

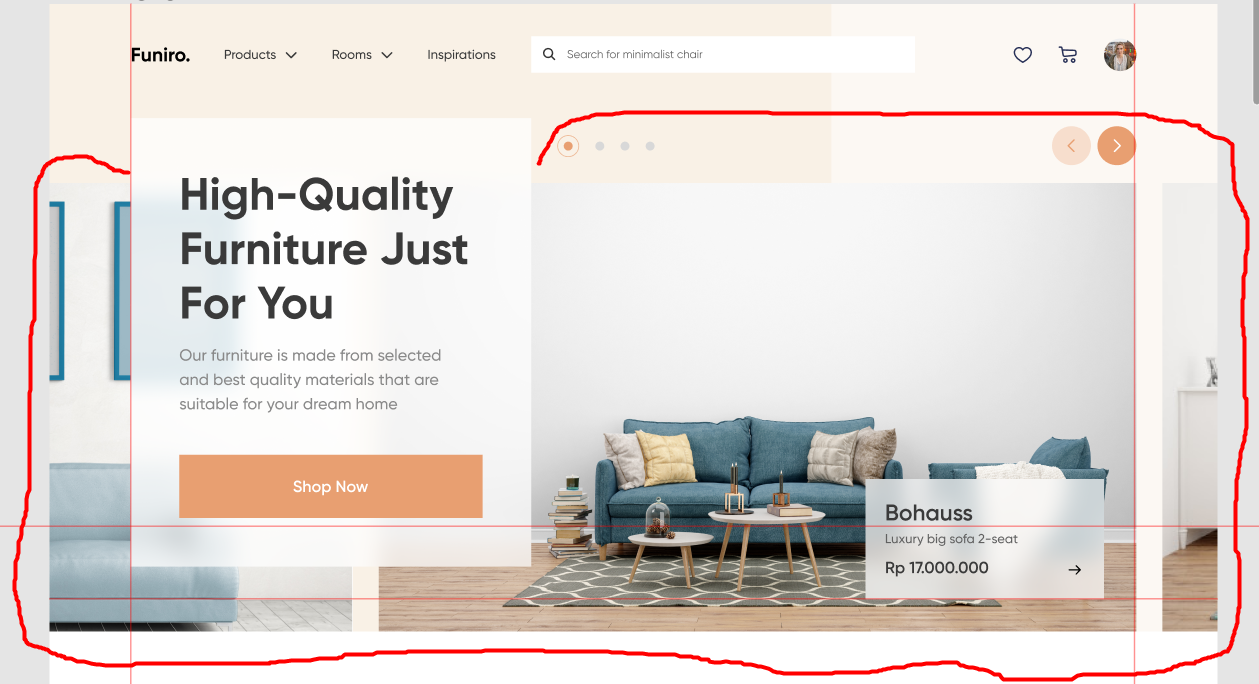
.swiper-container {
overflow: hidden;
}.swiper-container {
overflow: visible;
}.slider {
overflow: hidden;
}<div class="slider">
<div class="slider__container swiper-container">
<div class="slider__list swiper-wrapper">
<div class="slider__item swiper-slide">Slide 1</div>
<div class="slider__item swiper-slide">Slide 2</div>
<div class="slider__item swiper-slide">Slide 3</div>
</div>
</div>
</div>