Как это реализовать без использования js, с помощью псевдоклассов (При нажатии на один элемент, потухает другой)?
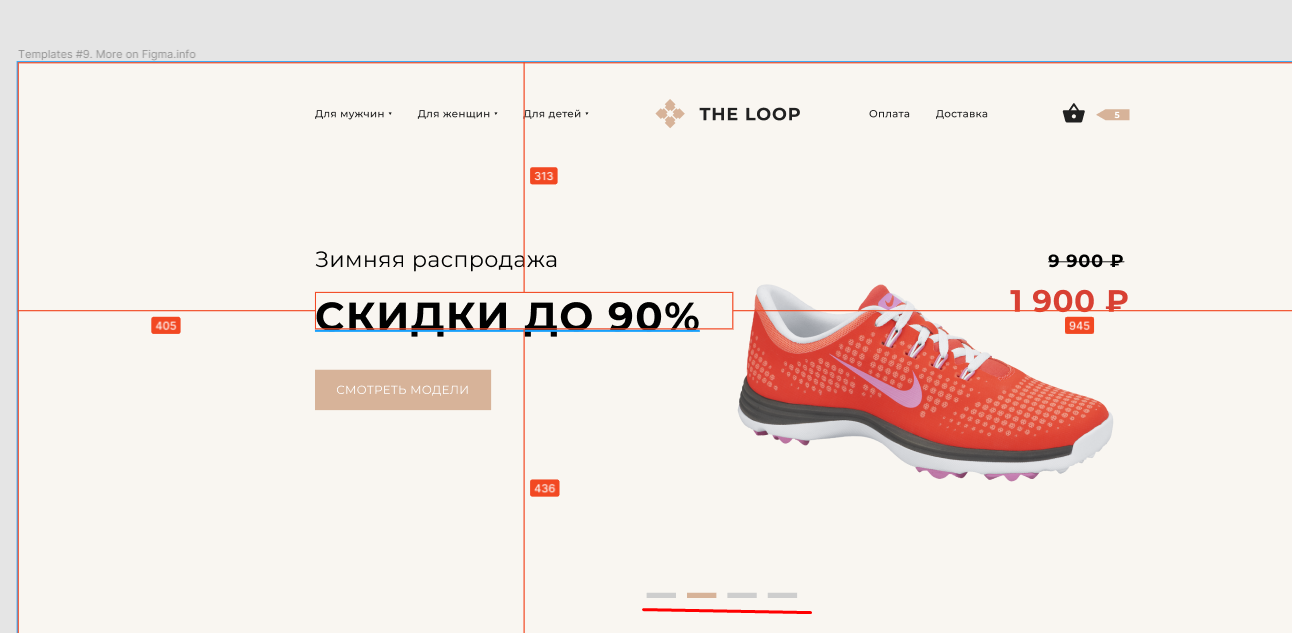
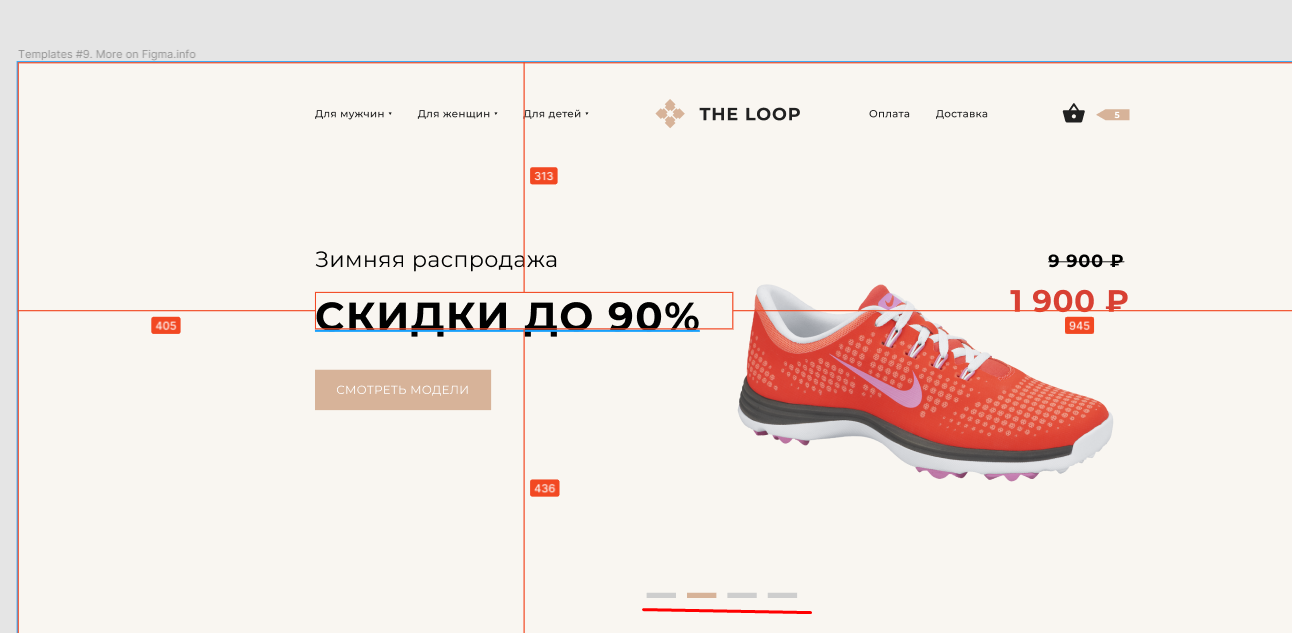
Вот что нужно:

Это мой первый макет, не изучал js, не знаю как это сделать, так бы я просто использовал изменение цвета при клике на элемент, но нужно чтобы другие при этом потухали.