


<form><br><br>
<div class="s-box">
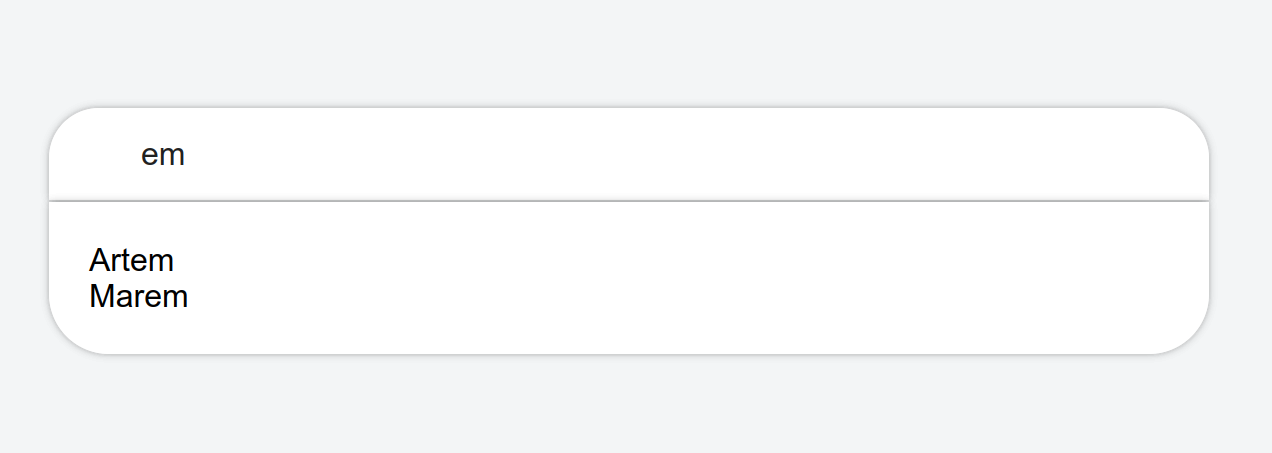
<input type="text" id="input" autocomplete="off" class="s-input">
<input type="text" id="box" autocomplete="off" class="s-box">
<input type="submit" class="s-btn" value="Найти">
<ul class="dropdown" id="dropdown"></ul>
</div>
</form>
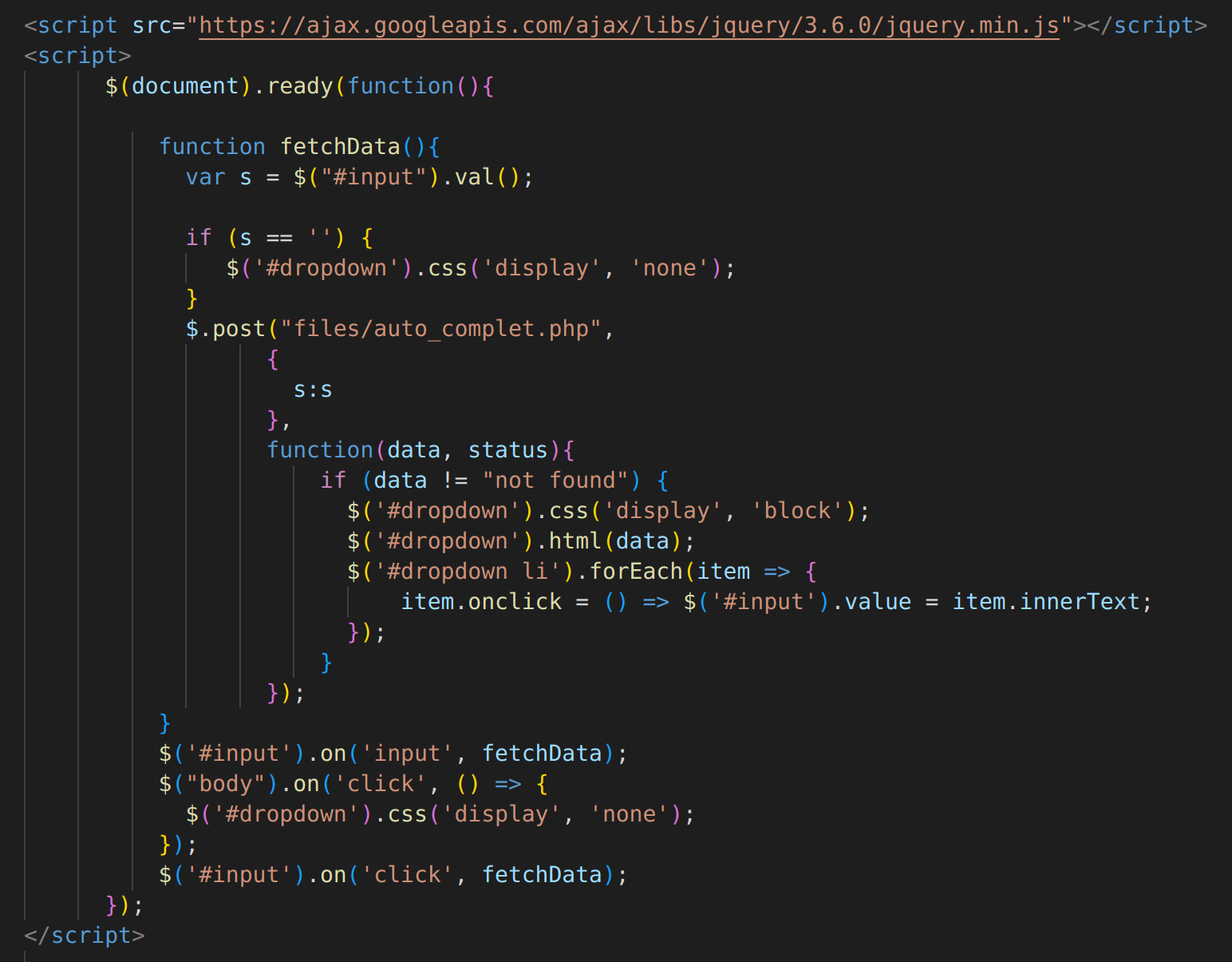
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
document.querySelectorAll('.s-box').forEach(box => {
box.querySelectorAll('.dropdown li').forEach(item => {
item.onclick = () => box.querySelector('.s-input').value = item.innerText;
});
});
}
})
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>

<input type="text" id="input2" autocomplete="off" class="s-input">

<input type="text" id="input" autocomplete="off" class="s-input">
<input type="text" id="input2" autocomplete="off" class="s-input">



<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
document.querySelectorAll('#dropdown li').forEach(item => {
item.onclick = () => document.querySelector('#input').value = item.innerText;
});
}
}).done(() => {
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>



<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
}
}).done(() => {
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
}
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});
</script>
<script>
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
}
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
$('#dropdown li').forEach(item => {
item.onclick = () => $('#input').value = item.innerText;
});
});
</script>



<input type="text" id="input" autocomplete="off" class="s-input">
$(document).ready(function(){
function fetchData(){
var s = $("#input").val();
if (s == '') {
$('#dropdown').css('display', 'none');
}
$.post("files/auto_complet.php",
{
s:s
},
function(data, status){
if (data != "not found") {
$('#dropdown').css('display', 'block');
$('#dropdown').html(data);
}
});
}
$('#input').on('input', fetchData);
$("body").on('click', () => {
$('#dropdown').css('display', 'none');
});
$('#input').on('click', fetchData);
});