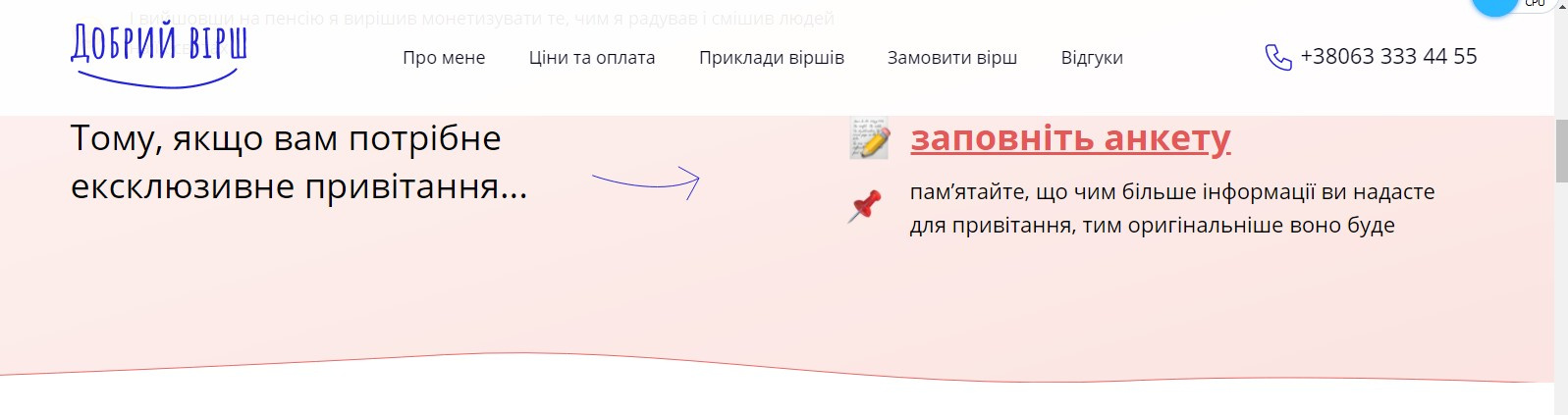
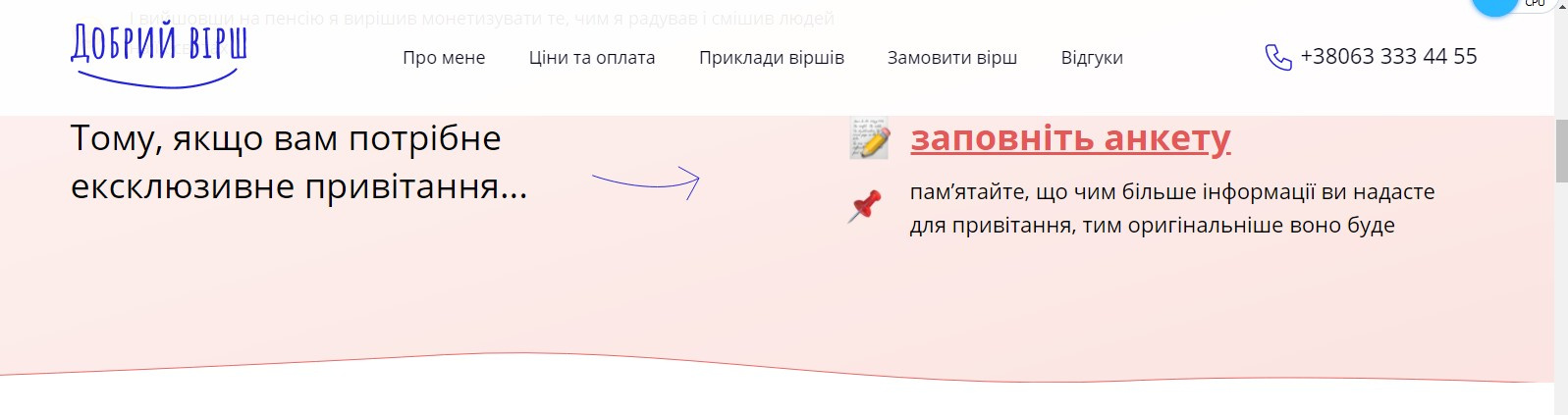
При начале скролла, меню сайта анимировано появляется благодаря position: fixed; ну и JS.
На всех источниках в Гугле, которые я просмотрел, объясняют о position: fixed; без контейнера для контента.
Т.е. меню липнет к левому верхнему углу браузера и всё.
А
надо, чтобы оно позиционировалось относительно container (т.е. так, как оно изначально прописано, без сдвигов влево-вправо и желательно чтобы фон меню был расстянут и на body, а сам контент меню начинался у левой границы контейнера - как на скрине).

На ноуте выставил nav с лишками нормально, по левой границе container (левый паддинг 72px), а открываю на ТВ - и нужен уже левый паддинг 157px.
Разрешения экранов: Ноут 1600*900, ТВ 1768*992.
Необходимый кусок кода залил на codepen:
https://codepen.io/Kostiantyn_Kondratiuk/pen/abJJKXV
Где-то торможу с позиционированием или с разрешением экранов...
И попутный вопрос - когда буду делать адаптив то nav с меню при position: fixed; будет стоять железно?
Т.е. по ключевым медиазапросам не получиться прописывать его размер?
Есть какие-то особенности при написании адаптива для такого позиционирования?
Если да то желательно пример кода.
Спасибо.