

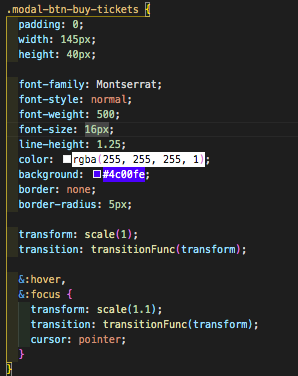
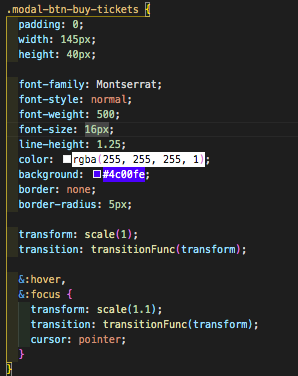
На сайте установлена кнопка заказа билета, на которой висит transform: scale(1.1) при фокусе.
Когда наводишь на неё курсор она увеличивается и остаётся увеличенной после клика.
Проблема: как сделать авто-сброс фокуса с кнопки с последующим её уменьшением до scale(1)?
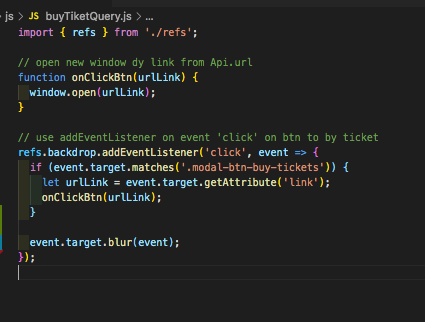
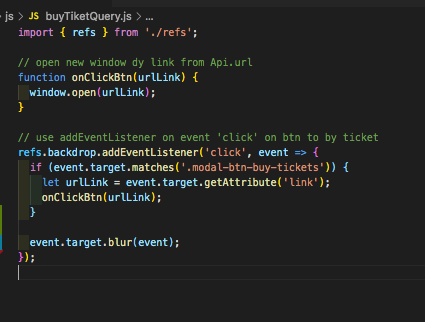
Попытка решения: установленный event.target.blur() решает проблему на половину, фокус теряется, но для этого нужно пошевелить мышью.
Вопрос: как сделать так, чтобы фокус сбрасывался автоматически при клике без необходимости двигать мышью?

 На сайте установлена кнопка заказа билета, на которой висит transform: scale(1.1) при фокусе.
На сайте установлена кнопка заказа билета, на которой висит transform: scale(1.1) при фокусе.