Всем привет! У меня есть сайт центральная часть которого состоит из сайдбара и части с контентом, которая строго указана 70% от ширины.
Внутри контента например блок с постом. А внутри поста хочу сдлать скролящийся блок с квадратиками. Но когда их много, они отодвигают границу главного контейнера в итоге тот уже не 70%, а 70% + N блоков.
При этом самому блоку с квадратами задаю максимальную ширину 100%. Но он не слушается. Подскажите что я не так делаю плз.
Сделал пример по этой ссылке:
https://jsfiddle.net/alk90/xaeqfozp/12/
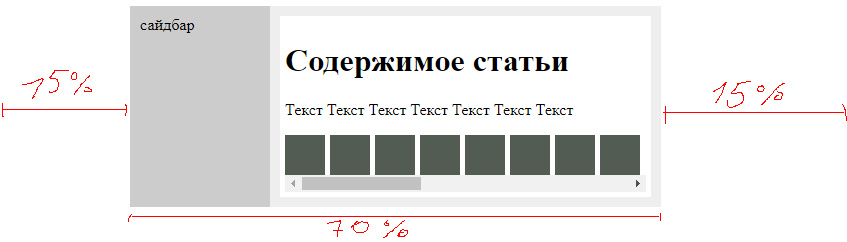
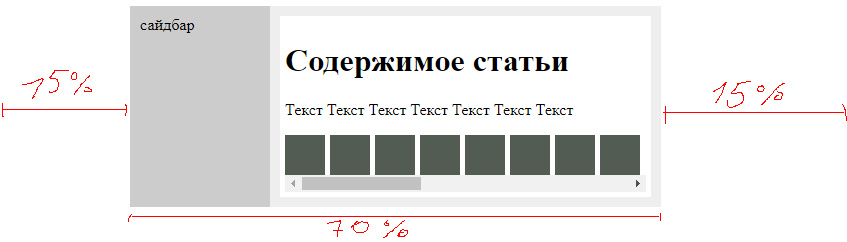
А вот что я хочу сделать: