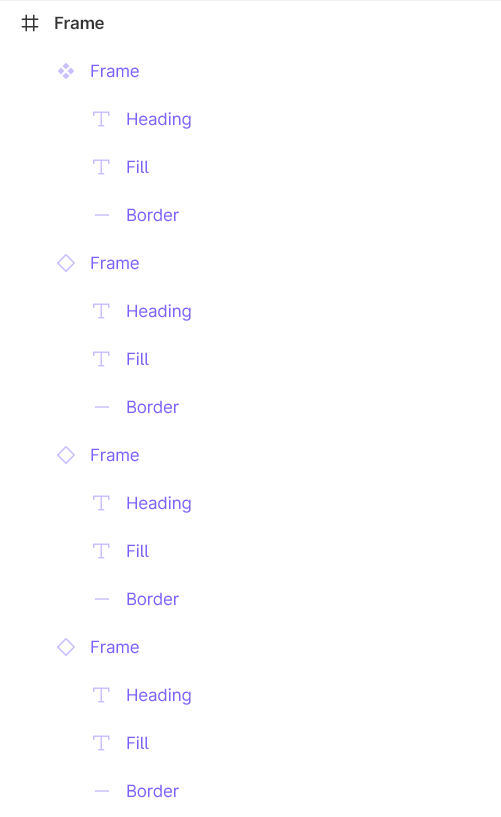
Я так понимаю у вас ограничены доступы, а именно доступ для верстки. С такими правами вы можете выделить любой слой и посмотреть его свойства необходимые для верстки.
Есть несколько решений этой проблемы, скорее всего вам подойдет 3 вариант.
1. Научить дизайнера работать в программе. А именно, в данном случае пункт меню это компонент и считается грубой ошибкой создавать подобное меню в одном текстовом поле. По хорошему этот компонент необходимо отдельно сделать во всех необходимых состояниях, тогда вы (как верстальщик), без проблем сможете посмотреть любой стиль в конкретном состоянии элемента.
2. Попробовать поработать с Zeplin или Avacode, но для этого дизайнер должен сделать интеграцию. Сами вы не сможете сделать, так как права ограничены.
3. Ну и самый простой вариант это создать копию файла. Макет вам предоставили (скорее всего) в виде ссылки и он привязан к другому аккаунту и в данном случае у вас нет прав для его изменения. Чтобы полноценно работать с дизайном, а так же изменять макет вам необходимо стать администратором. Для этого вы можете просто дублировать файл. В таком случае у вас будет копия дизайна со всеми правами и вы будите администратором. Но в таком случае он будет на вашем аккаунте и связь само собой , все изменения сделанные дизайнером в будущем вы сможете отследить по ссылке которую он вам ранее предоставлял.
Дубликат делается быстро и просто...

Появится внизу