У CF7 мудреная структура радио кнопок, хочу сделать радио кнопки кнопками.
Код html:
<div class="column_attr clearfix" style="">Варианты строительства:
<span class="wpcf7-form-control-wrap radio-982">
<span class="wpcf7-form-control wpcf7-radio">
<span class="wpcf7-list-item first">
<label>
<input type="radio" name="radio-982" value="Без отделки" checked="checked"><span class="wpcf7-list-item-label">Без отделки</span></label>
</span>
<span class="wpcf7-list-item last">
<label>
<input type="radio" name="radio-982" value="С отделкой"><span class="wpcf7-list-item-label">С отделкой</span></label>
</span>
</span>
</span>
</div>
Код CSS:
/*Кнопка радио в расчете*/
span.wpcf7-list-item.first {display: inline-block;margin-right: 10px;}
span.wpcf7-list-item.first input[type=radio] {display: none;}
span.wpcf7-list-item.last input[type=radio] {display: none;}
span.wpcf7-list-item.first label {display:inline-block;cursor:pointer;padding: 0px 15px;line-height:34px;border: 1px solid #999;border-radius:6px;user-select:none;}
span.wpcf7-list-item.last label {display:inline-block;cursor:pointer;padding: 0px 15px;line-height:34px;border: 1px solid #999;border-radius:6px;user-select:none;}
/* Checked */
label input[type=radio]:checked + span.wpcf7-list-item-label {background: #ffe0a6 !important;}
span.wpcf7-list-item.first label:hover {color: #666; background: #ffe0a6}
span.wpcf7-list-item.last label:hover {color: #666; background: #ffe0a6}
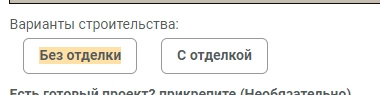
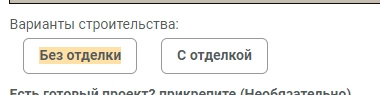
При таком варианте закрашивается только текст, фон не закрашивается, как поменять стиль ?
У меня сейчас так:

Тоесть чекед работает, но закрашивает только текст, а мне нужно полностью кнопку, то есть span.wpcf7-list-item.first и span.wpcf7-list-item.last