~/project/app/admin/change_form.html:
{% extends 'admin/change_form.html' %}
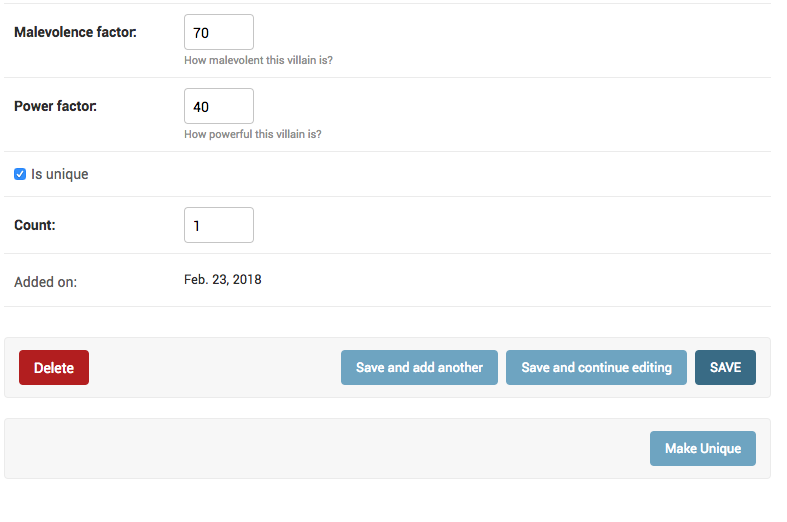
{% block submit_buttons_bottom %}
{{ block.super }}
<div class="submit-row">
<input type="submit" value="Make Unique" name="_make-unique">
</div>
{% endblock %}
~/project/app/admin.py:
from django.contrib import admin
from django.http.response import HttpResponseRedirect
from .models import myself_ads, product, Order
@admin.register(myself_ads)
class myself_ads_admin(admin.ModelAdmin):
list_display = ('title',)
@admin.register(product)
class product_admin(admin.ModelAdmin):
change_form_template = "admin/change_form.html"
list_display = ('name', 'material')
def response_change(self, request, obj):
if "_make-unique" in request.POST:
self.message_user(request, "This villain is now unique")
return HttpResponseRedirect(".")
return super().response_change(request, obj)
@admin.register(Order)
class Order_admin(admin.ModelAdmin):
list_display = ('user', 'target', 'status', 'canceled')
list_filter = ('status', 'Paided', 'canceled')
search_fields = ('id',)
readonly_fields = ["id"]