Вот идея как можно сделать:
<div>
<div id='parent'></div>
<div class='child'></div>
</div>
body {
background: url('https://www.interfax.ru/ftproot/photos/photostory/2022/04/29/week/week7_1100.jpg');
}
#parent {
position:absolute;
background: blue;
width: 200px;
height: 200px;
}
.child {
position:absolute;
z-index:100;
top:80px;
left:80px;
background: blue;
width: 60px;
height: 60px;
border-radius:50%;
}
let precision = 64;
let radius = 25;
let c = [...Array(precision)].map((_, i) => {
let a = -i/(precision-1)*Math.PI*2;
let x = Math.cos(a)*radius + 50;
let y = Math.sin(a)*radius + 50;
return `${x}% ${y}%`
})
document.getElementById('parent').style.clipPath =
`polygon(100% 50%, 100% 100%, 0 100%, 0 0, 100% 0, 100% 50%, ${c.join(',')})`;
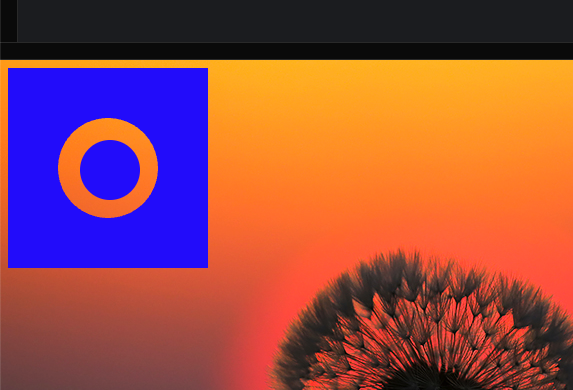
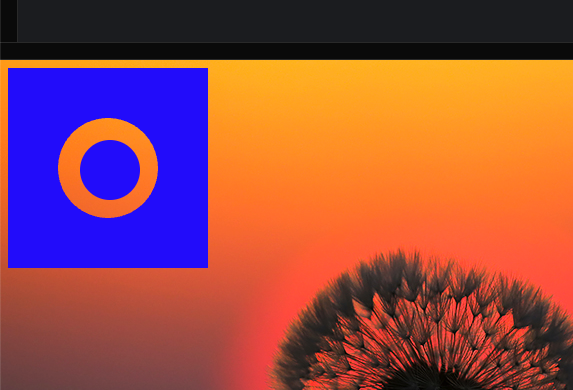
Вот результат этого кода