Подключение к БД:
<?php
$host = 'localhost';
$user = 'имя';
$pass = 'пароль';
$db_name = 'БД';
$link = mysqli_connect($host, $user, $pass, $db_name);
if (!$link) {
echo 'Не могу соединиться с БД. Код ошибки: ' . mysqli_connect_errno() . ', ошибка: ' . mysqli_connect_error();
exit;
}
?>
<?php
Кнопка и форма:
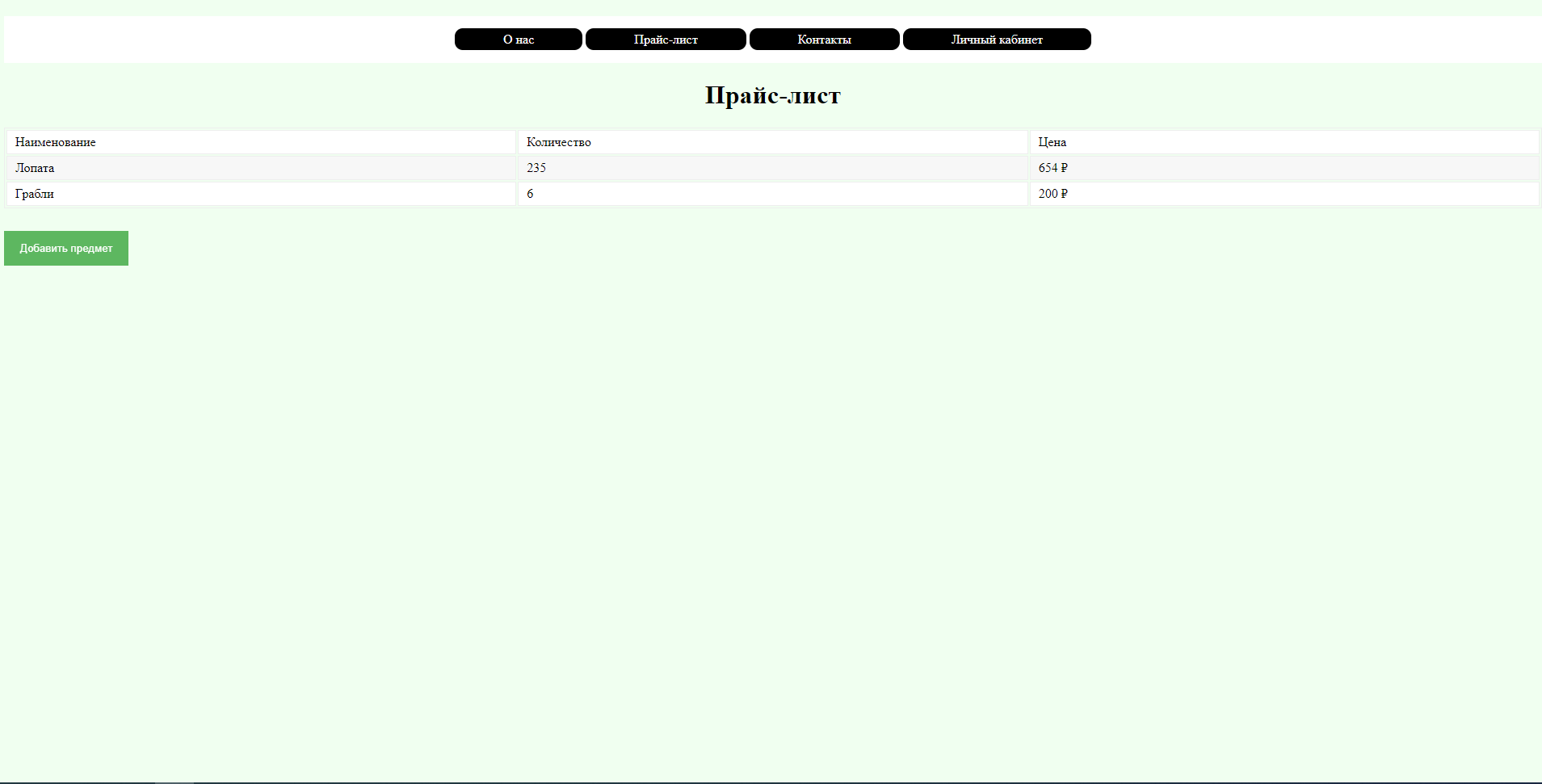
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">Добавить предмет</button>
<div id="id01" class="modal">
<form action="" method="post" class="modal-content">
<div class="container">
<h1>Добавить предмет в таблицу</h1>
<hr>
<b>Название предмета</b>
<input type="text" placeholder="Название предмета" name="itname">
<b>Количество</b>
<input type="text" placeholder="Количество" name="quantity">
<b>Цена</b>
<input type="text" placeholder="Цена" name="price">
<div class="clearfix">
<button type="button" onclick="document.getElementById('id01').style.display='none'" class="cancelbtn">Закрыть</button>
<td colspan="2"><button type="submit" class="addbtn">Добавить в таблицу</button></td>
</div>
</div>
</form>
</div>
CSS кнопки и формы:
* {box-sizing: border-box}
input[type=text], input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
button:hover {
opacity:1;
}
.cancelbtn {
padding: 14px 20px;
background-color: #f44336;
}
.cancelbtn, .addbtn {
float: left;
width: 50%;
}
.container {
padding: 16px;
}
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: #E6E6E6;
padding-top: 50px;
}
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto;
border: 1px solid #888;
width: 80%;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
.close:hover,
.close:focus {
color: #f44336;
cursor: pointer;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
@media screen and (max-width: 300px) {
.cancelbtn, .addbtn {
width: 100%;
}
}
JS для кнопки и формы:
var modal = document.getElementById('id01');
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}