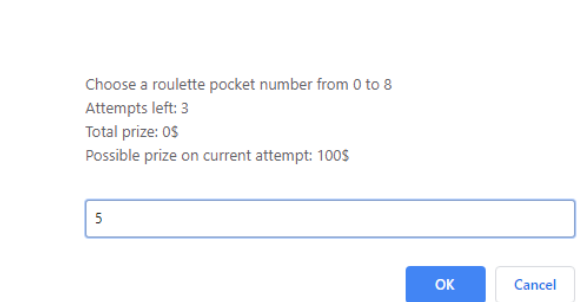
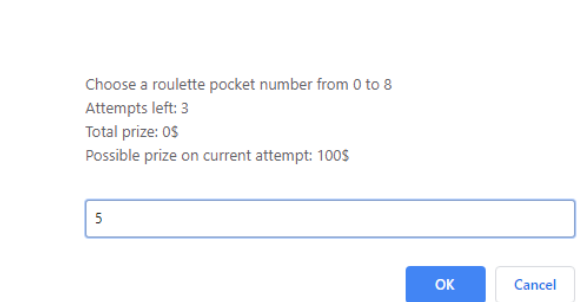
У меня есть задание в котором пользователю нужно задать три вопроса через prompt.
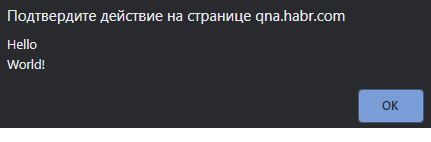
И в конце мне нужно показать пользователю результат его ответов через alert чтоб они шли не строкой а в примере как на фото:

Так же буду благодарен за критику кода и советы как улучшить
let ammountOfMoney = prompt('Write amount of money');
if (ammountOfMoney == "" || ammountOfMoney == undefined || ammountOfMoney < 1000) {
alert('Invalid input data');
}
let numberOfYears = prompt('Write number of years');
if (numberOfYears == "" || numberOfYears == undefined || numberOfYears < 1) {
alert('Invalid input data');
}
let percentageOfYear = prompt('deposit interest?');
if (percentageOfYear == "" || percentageOfYear == undefined || percentageOfYear > 100) {
alert('Invalid input data');
}
alert("Initial amount:" + ammountOfMoney + "Number of years:"+ numberOfYears + "Percentage:" + percentageOfYear);