Я заметил, что когда активирую плагин fast velocity minify, то pagespeed перестаёт жаловаться на наличие ресурсов, блокирующих первичную рисовку страницы. Это "ахиллесова пята" любого свежеиспеченного сайта на wordpress, которая
решается вычленением стилей и скриптов, относящихся к above the fold контенту и расположением их в шапке.
Но если pagespeed перестаёт жаловаться, то, выходит, проблемы нет? И нет необходимости вычленять критические ресурсы что ли?
Как я понял, фокус в том, что плагин просто добавляет rel="preload" ко всем стилям и скриптам в шапке.
Раз pagespeed доволен, выходит, что нет необходимости в "inlining critical resources, deferring non-critical resources"?
p.s.
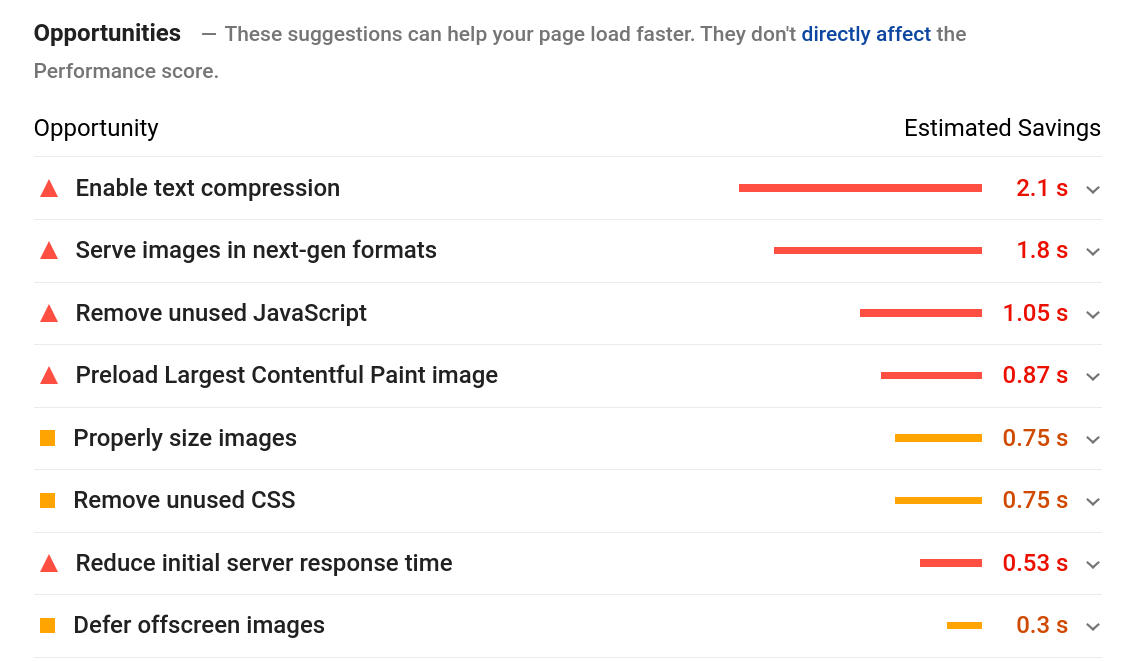
До включения плагина

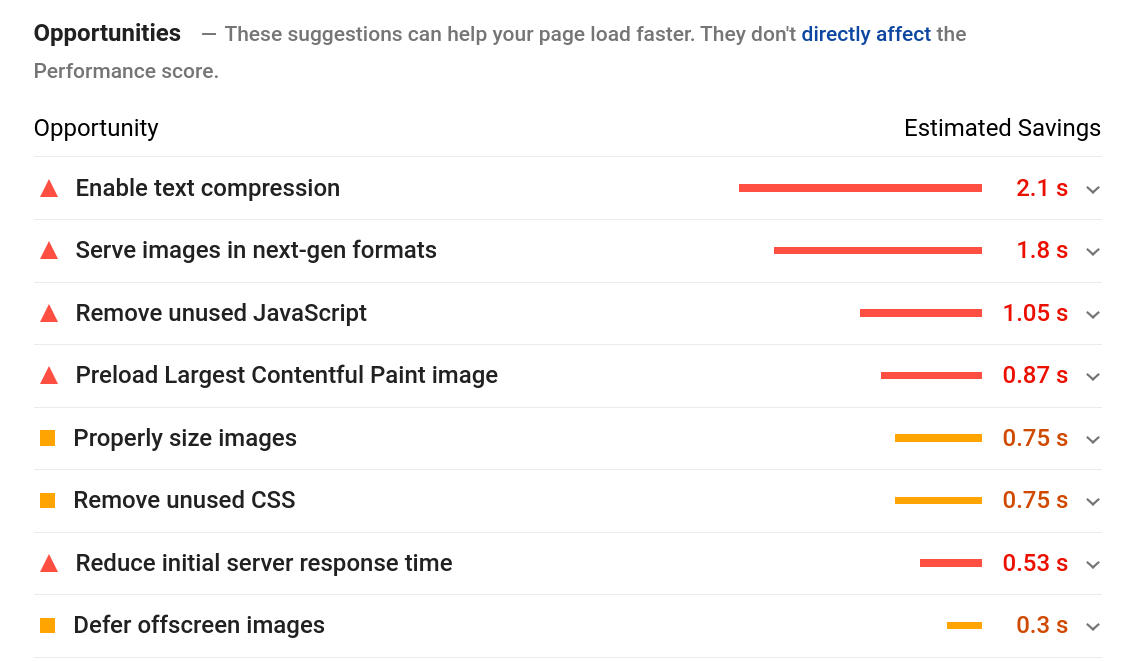
После включения плагина