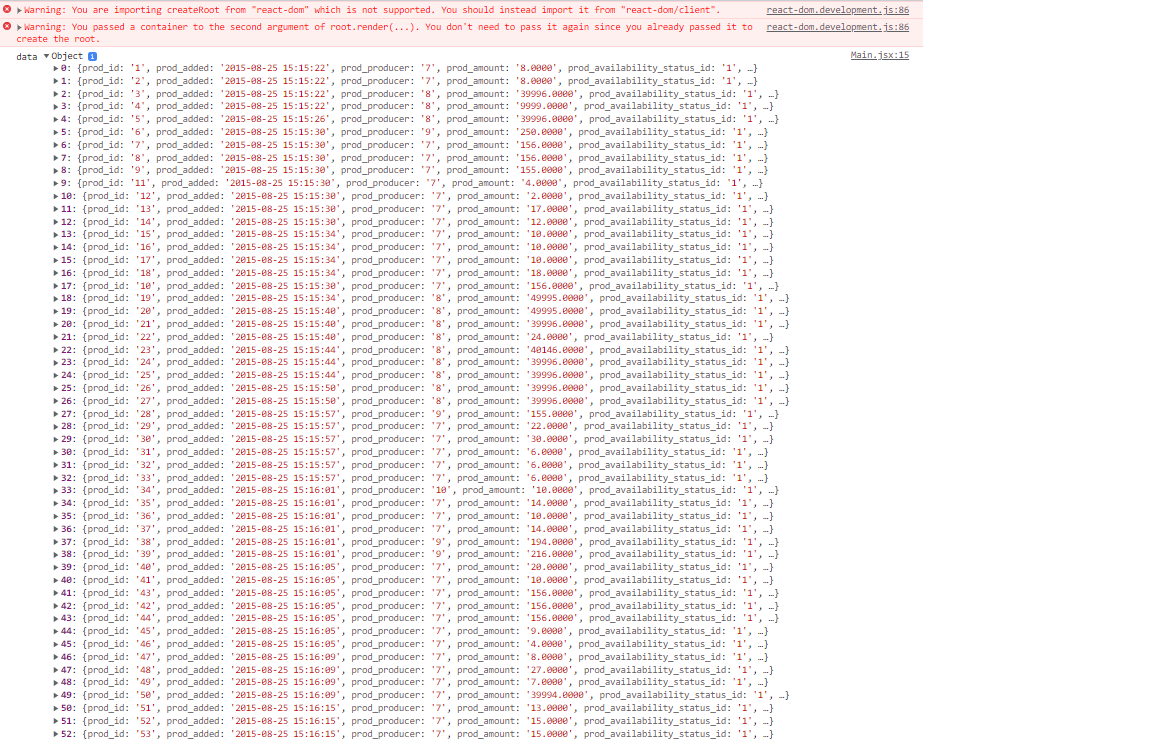
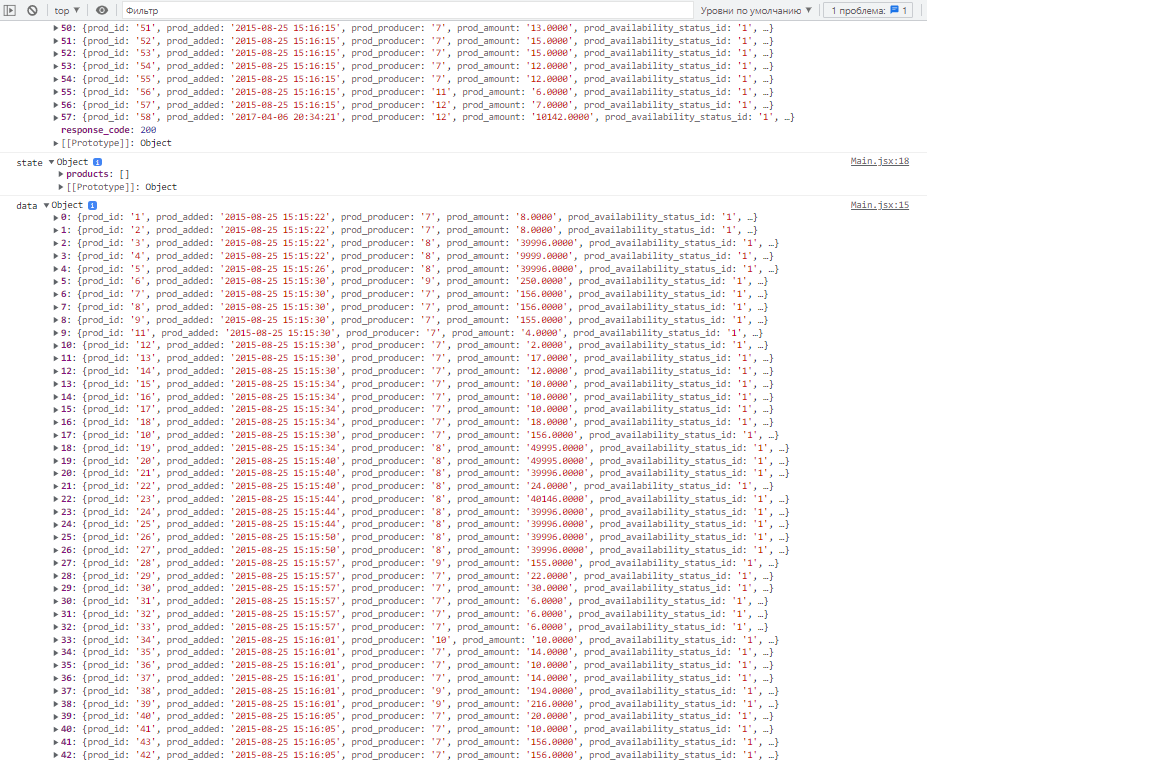
componentDidMount() {
fetch('./products.json' )
.then((responce) => responce.json())
.then((data) => console.log('data', data))
.then((data) => this.setState({products:data}))
.then(() => console.log('state', this.state))
}
render() {
const {products} = this.state;
return (
<main className="container content" >
<Products products={products} />
</main>
);
}


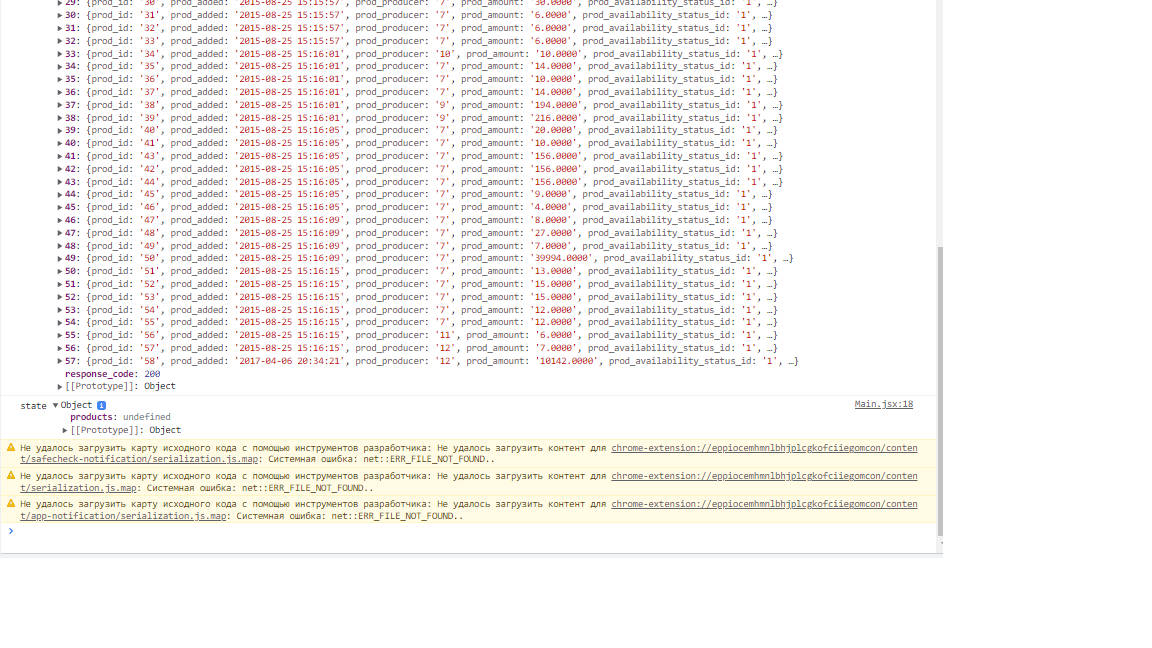
componentDidMount() {
fetch('./products.json' )
.then((responce) => responce.json())
.then((data) => console.log('data', data))
.then((data) => this.setState({products:data}))
.then(() => console.log('state', this.state))
}
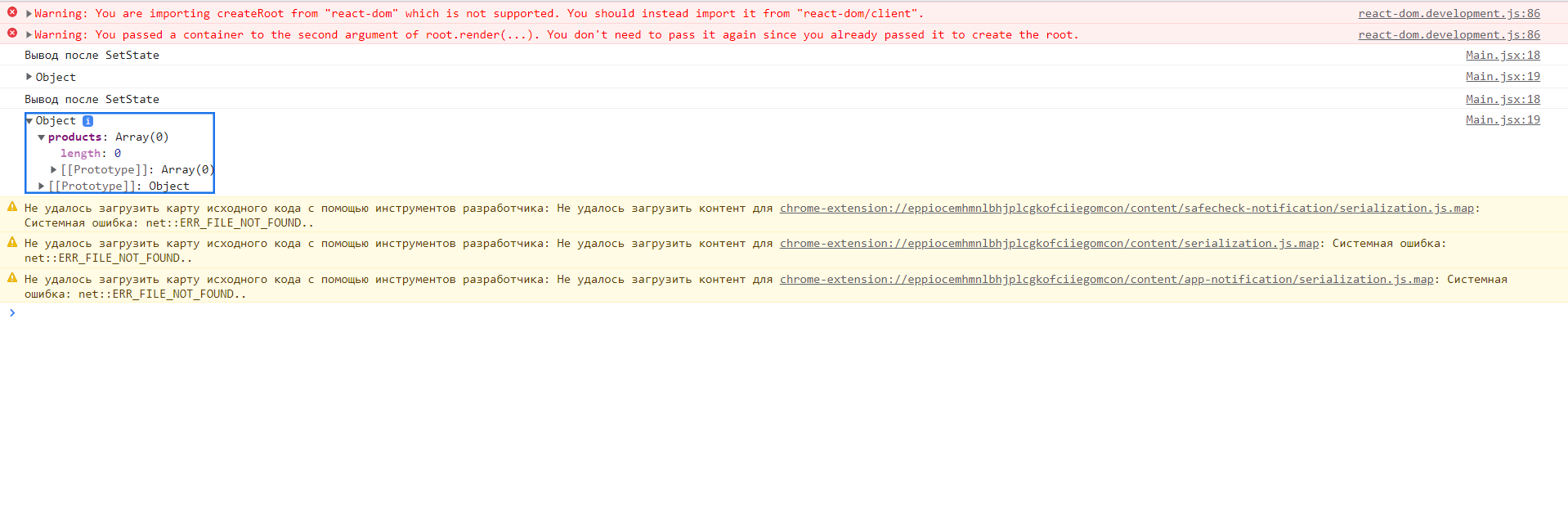
componentDidMount() {
fetch('./products.json' )
.then((responce) => responce.json())
.then((data) => this.setState({products:data}))
console.log('Вывод после SetState')
console.log(this.state)
}