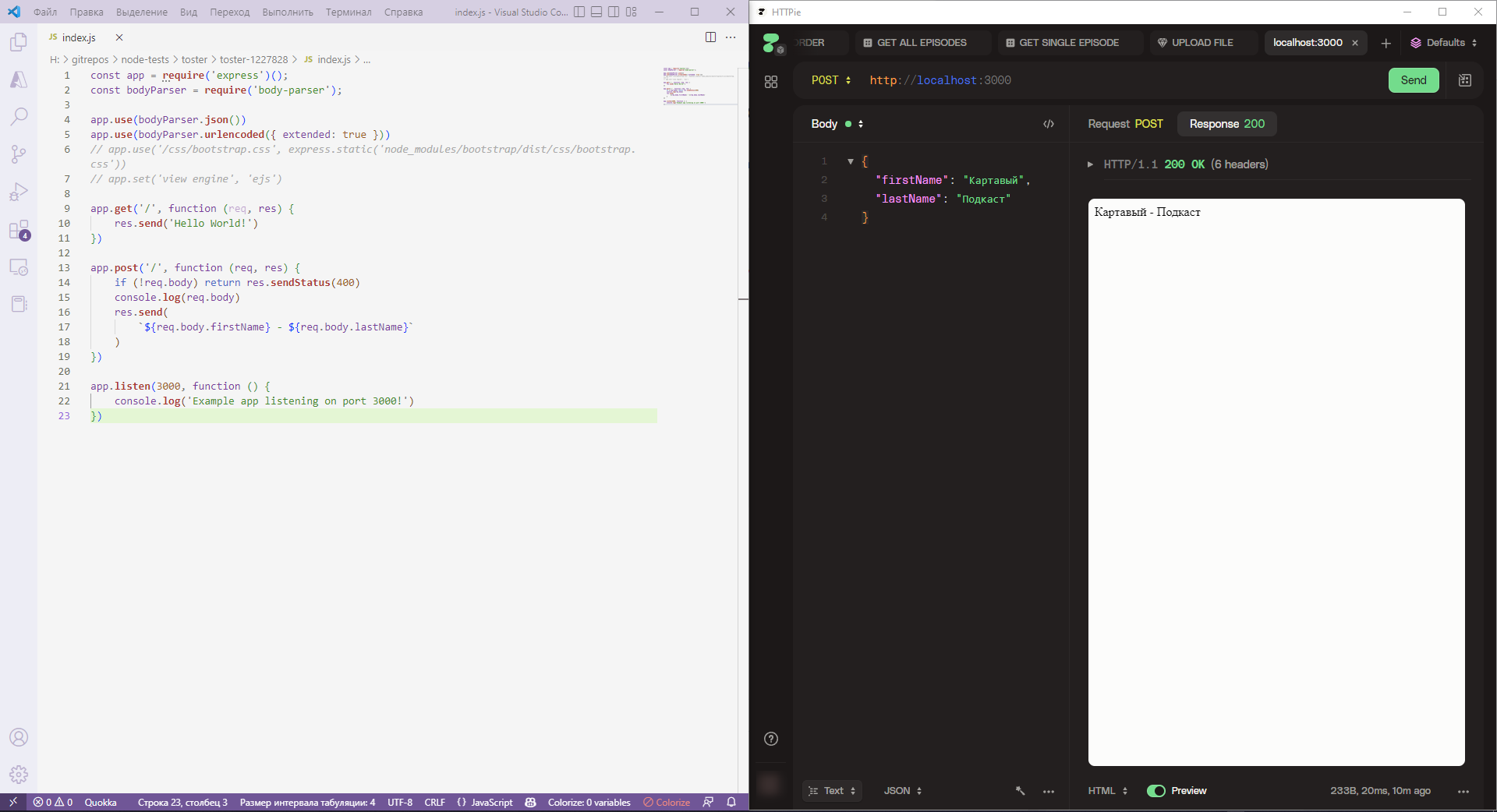
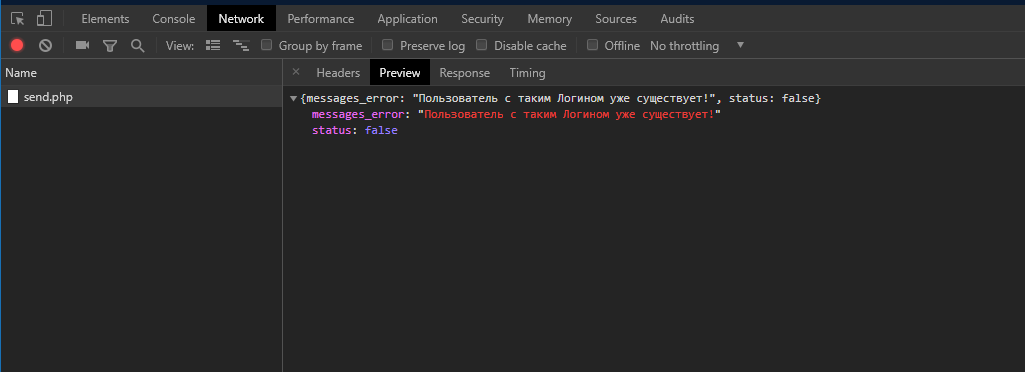
Чтобы на вкладке response в devtools было json-представление, но чтобы на самой странице клиента(фронтенд) не было никакого json-а
так не получится, браузеры не умеют json автоматически преобразовывать к пользовательскому виду.
p.s. Если бы вместо json тебе подошел бы xml (тоже инструмент передачи структурированных данных) то можно было бы воспользоваться шаблоном xslt (их поддерживают все браузеры, стандарт старый),
пример (кстати в доке ошибка, правильно - в браузере открывают xml файл, который преобразуется с помощью xslt в нормальный html, но в консоли будет только xml)
xslt вообще странный и очень функциональный стандарт, позволяет делать странные вещи и формально на нем можно писать полноценные веб сайты полностью собираемые на стороне пользователя, даже без скриптов, но он на столько неудобный что подойдет только для совсем упоротых гиков ну или очень простых случаев
p.s. есть еще
base64 кодирование файла в самой ссылке, в консоли он тоже не отобразится но не уверен что тебе подойдет это, к тому же на сколько я помню браузеры в последние лет пять сломали этот механизм именно для стартовой страницы, проведи эксперименты если прямо надо
Пример
ссылки:
data:text/html;charset=utf-8;base64,PHNjcmlwdD5hbGVydCgnaGknKTs8L3NjcmlwdD4=
как видишь хабр такие ссылки режет, так как иначе это огромная дыра в безопасности (украсть куки можно)