<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Картинки</title>
</head>
<body>
<p><img id="img_main" src="images/kartinka1.png"</p>
<script>
let dateImg = new Date(2023, 10, 10);
let now = new Date()
let today = new Date(now.getFullYear(), now.getMonth(), now.getDate())
if(dateImg.getTime() === today.getTime()) {document.getElementById("img_main").src = 'images/kartinka2.png' }
</script>
</body>
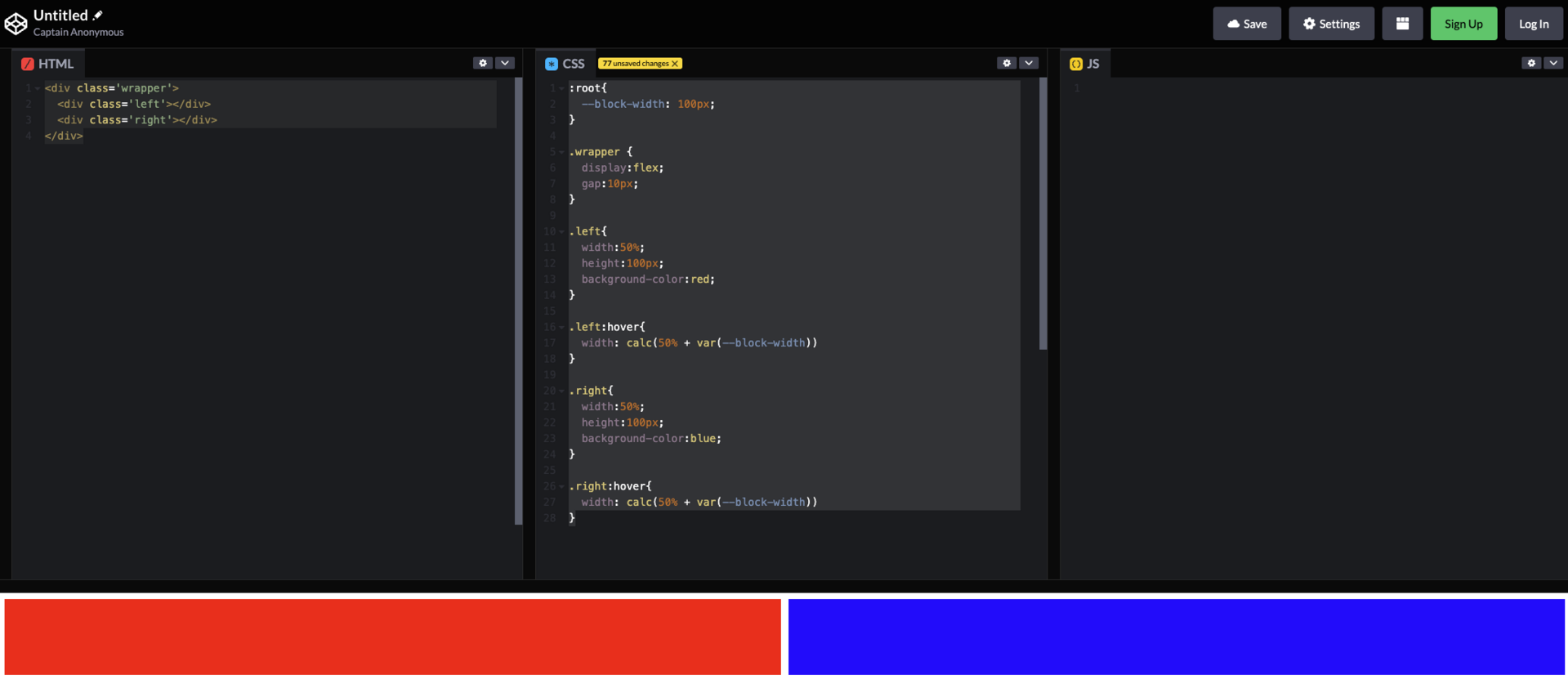
</html>data.length не совсем правильно, можно получить в DOM "0" (потому что пустой массив не равен false)data.length > 0, либо приводить к булиновскому значению !!data.lengthoverflow: hidden;, но тогда мы имеем микро-скачек на заднем плане, это из-за появления скрола сбоку. Чтобы убрать этот микро-скачек добавляют в body еще position: fixed;.position: fixed <div class='wrapper'>
<div class='left'></div>
<div class='right'></div>
</div>:root{
--block-width: 100px;
}
.wrapper {
display:flex;
gap:10px;
}
.left{
width:50%;
height:100px;
background-color:red;
}
.left:hover{
width: calc(50% + var(--block-width))
}
.right{
width:50%;
height:100px;
background-color:blue;
}
.right:hover{
width: calc(50% + var(--block-width))
}.wrapper {
display:flex;
gap:10px;
}
.wrapper > div {
width:50%;
height:100px;
background-color:red;
}
.wrapper > div:hover {
width: calc(50% + 100px)
}