




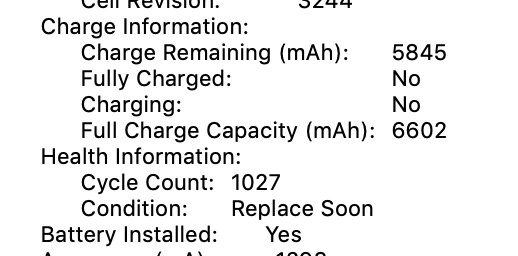
Сейчас держит еще хотяб минут 15?







По факту, можете посмотреть вот такой обзор: https://www.s-sols.com/wordpress-site-response-tim...

более идиотской связки придумать сложно.
Это вообще к чему ответ?
nginx + php 7.3 + OPcache + MariaDB? --- почему не апач+муСКЛ?
Почему за такие ответы не банят.?


Очень важная составляющая в этой связке это MariaDB, так как по сравнению с mySQL innoDB в разы быстрее работает.



