.right-fon {
background-position: bottom }padding-top: 23.8% ;

<section class="vintage-byke">
<img src="https://habrastorage.org/webt/5e/77/62/5e776201ca02e520262568.jpeg" alt="image"/>
<div class="byke">
<img src="img/vinrage-main-fon.jpg" alt="" class="left-section">
<div class="right-section">
<img src="img/vintage-line.png" alt="">
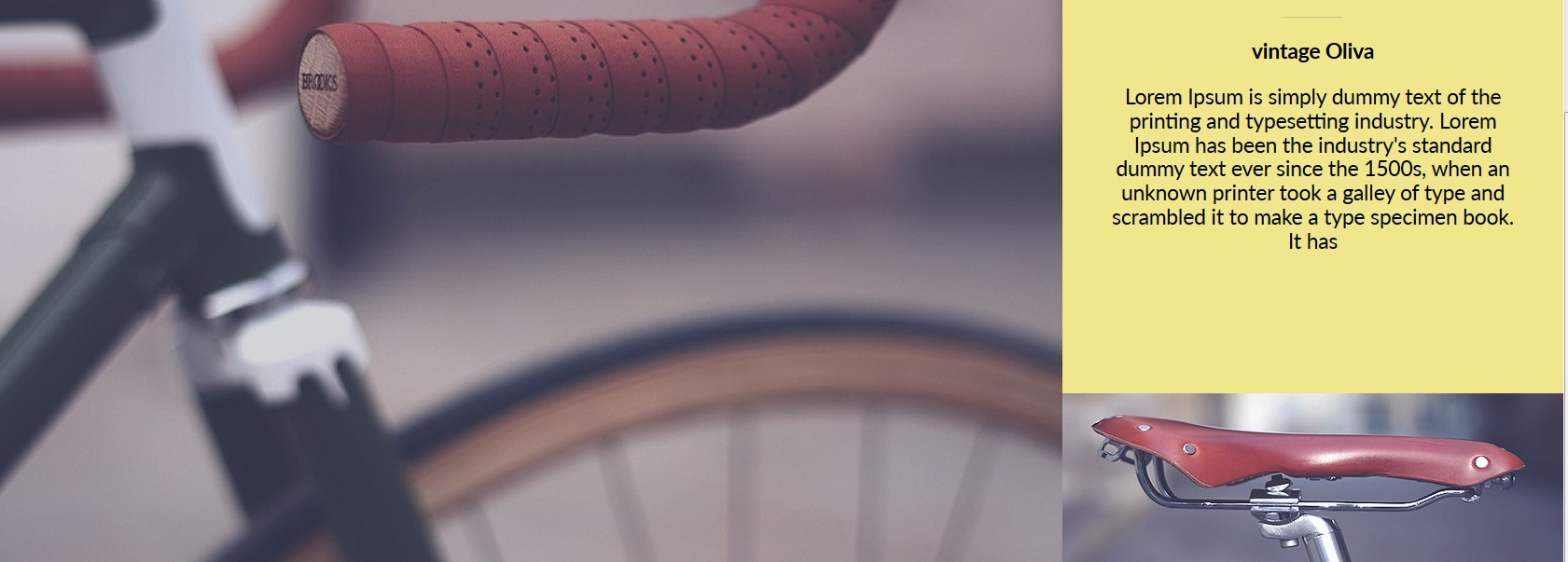
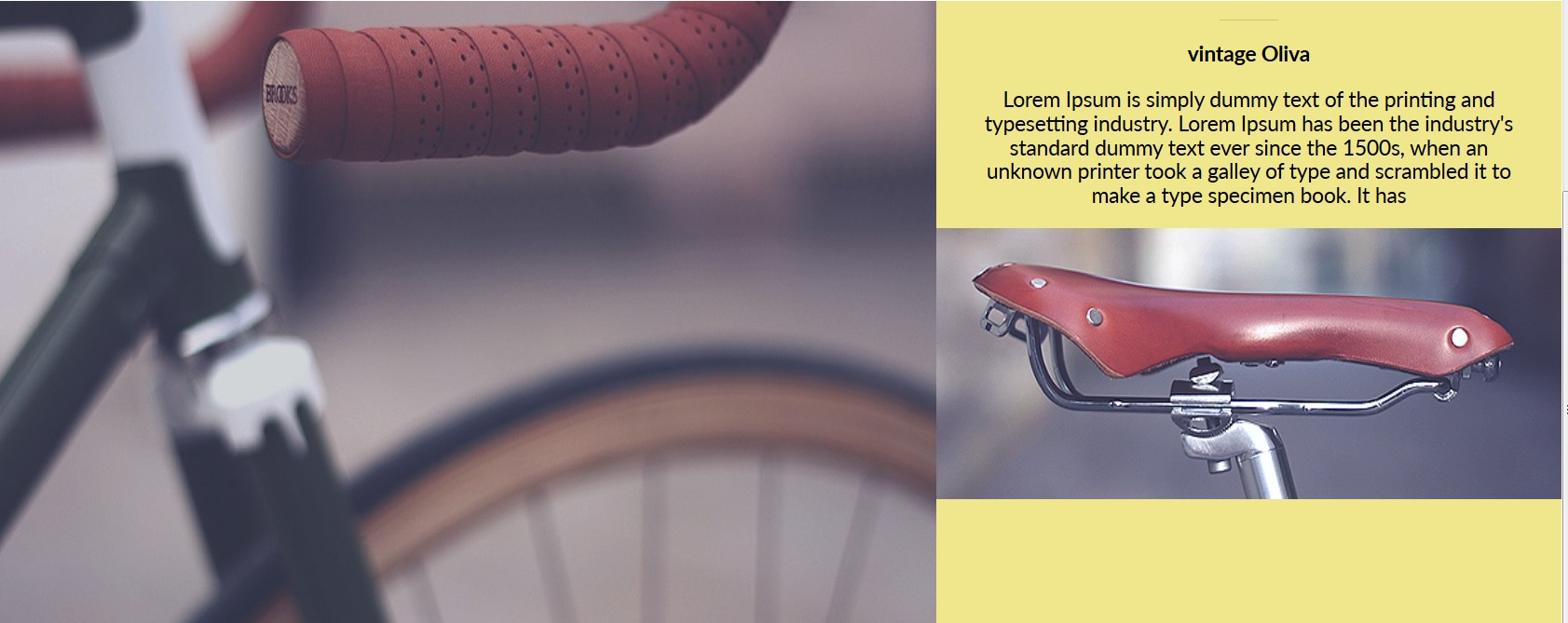
<h2>vintage Oliva</h2>
<p class="byke_subtitle">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type
and scrambled it to make a type specimen book. It has </p>
<img src="img/vintage-second-fon.jpg" alt="" class="right-fon">
</div>
</div>
</section>.vintage-byke{
height: 100%;
}
.byke {
display: flex;
flex-wrap: nowrap;
background-color: khaki;
height: 30em ;
.left-section {
width: 60%;
}
.right-section {
width: 40% ;
height: 43%;
text-align: center;
}
.byke_subtitle {
padding-left: 2em;
padding-right: 2em;
text-align: center;
}
.right-fon {
width: 100%;
height: 100%;
}



Вижу, что в результате ваш код работает как надо, но у меня увы похоже именно js не желает запускаться - по-прежнему вижу только прямоугольник с тенью...
Буду пытаться разобраться, почему js не работает...