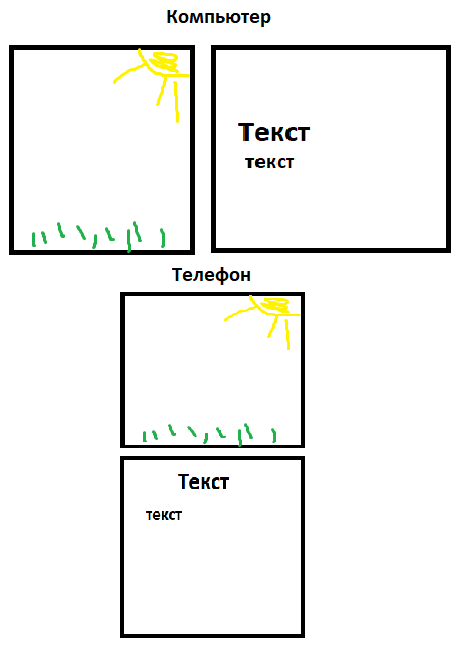
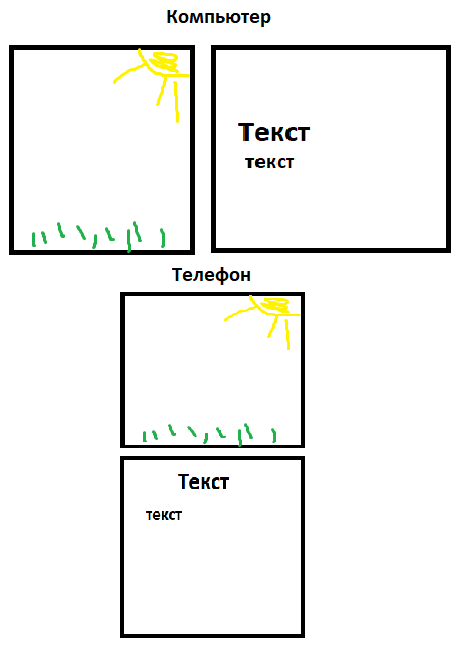
Доброго времени суток. Есть блок div и картинка, как сделать так, чтобы при нормальной ширине окна они были в одну строчку, а, например, на телефоне в столбец? При этом, когда текст находится в строке, он должен быть выровнен по вертикали относительно изображения.
<div>
<img src="/data/images/1.png">
<div>
<h2>Текст</h2>
<p>текст</p>
</div>
</div>