Здравствуйте все, читая документацию по тому же C#, всё предельно просто и понятно. Это отвечает за то, это отвечает за то. Но я просто не могу понять, как воспринимать документацию Apple? Вот к примеру, изучаю я сейчас SwiftUI, пытаюсь сделать тесто-обучающий проект. Встал вопрос, как расположить определенный View, с самого низу. Понятно, что можно сделать это "программным путём"
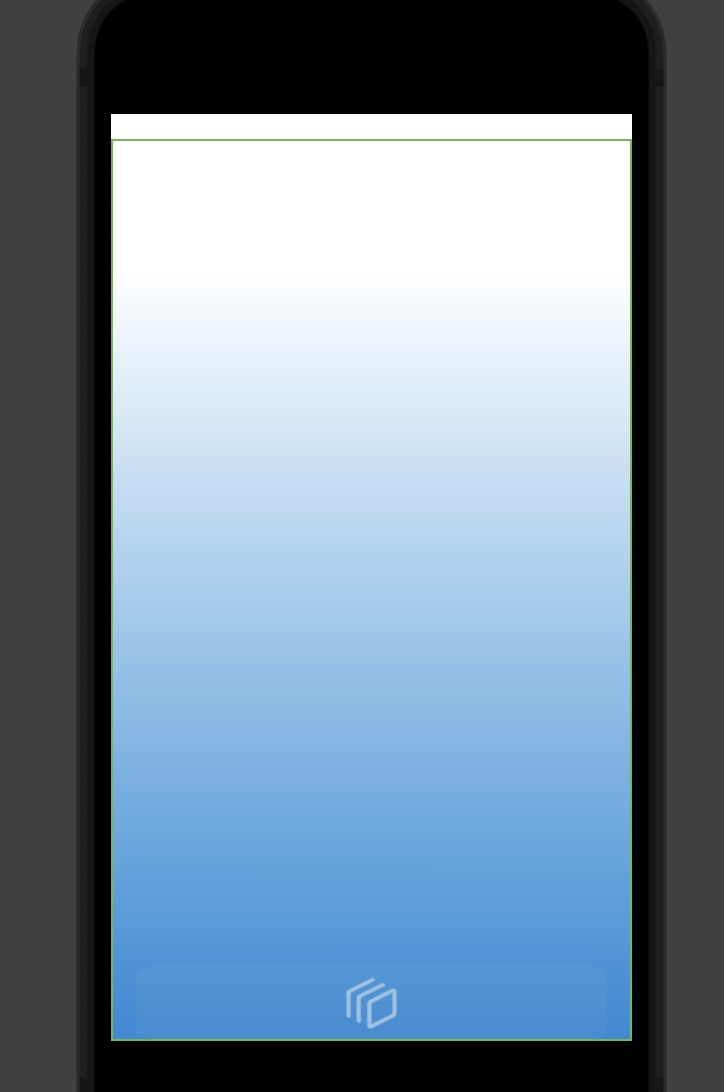
BottomMenu()
.offset(CGSize(width: 0, height: screenHeight / 2 - 40))
И получить:

Но думаю это не совсем правильный подход, если в том же UIKit, можно просто раскидать констрейнты, то тут с этим возникли проблемы.
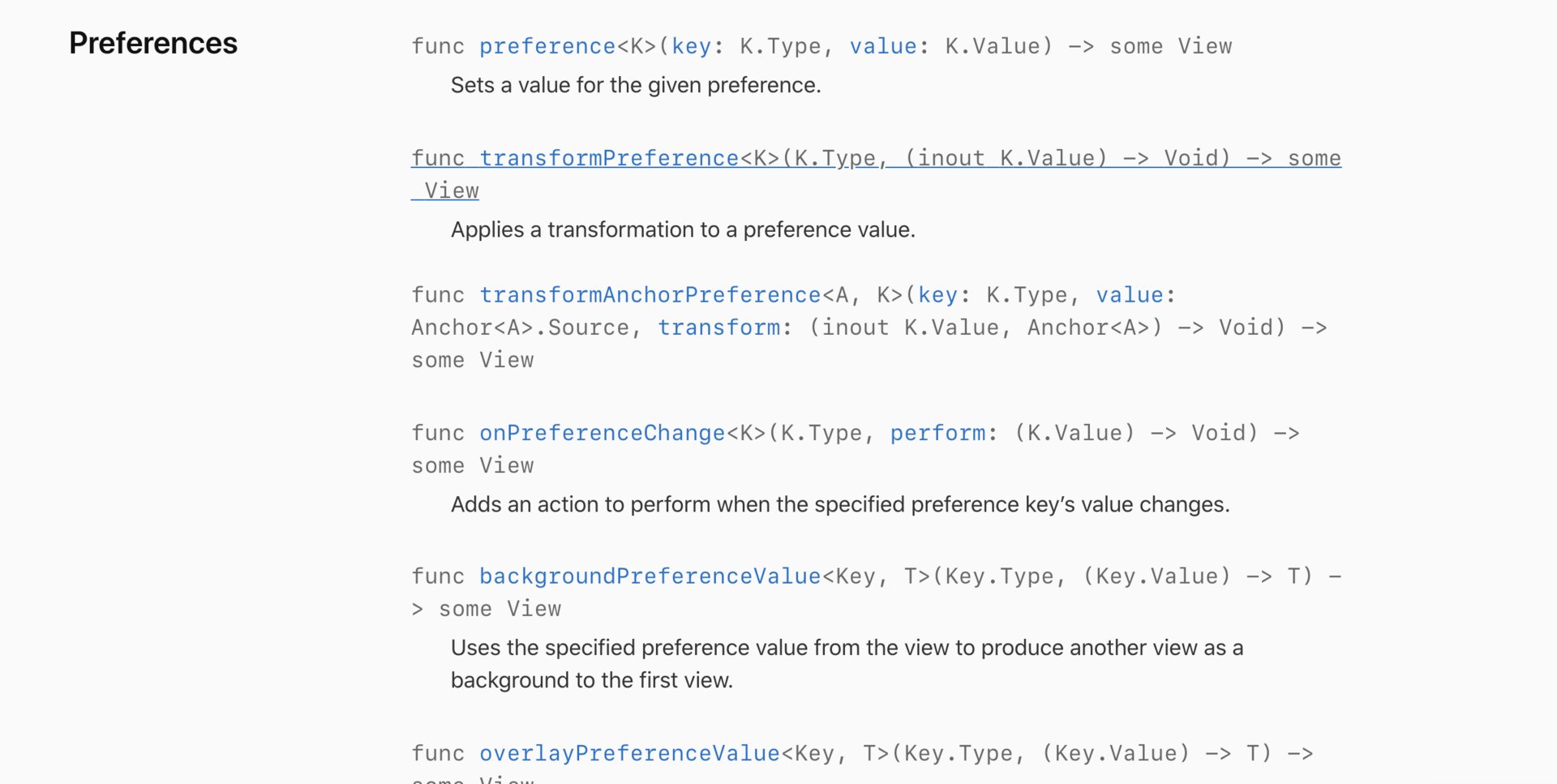
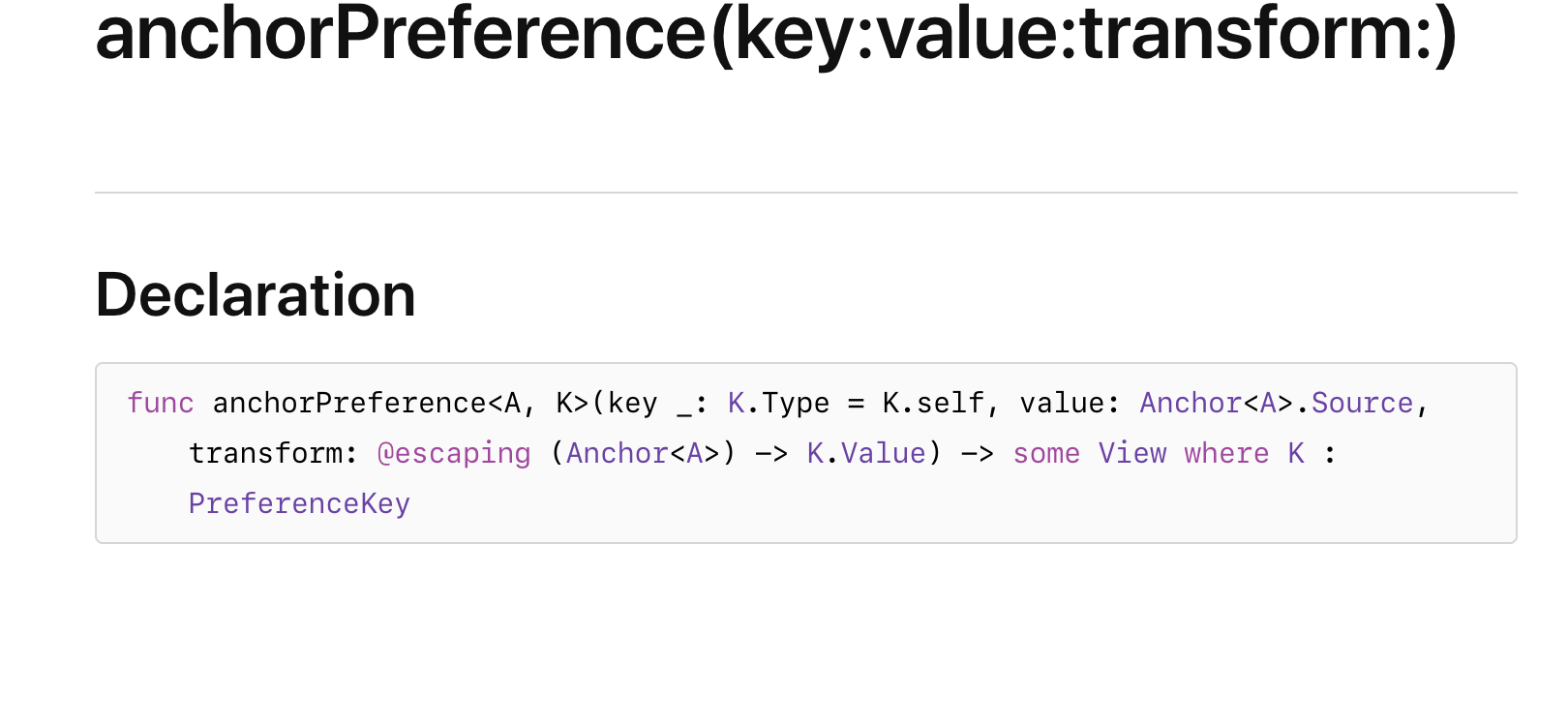
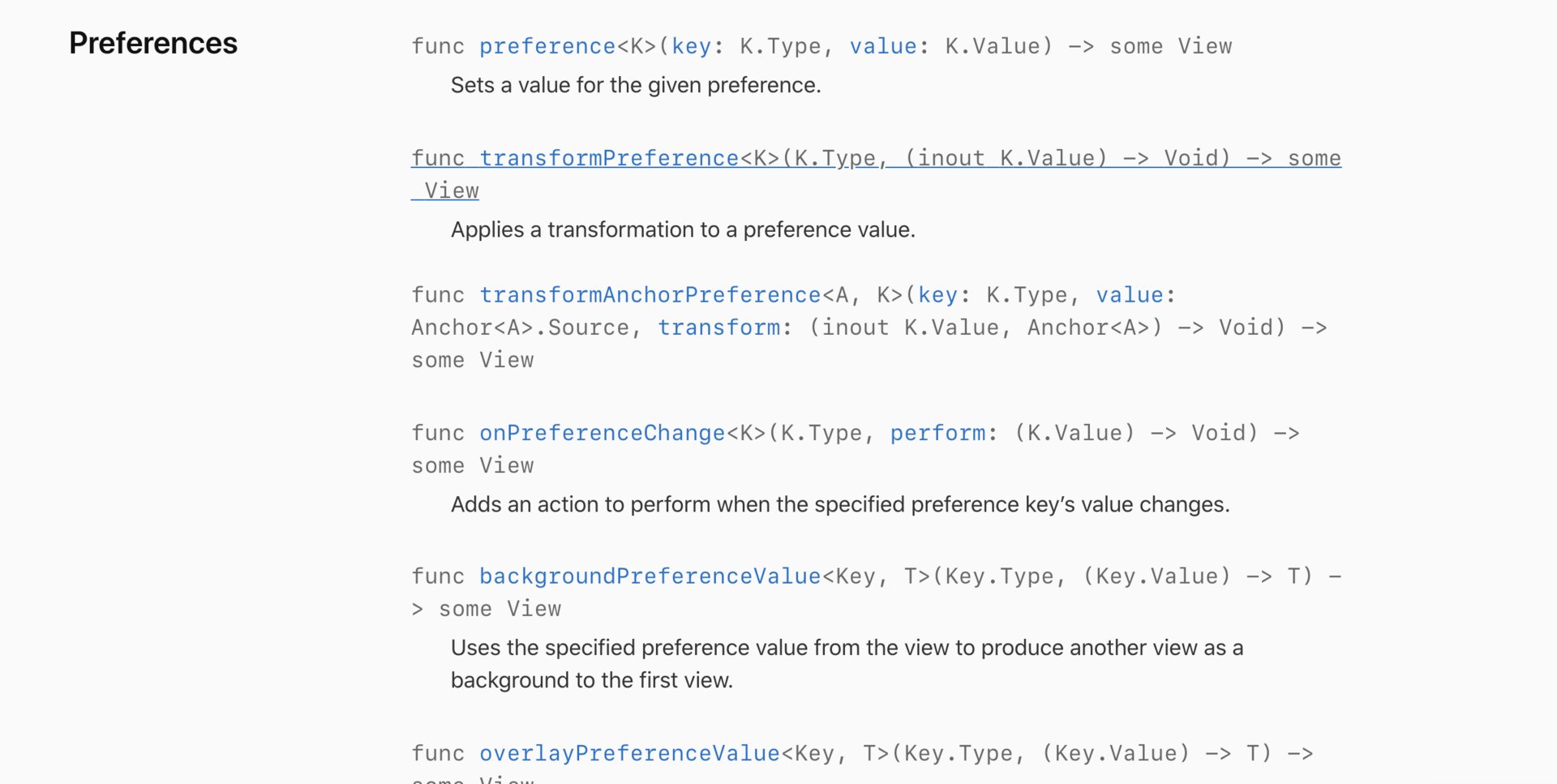
Нашёл я
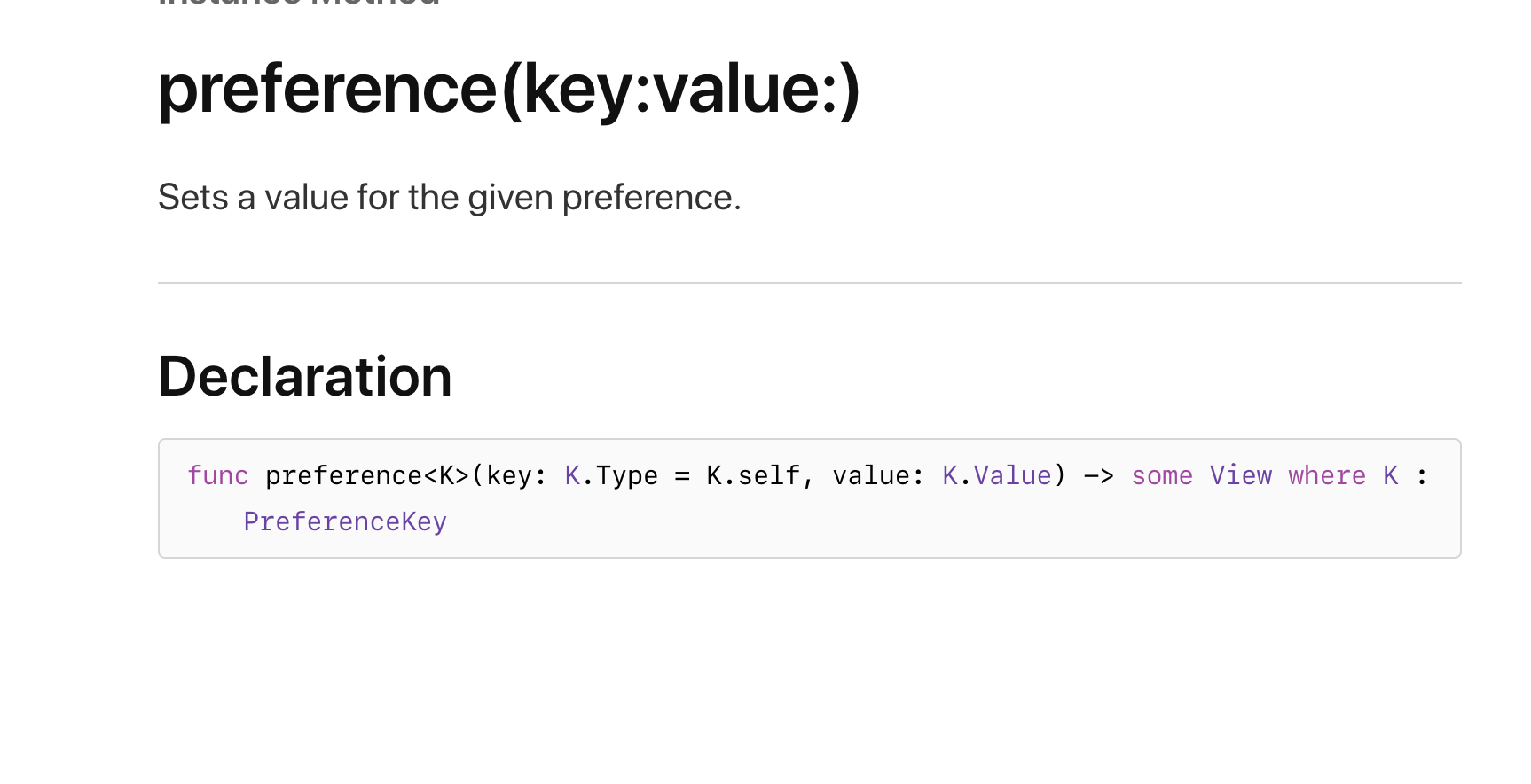
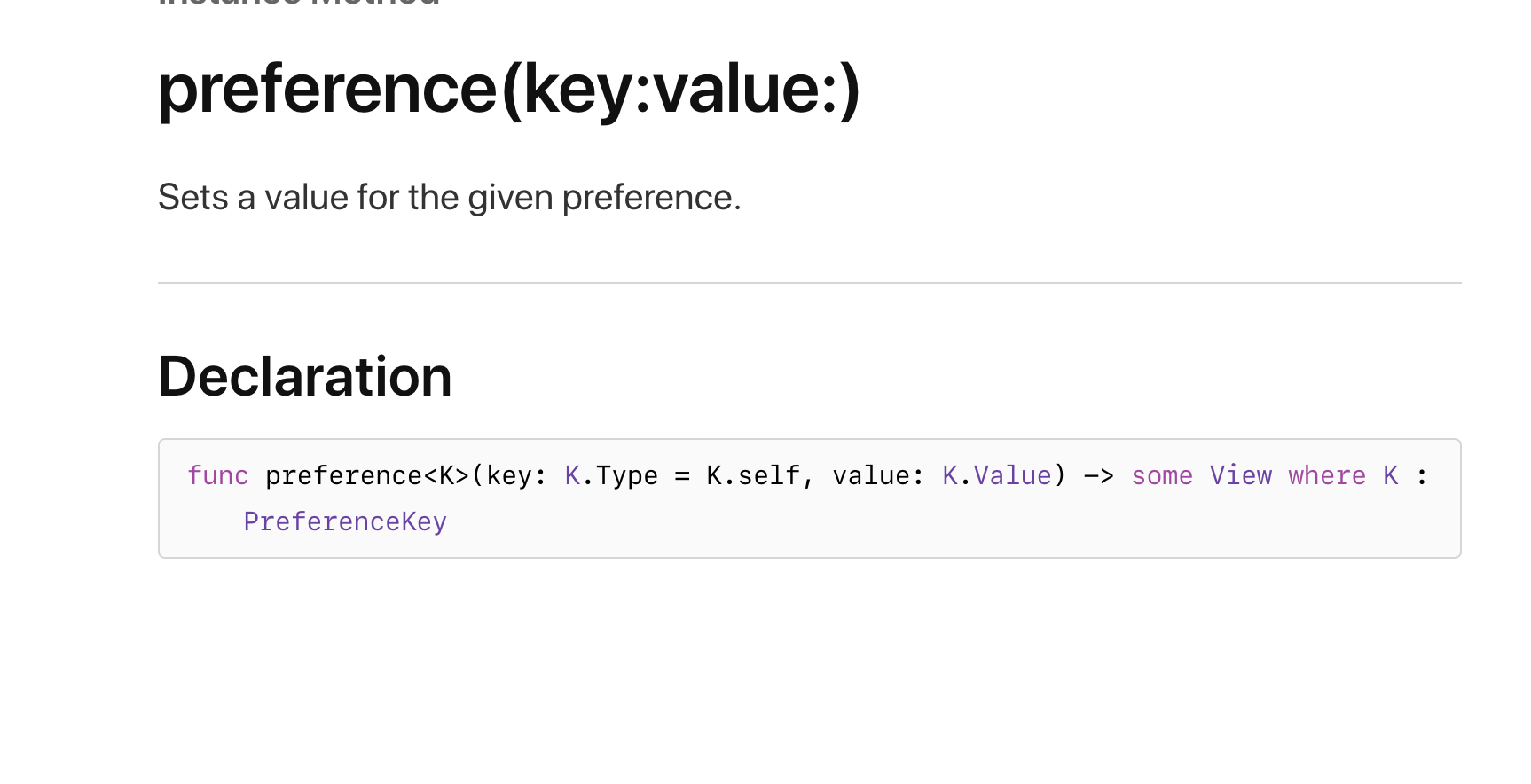
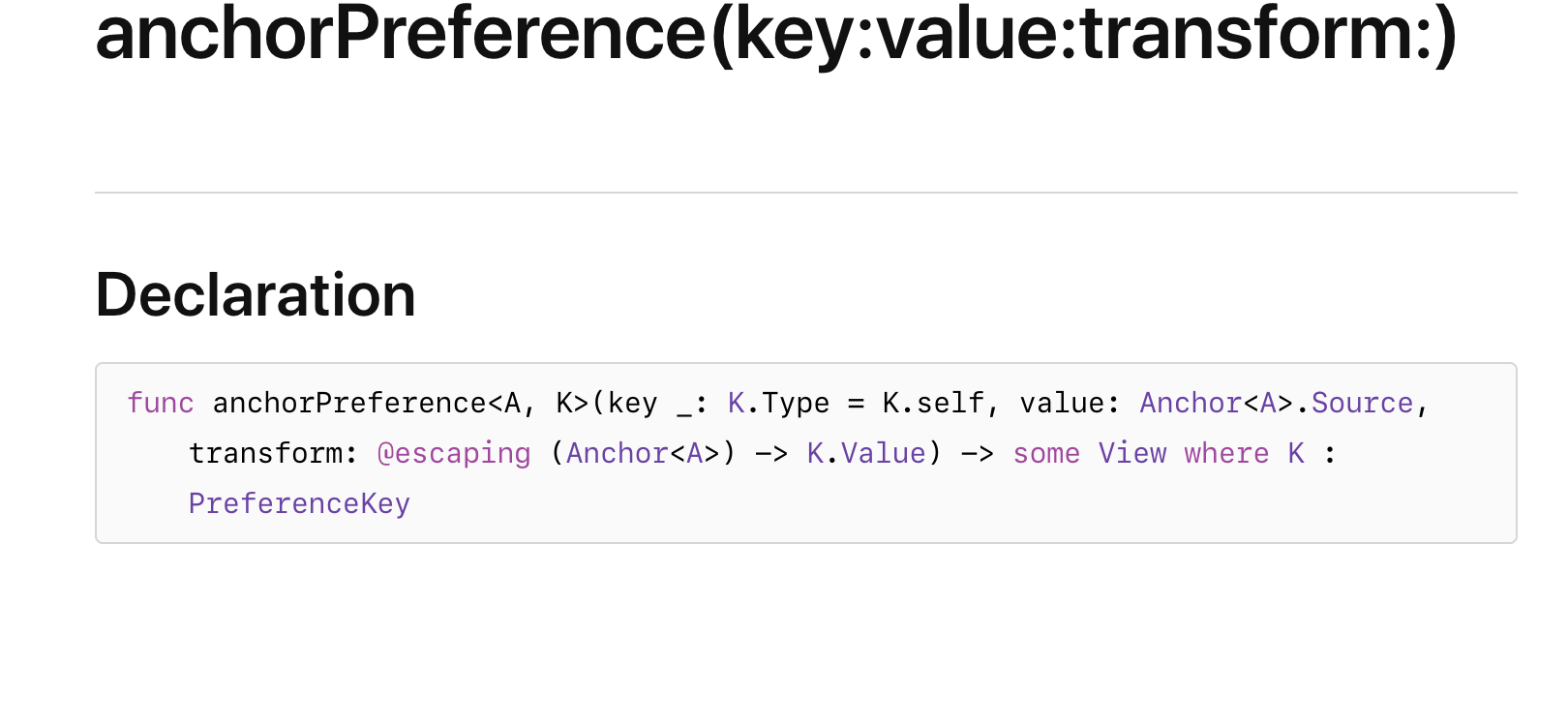
anchorPreference, открываю документацию и вижу эт

о:


Я прекрасно понимаю, что это ни Apple тупые, пишут что попало, а я не могу понять.
Но как это читать, как понять что для чего?
Прошу всех прочитавших, будьте снисходительны к моей тупости, и объясните пожалуйста.

 о:
о: