чтобы упростить написание стилей?
$elg: 1526px;
$lg: 1000px;
$md: 720px;
$sm: 540px;
$esm: 360px;@mixin sm {
@media (min-width: variables.$sm) {
@content;
}
}
@include sm {
//some
}Моя задача растянуть фон на всю ширину body даже при скролле
указывал для фона и 100% и 100vh
min-height: 100vh или развлекаются с процентами от html. Но это делают для эффекта липкого футера. Практически все способы вставки svg в html не позволяют менять цвет при помощи css.
fill: red;
stroke: green;currentColor, в CSS меняем свойство color.mask: url(img.svg) no-repeat center / contain;
background: red;
&:hover {
background: green;
}<ul class="header__nav">
<li class="nav__item">
<a class="nav__link nav__link--favorites" href="">
<span class="visually-hidden">Избранное</span>
</a>
</li>
<li class="nav__item">
<a class="nav__link nav__link--profile" href="">
<span class="visually-hidden">Профиль</span>
</a>
</li>
<li class="nav__item">
<a class="nav__link nav__link--card" href="">
<span class="visually-hidden">Корзина</span>
</a>
</li>
</ul>.header__nav {
display: flex;
gap: 42px;
}
.nav__link {
display: block;
width: 44px;
height: 44px;
border-radius: 8px;
background-color: rgb(246, 246, 246);
}
/* доступно скрываем текст */
.visually-hidden {
position: fixed;
transform: scale(0);
}vertical-align: top; и дописываем сcылкамalign-content: center;
text-align: center;display: flex;
align-items: center;
justify-content: center;.elem:not(:last-child) {margin-right: NNpx}.elem + .elem {margin-left...}gap в гридах и флексах! есть ли вариант чтобы верстка перестраивалась на больном расширении согласно макета чтобы не пршлось скрывать или показывать объекты?
display: contents, после этого он станет как будто прозрачным или как будто его нет.display: contents;, чтобы не мешался. .catalog__info:has(.catalog-filter.active) .catalog__wrapper {
margin-bottom: 50px;
}
.catalog__info:has(.catalog-filter.active) .catalog__btn {
display: none;
}.catalog-filter {
--open-btn-display: block;
--margin: 0;
}
.catalog-filter.active {
--open-btn-display: none;
--margin: 50px;
}
.catalog__wrapper {
margin-bottom: var(--margin);
}
.catalog__btn {
display: var(--open-btn-display);
}Почему не работает transition для градиента?

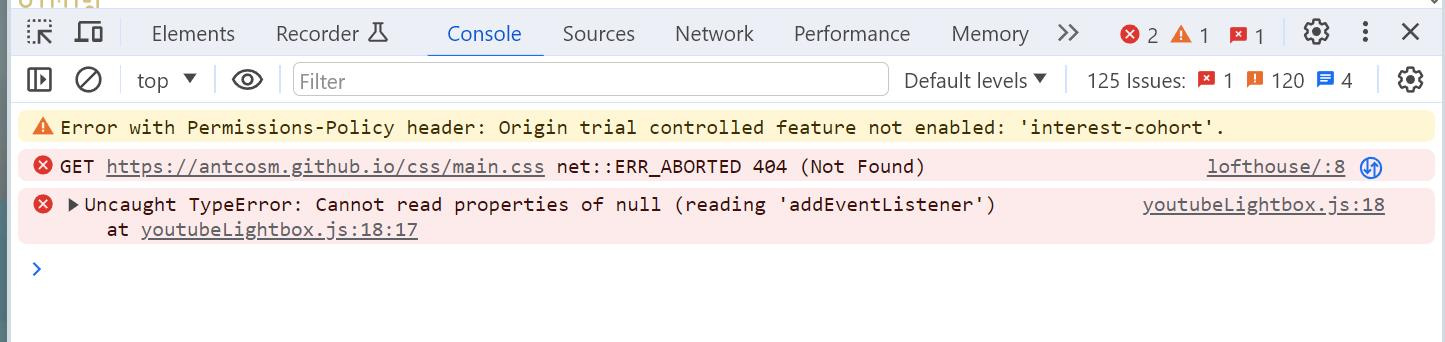
<link rel="stylesheet" href="/css/main.css">https://antcosm.github.io, а страницу вы открываете https://antcosm.github.io/lofthouse/<base> min-content, а для main 1fr, т.е. все оставшееся пространство. grid-template-rows: min-content 1fr@property