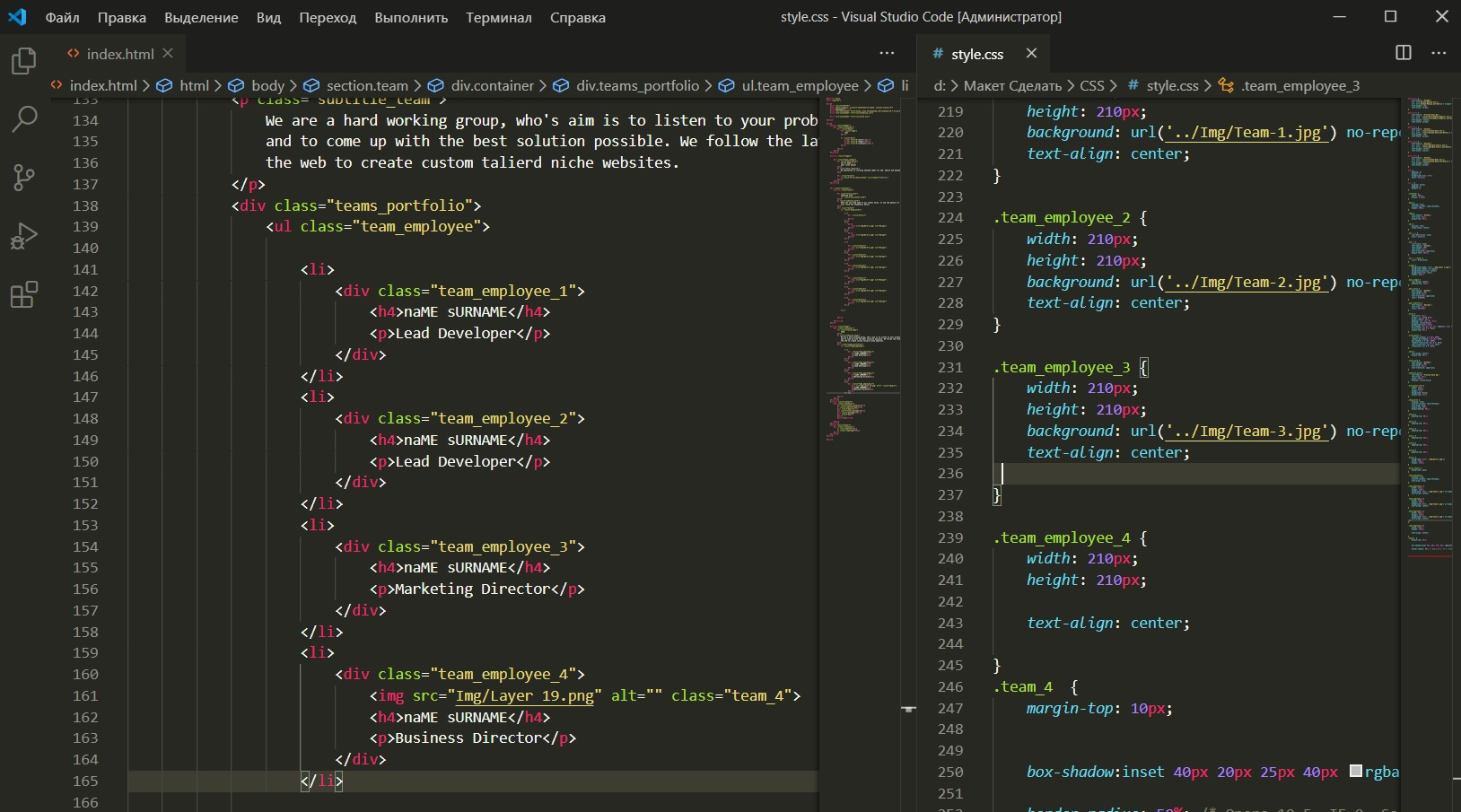
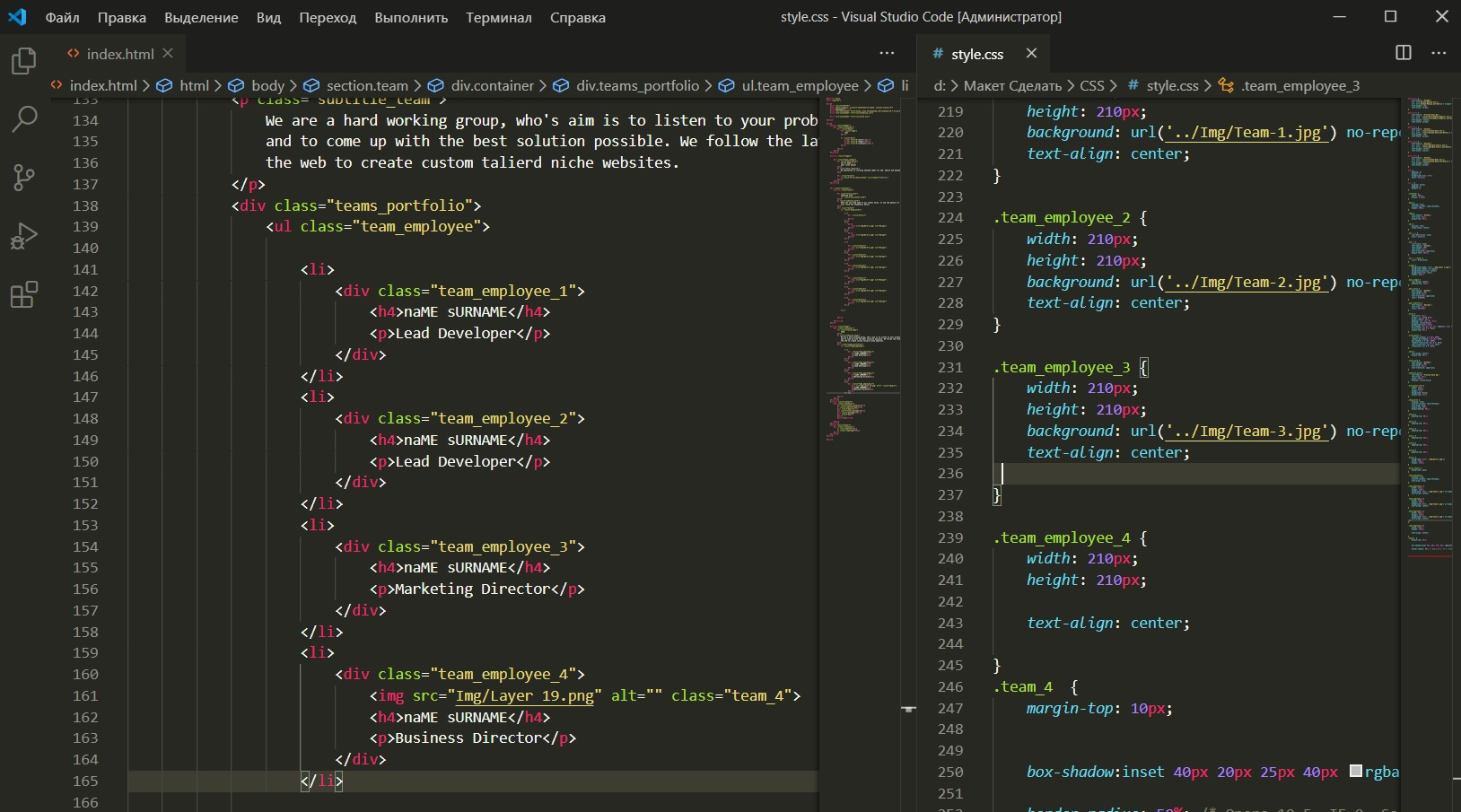
Заранее извиняюсь за вопрос, может решение простое, но это мой второй макет, и задача поставила меня в ступор. Есть блок, в котором идут четыре изображения, фото работников. Изображение круглые, сохранял в png, белый фон убрал. И вокруг каждого фото идет тень (или рамка) полукругом, размытая в середине и более толстая снизу. Или может я неправильно понял, и это не тень, а что-то другое имел ввиду дизайнер (кликабельность и т.п.)? Я уже несколько часов пытаюсь что-то придумать, экспериментирую с box-shadow и border, но все равно ничего не получается. Вот фрагмент кода (знаю что костыли, сорри, я всего 3 недели как начал изучать html/css).