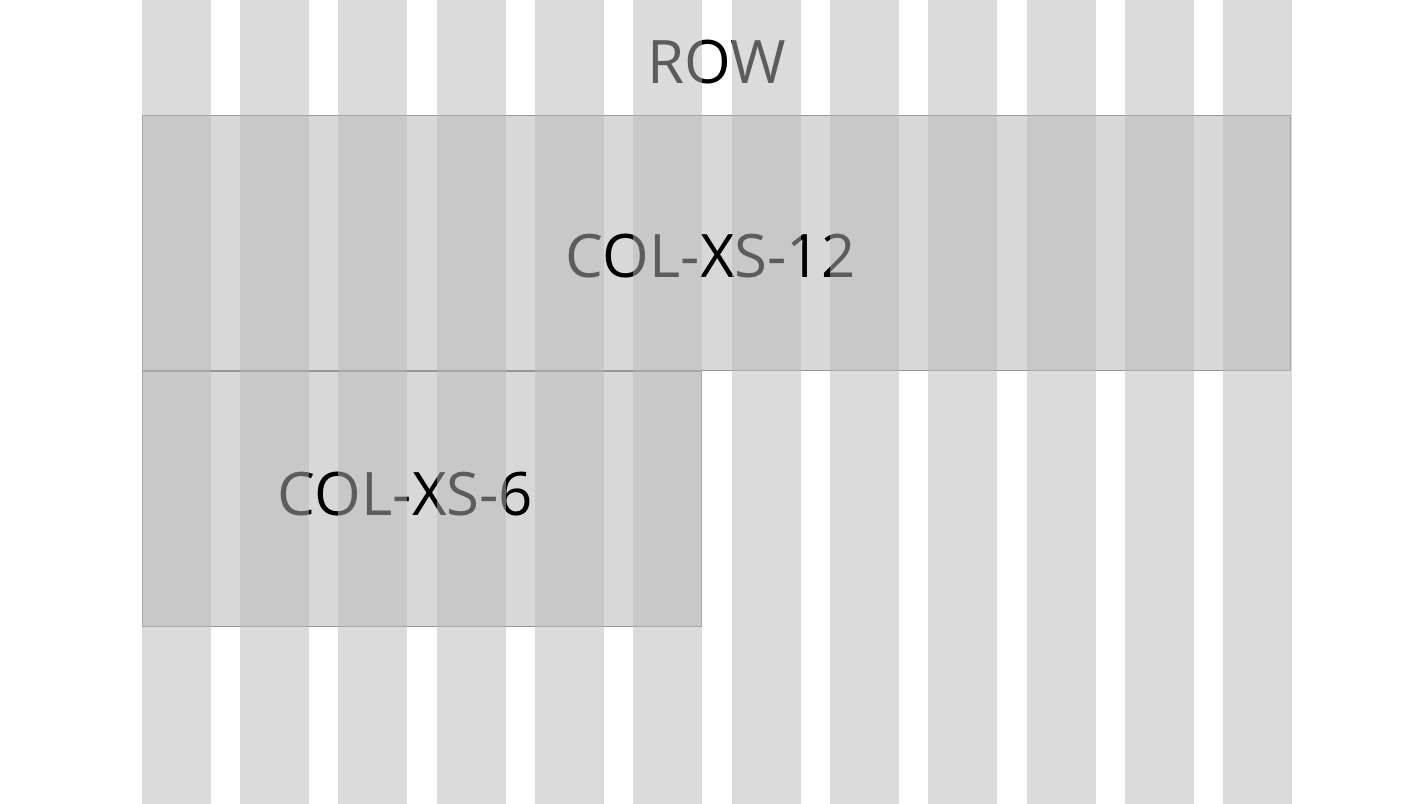
class="col-xs-12 col-md-8"<div class="col-xs-12">
<div class="col-xs-6">
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
}<div class="container">
<div class="navbar-header">
<button aria-expanded="true" aria-controls="bs-navbar" data-target="#bs-navbar" data-toggle="collapse" type="button" class="navbar-toggle"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="../">Bootstrap</a> </div>
<nav class="navbar-collapse collapse in" id="bs-navbar" aria-expanded="true" style="">
<ul class="nav navbar-nav">
<li> <a href="../getting-started/">Getting started</a> </li>
<li> <a href="../css/">CSS</a> </li>
<li> <a href="../components/">Components</a> </li>
<li> <a href="../javascript/">JavaScript</a> </li>
<li> <a href="../customize/">Customize</a> </li>
</ul>
</nav>
</div><style>
.class{
height:200px !important;
}
</style>$('.header').css('height', '200');