Вам уже подсказали про гриды, что лучше смотреть в эту сторону. Но у меня есть дополнительные вопросы нужен ли адаптив.
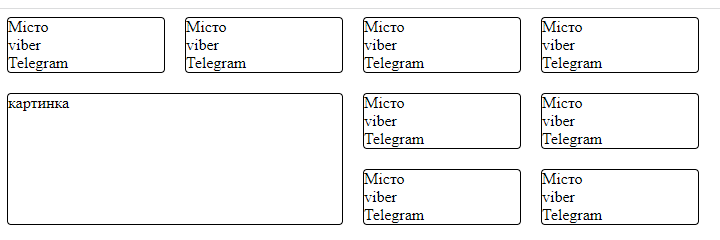
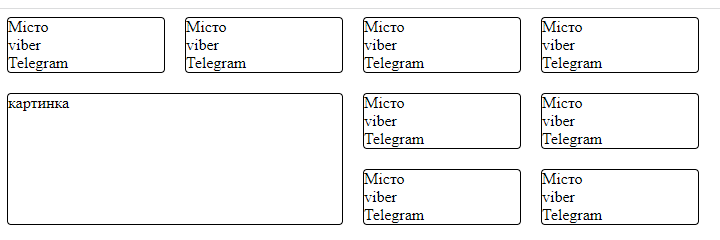
В целом это всё выглядит примерно вот так
<div class="grid">
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="image">картинка</div>
</div>
Элемент с картинкой можно поставить вообще в любое место внутри
.grid-родителя
.grid {
display: grid;
grid-template-columns: repeat(4, 158px);
gap: 20px;
}
.child {
border: 1px solid #000;
border-radius: 4px;
}
.image {
grid-column: 1 / 3;
grid-row: 2 / 4;
border: 1px solid #000;
border-radius: 4px;
}