<canvas id="v">
<script>
d=document, // shortcut for document
d.body.style.margin=0, // reset style
f=0, // mouse-down flag
c=v.getContext("2d"), // canvas context
v.width=innerWidth, // make canvas element fullscreen
v.height=innerHeight,
//vvvvvvvvvvvvv
c.lineWidth=16, //<= make lines a bit wider
//^^^^^^^^^^^^^
x=e=>e.clientX||e.touches[0].clientX, // get X position from mouse/touch
y=e=>e.clientY||e.touches[0].clientY, // get Y position from mouse/touch
d.onmousedown=d.ontouchstart=e=>{f=1,e.preventDefault(),c.moveTo(x(e),y(e)),c.beginPath()},
d.onmousemove=d.ontouchmove=e=>{f&&(c.lineTo(x(e),y(e)),c.stroke())},
d.onmouseup=d.ontouchend=e=>f=0
</script><title>canvas svg filter</title>
<svg width="0" height="0">
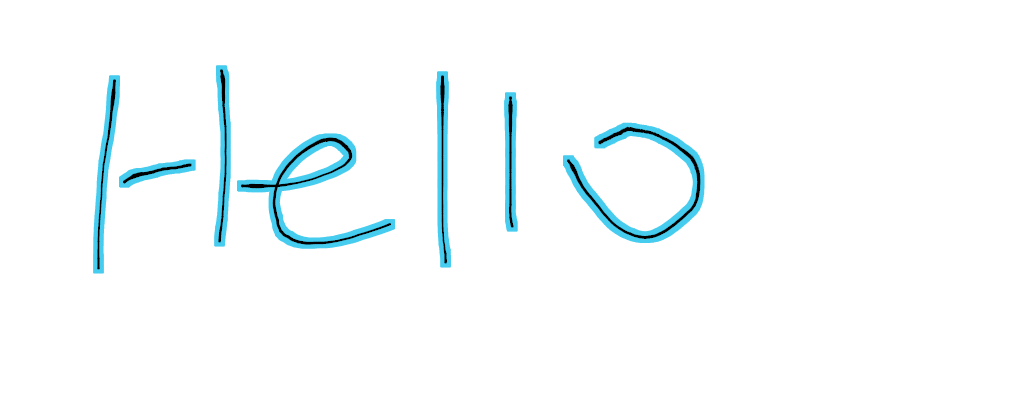
<filter id="outline1" color=red>
<feMorphology result="shadowFiler1" operator="dilate" radius="4"/>
<!-- filter radius ^-->
<!--vvvvv if color no need you can delete this vvvvv-->
<feFlood flood-color="#44CCEE" result="shadowColor1"/>
<!-- ^^^^^^^^^^^^^ color ^ -->
<feComposite in="shadowColor1" in2="shadowFiler1" operator="in" result="colorAndShadow1"/>
<!--^^^^^^^^^^^^^^^^^^^^^^ if color not need you can delete this ^^^^^^^^^^^^^^^^^^^^^^-->
<feMerge>
<feMergeNode in="colorAndShadow1"/>
<feMergeNode in="SourceGraphic"/><!-- this line not need if you want only filter color-->
</feMerge>
</filter>
</svg>
<canvas id="canvas1"></canvas>
<img id="image1" src="6422b38e42f09806476147.png" style="display:none">
<script>
canvas0=canvas1.getContext('2d');
image1.onload=function(){
canvas1.width=image1.width;
canvas1.height=image1.height;
canvas0.filter = 'url(#outline1)';// Draw image with filter
canvas0.drawImage(image1,0,0,image1.width,image1.height);// Draw image with filter
}
</script>


<canvas id="canvas"></canvas>
<script>
ctx = canvas.getContext('2d');
//vvvvvvvvvvvvvvvvvvvvvv;
ctx.filter = 'blur(4px)';//<=you search this;
//^^^^^^^^^^^^^^^^^^^^^^;
ctx.font = '48px serif';
ctx.fillText('Hello world', 50, 100);
</script><canvas id="canvas" width="400" height="150"></canvas>
<div style="display:none;">
<img id="source" src="rhino.jpg" />
</div>
<script>
canvas = document.getElementById('canvas');
ctx = canvas.getContext('2d');
image = document.getElementById('source');
image.addEventListener('load', (e) => {
// Draw unfiltered image
ctx.drawImage(image, 0, 0, image.width * .6, image.height * .6);
// Draw image with filter
ctx.filter = 'contrast(1.4) sepia(1) drop-shadow(-9px 9px 3px #e81)';
ctx.drawImage(image, 400, 0, -image.width * .6, image.height * .6);
});
</script>"Упомянутые выше фильтры не работают в сафари."
как заметил Alexandroppolus
<!--
demo canvas with css "grayscale(1)" filter in svg container
^(this maybe need if canvas css filter not support but i no know maybe this no work)
for:
https://qna.habr.com/q/1251088#answer_2290516
-->
demo image canvas id=iDemoImage<br>
<canvas id="iDemoImage" width="100" height="100" style="border:solid 1px"></canvas>
<script>
(function(elementCanvas1,gC2,f){
gC2=elementCanvas1.getContext('2d');
function r1(n){
return Math.round(Math.random()*n)
}
for(f=0;f<50;f++){
gC2.fillStyle='rgb('+r1(255)+','+r1(255)+','+r1(255)+')';
gC2.fillRect(r1(80),r1(80),10+r1(10),10+r1(10));
}
})(iDemoImage);
</script><br><br>
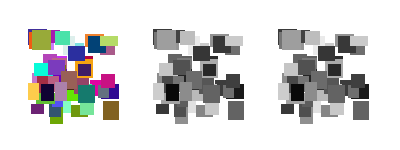
demo canvas with css "grayscale(1)" filter in svg container id=iDemoFilter<br>
<canvas id="iDemoFilter" width="400" height="150" style="border:solid 1px"></canvas>
<script>
(function(elementCanvas1,gC2,image1){
gC2=elementCanvas1.getContext('2d');
gC2.drawImage(iDemoImage,25,25);
image1=document.createElement('img');
image1.src='data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="'
+iDemoImage.width+'" height="'+iDemoImage.height+'"> <image style="'+
/*vvvvvvvvvvvvvvv*/
'filter:grayscale(1)'/*<=css filter here*/
/*^^^^^^^^^^^^^^^*/
+'" href="'+iDemoImage.toDataURL()+'" height="100%" width="100%"/></svg>';
image1.onload=function(){gC2.drawImage(image1,150,25)};
gC2.filter='grayscale(1)';
gC2.drawImage(iDemoImage,275,25);
})(iDemoFilter);
</script>