Уже несколько часов пытаюсь это сделать и не получается.
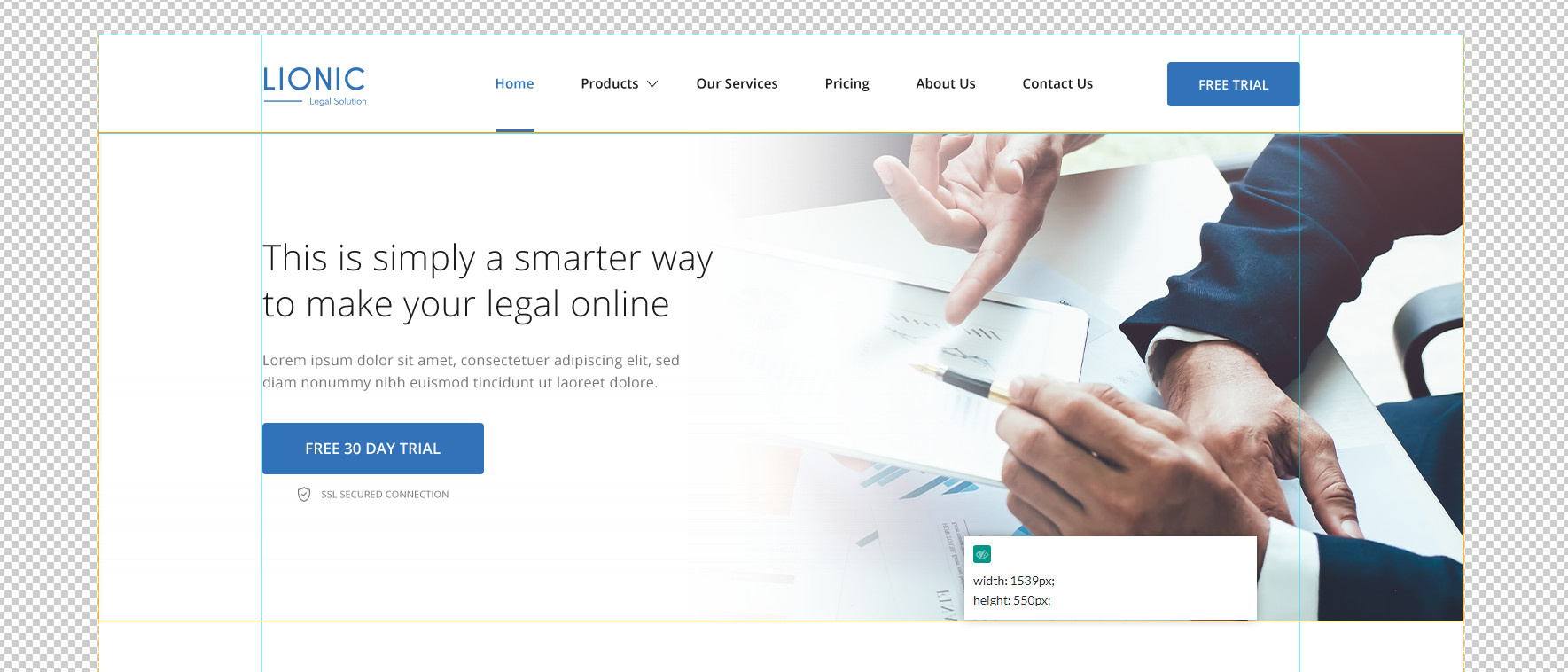
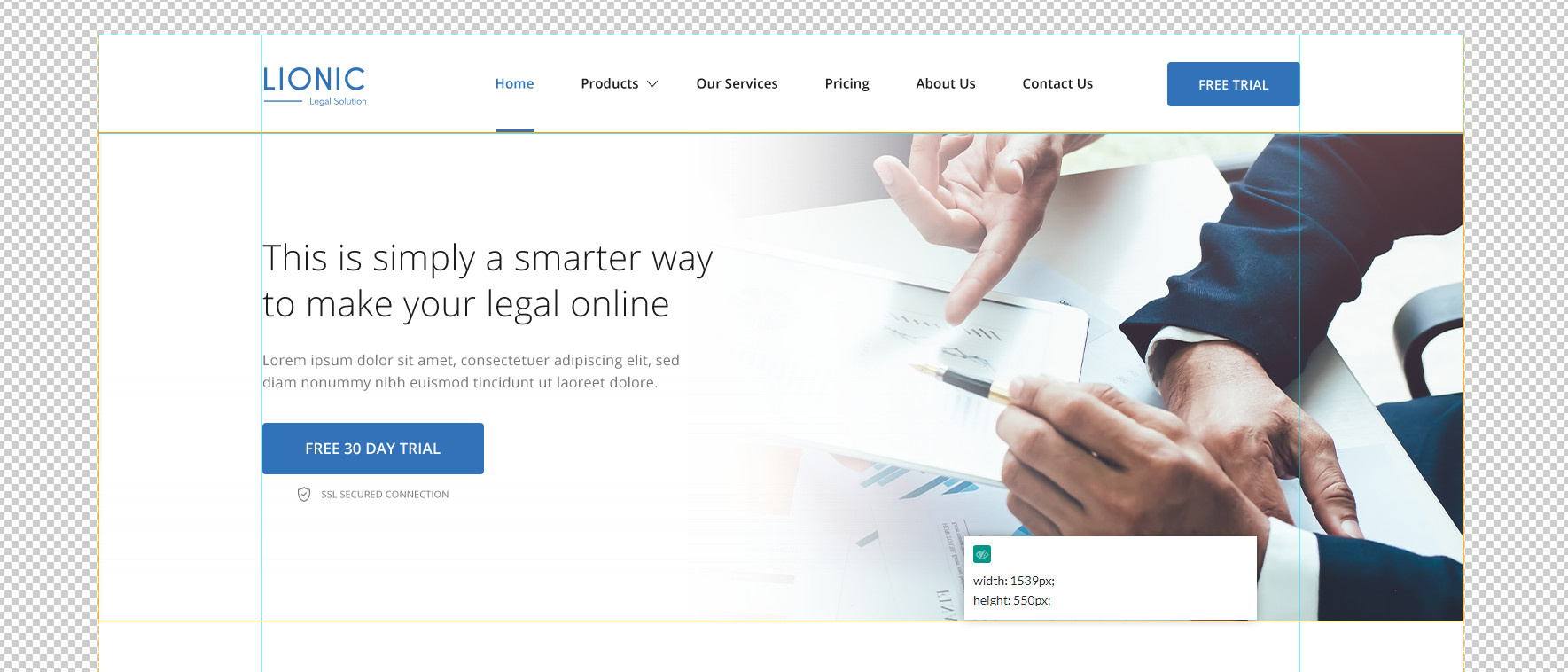
размеры из макета
width: 1539px;
height: 550px;

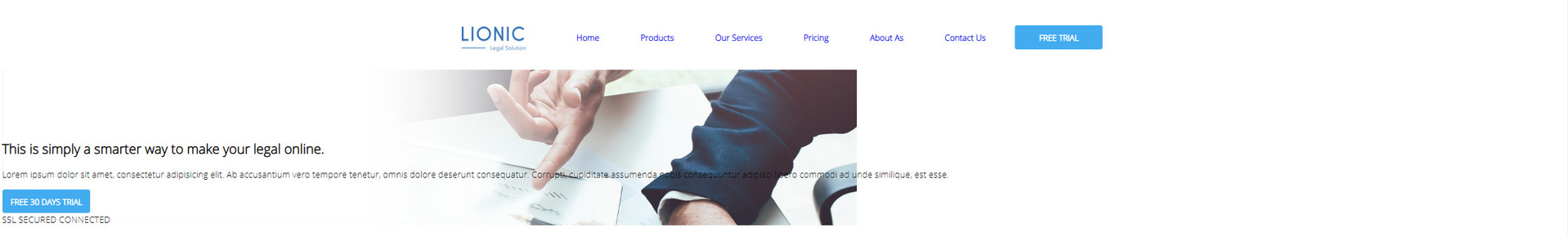
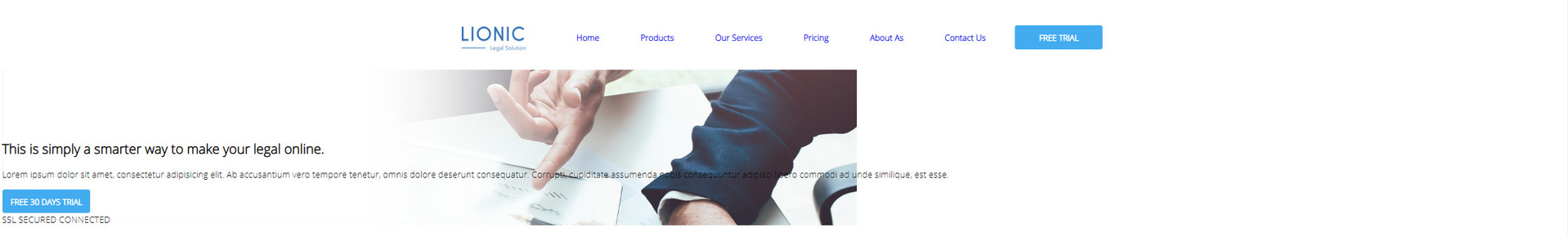
У меня вот так

<section class ="section-hero">
<div class="container2">
<h1 class ="section-hero-heading">This is simply a smarter way
to make your legal online.</h1>
<p class ="section-hero-description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab accusantium vero tempore tenetur, omnis dolore deserunt consequatur. Corrupti, cupiditate assumenda nobis consequuntur adipisci libero commodi ad unde similique, est esse.</p>
<a href="" class="btn">
FREE 30 DAYS TRIAL
</a>
<div class ="section-hero-btn-description">
<span class ="section-hero-ssl-icon"></span>
SSL SECURED CONNECTED
</div>
</div>
</section>
.section-hero {
background-image: url(/src/img/img.png) ;
background-repeat: no-repeat;
background-size: 1539px 550px;
}
.container2 {
margin: 0 auto;
}
.section-hero-heading {
padding-top: 125px;
}
Картинка