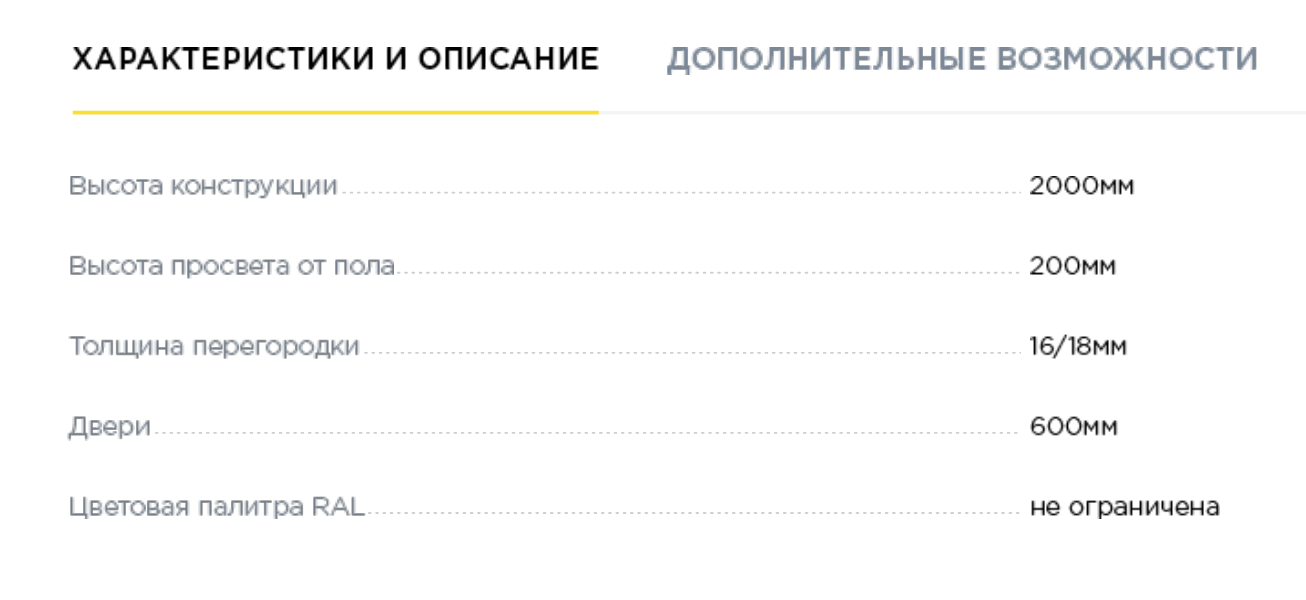
Один в один - не смогу, ибо в верстке я не гуру, но что-то похожее:
ul {
padding: 0;
margin: 0;
list-style-type: none;
}
ul li {
display: block;
overflow: hidden;
position: relative;
}
.item__name {
display: inline-block;
position: relative;
}
.item__name:after {
content: '';
position: absolute;
left: 100%;
right: -9999px;
bottom: 0;
border-bottom: 1px dotted #888;
}
.left {
width: 80%;
overflow: hidden;
position: relative;
float: left;
}
.item__value {
width: 20%;
float: right;
}
<ul>
<li>
<div class="left">
<span class="item__name">Первый пункт</span>
</div>
<span class="item__value">Значение</span>
</li>
<li>
<div class="left">
<span class="item__name">Второй пункт</span>
</div>
<span class="item__value">Значение</span>
</li>
<li>
<div class="left">
<span class="item__name">Третий пункт</span>
</div>
<span class="item__value">Значение</span>
</li>
</ul>
Проверка работоспособности:
Клик