Пишу RestApi
Есть вот такой эндпоинт для авторизации
app.post('/api/login', async (req, res) => {
try {
const {username, password} = req.body;
connection.query(`SELECT * FROM users WHERE Username = '${username}'`, function(err, results, fields) {
if(!results) {
return res.status(400).json({message: req.body});
}
if(bctypt.compare(password, results[0].Password)) {
const token = generateAccessToken(results[0].ID)
res.cookie('access', token, { maxAge: 1000 * 60 * 1440, httpOnly: true, path: '/', sameSite: "Strict" })
return res.status(200).json({ok: 'ok'});
}
return res.status(400).json({message: 'Введен неверный пароль'});
})
} catch(e) {
res.send(e);
}
})
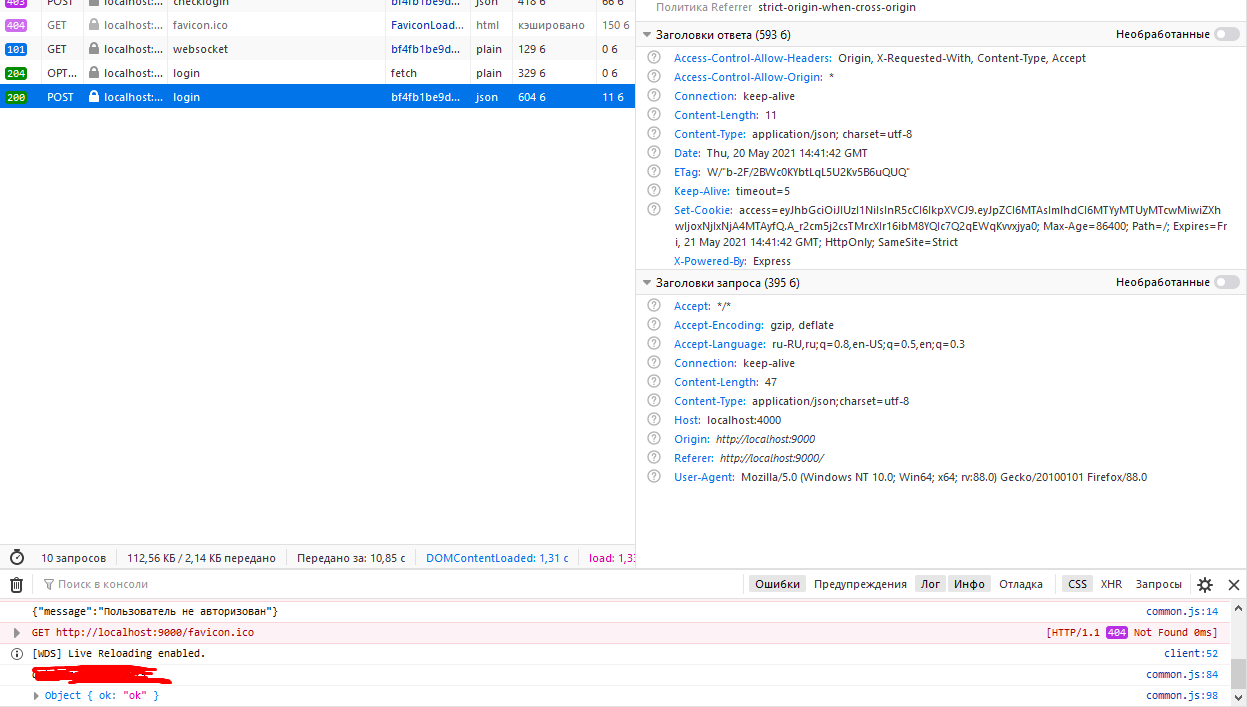
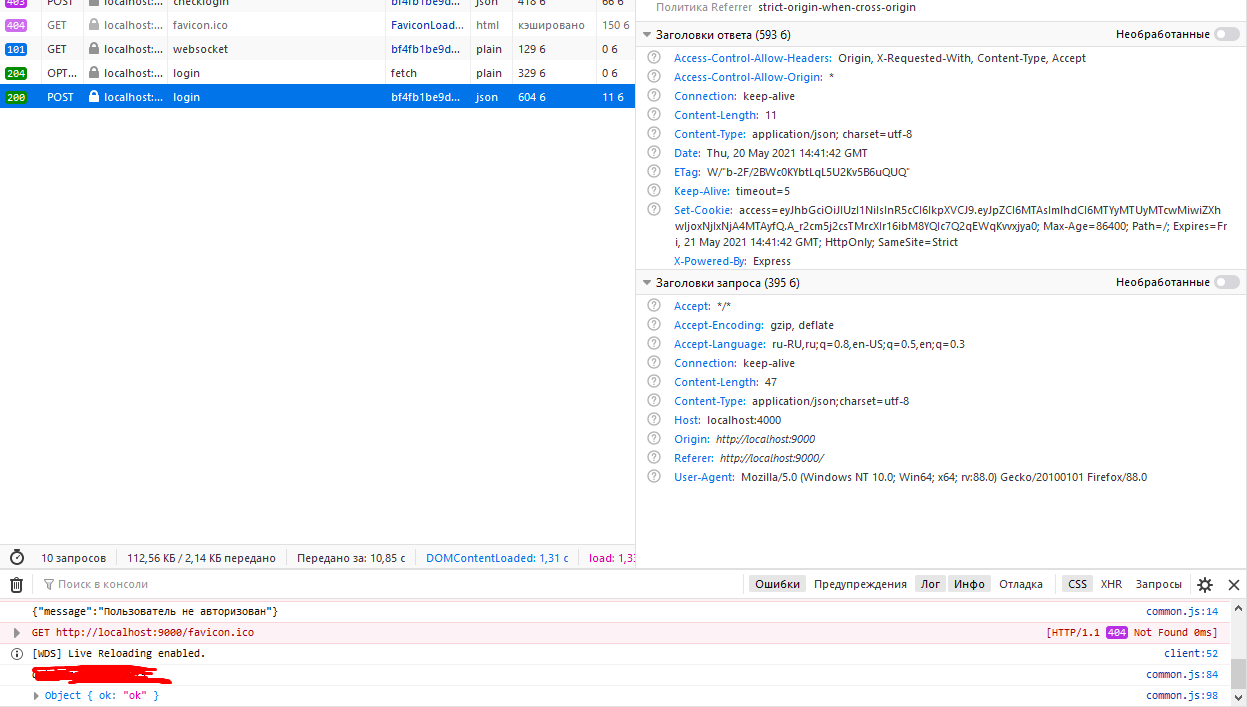
При попытке авторизации все окей, кука устанавливается, но при переходе на другую страницу ее уже нет и соответственно запрос, который чекает это отдает, что пользователь не авторизован.
Сделали вход. Все окей. Куки записались. Насколько я понимаю, пока они живут они должны крепиться ко всем последующим запросам.

Далее я перехожу на страницу index.html (фронт работает на отдельном от бэка сервере)
При переходах по страницам у меня всегда падает запрос на checklogin. Сервер берет из кук токен и проверят, авторизован ли пользователь. Но куки ко второму запросу уже не крепятся. В чем может быть проблема?
Второй запрос:

Таким образом отправляю запрос на проверку авторизации
fetch(`http://localhost:4000/api/checklogin`, {
method: 'POST',
}).then((res) => {
return res.text();
}).then(results => {
console.log(results)
})