Сразу скажу, что я в этом не очень разбираюсь, поэтому за грубые/не очень грубые ошибки тут же извиняюсь.
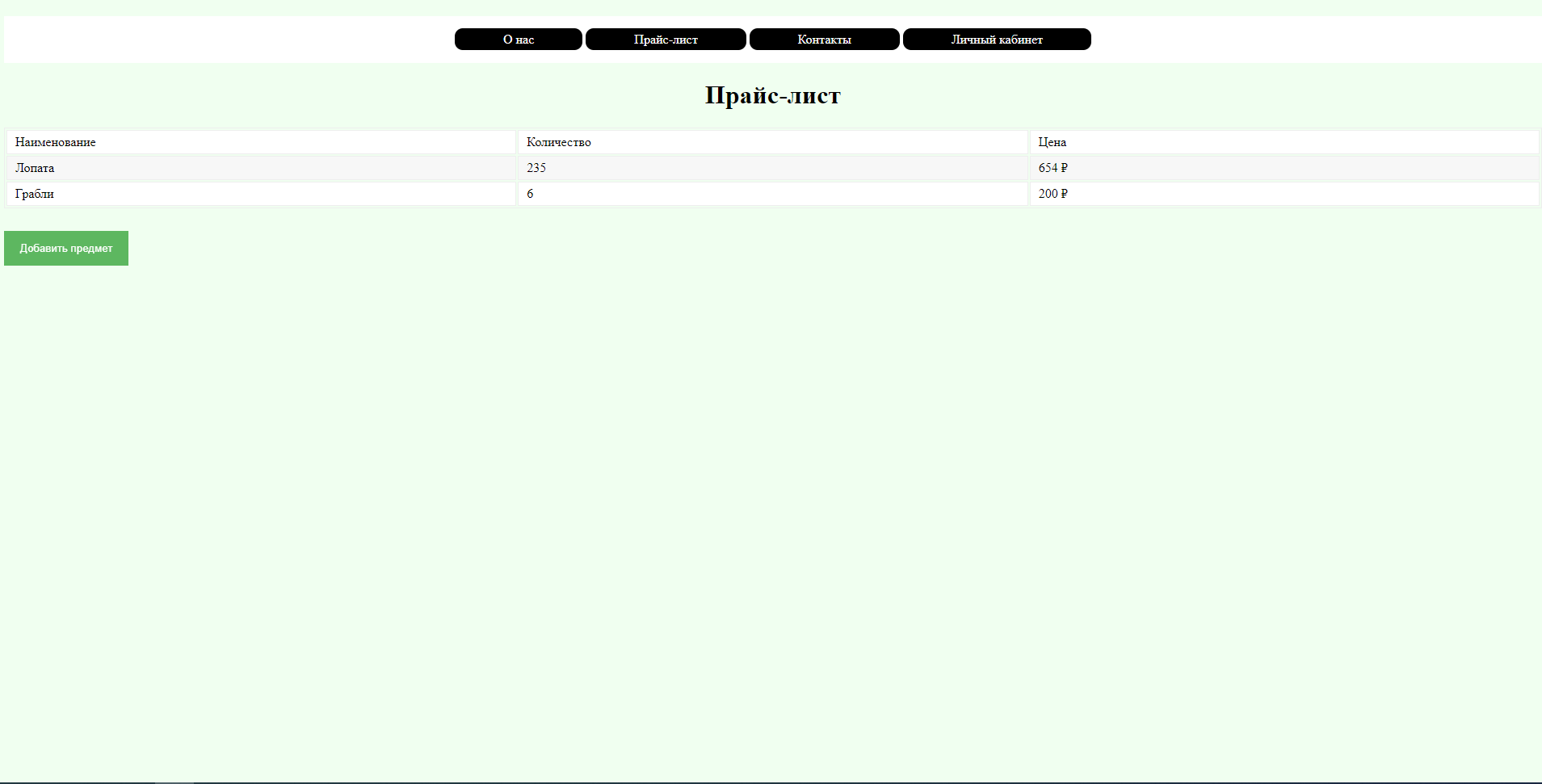
Как соединить таблицу php к БД? Я хочу добавить кнопку "Добавить предмет в таблицу" и чтобы он сразу добавлялся в таблицу и в БД.
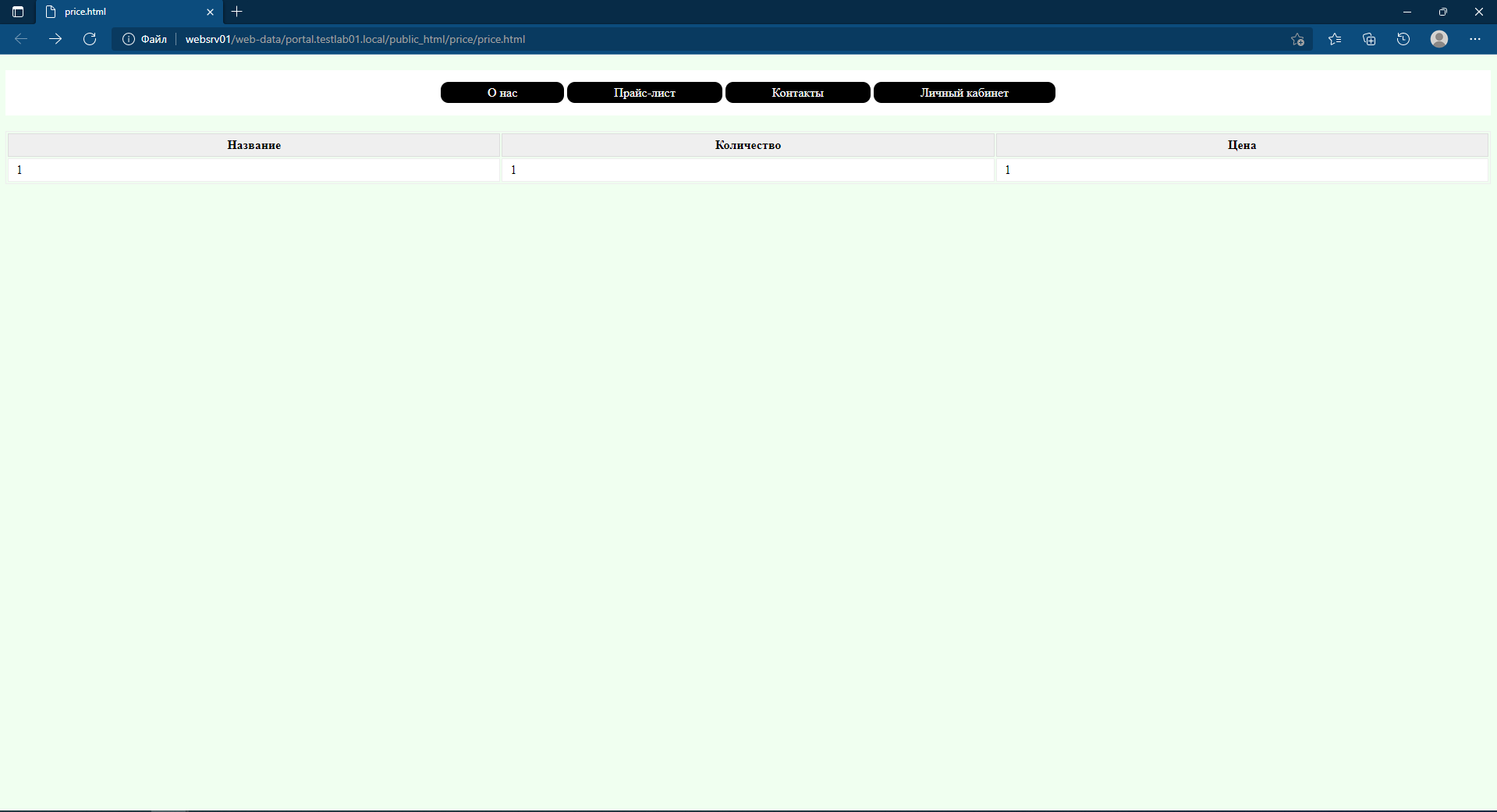
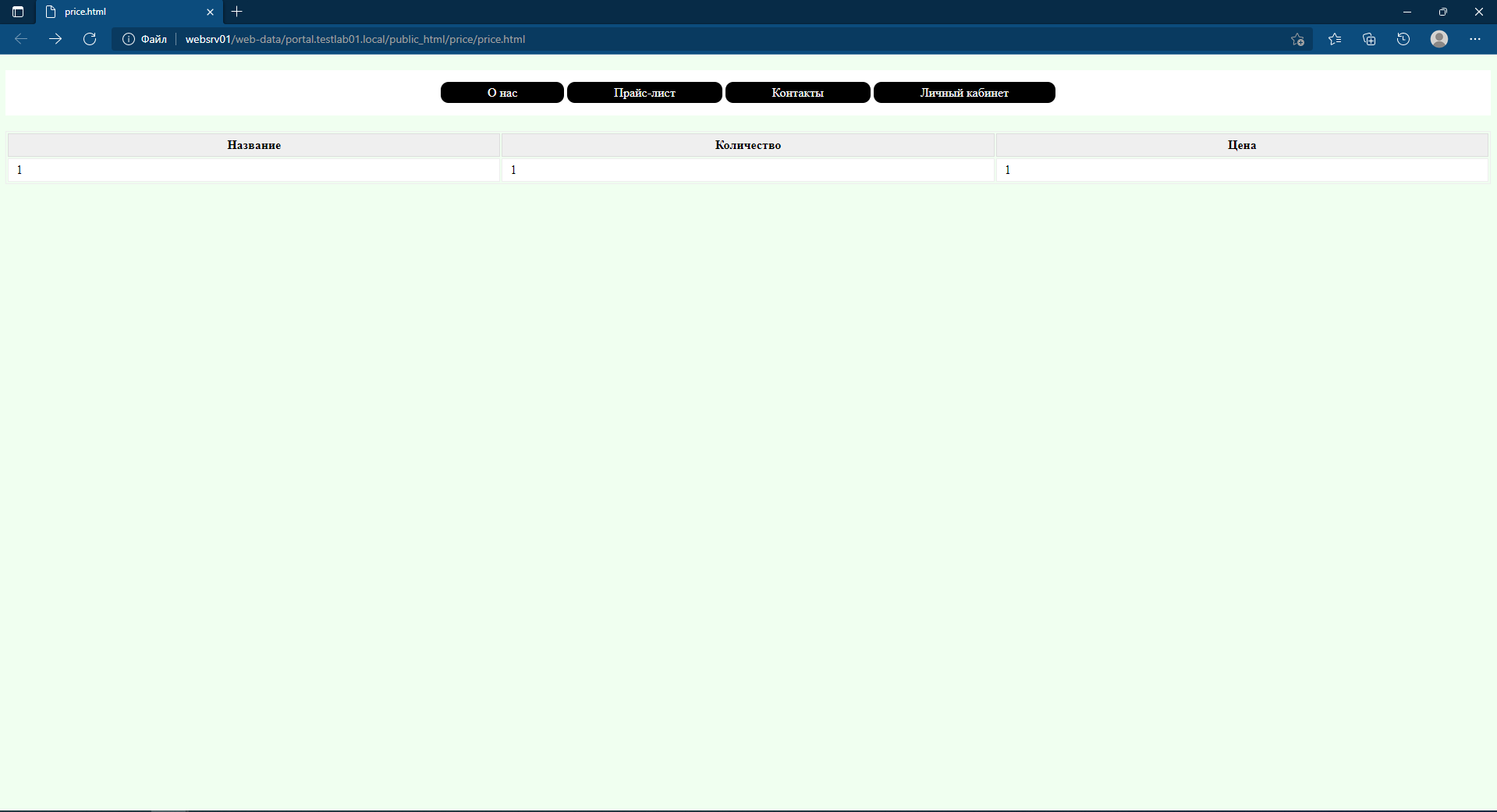
Вот таблица.

Есть код сервера для подключения к SQL
<?php
session_start();
// инициализация переменных
$name = "";
$quantity = "";
$price ="";
// подключение к базе данных
$db = mysqli_connect('localhost', 'phpmyadmin', 'Super2021', 'product');
// добавить продукт в таблицу
// получите все входные значения из формы
$name = mysqli_real_escape_string($db, $_POST['name']);
$quantity = mysqli_real_escape_string($db, $_POST['quantity']);
$price = mysqli_real_escape_string($db, $_POST['price']);
// проверка формы: убедитесь, что форма заполнена правильно ...
if (empty($name)) { array_push($errors, "Требуется название предмета"); }
if (empty($quantity)) { array_push($errors, "Требуется количество"); }
if (empty($price)) { array_push($errors, "Требуется цена"); }
// сначала проверьте базу данных, чтобы убедиться предмет уже существует с тем же именем
$user_check_query = "SELECT * FROM product WHERE name='$name'";
$result = mysqli_query($db, $user_check_query);
$product = mysqli_fetch_assoc($result);
if ($product) { // если предмет существует
if ($product['name'] === $name)
{array_push($errors, "Предмет уже существует");}
}
?>
Код сайта
<html>
<!-- Кнопки -->
<nav role='navigation'>
<a href="file://websrv01/web-data/portal.testlab01.local/public_html/index.html">О нас</a>
<a href="file://websrv01/web-data/portal.testlab01.local/public_html/price.html">Прайс-лист</a>
<a href="file://websrv01/web-data/portal.testlab01.local/public_html/kon.html">Контакты</a>
<a href="file://websrv01/web-data/portal.testlab01.local/public_html/index.php">Личный кабинет</a>
</nav>
<style>
body
{
background: #f0fff0;
}
header, nav
{
text-align: center;
background: white;
margin: 20px 0;
padding: 20px;
}
nav a
{
text-decoration: none;
background: #000000;
border-radius: 10px;
color: white;
padding: 5px 60px;
}
</style>
<!-- "Добавить предмет" -->
<!-- Таблица -->
<table class="table">
<thead>
<tr>
<th>Название</th>
<th>Количество</th>
<th>Цена</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tbody>
</table>
<style type="text/css">
.table{
border: 1px solid #eee;
table-layout: fixed;
width: 100%;
margin-bottom: 20px;
}
.table th {
font-weight: bold;
padding: 5px;
background: #efefef;
border: 1px solid #dddddd;
}
.table td{
padding: 5px 10px;
border: 1px solid #eee;
text-align: left;
}
.table tbody tr:nth-child(odd){
background: #fff;
}
.table tbody tr:nth-child(even){
background: #F7F7F7;
}
</style>
</html>