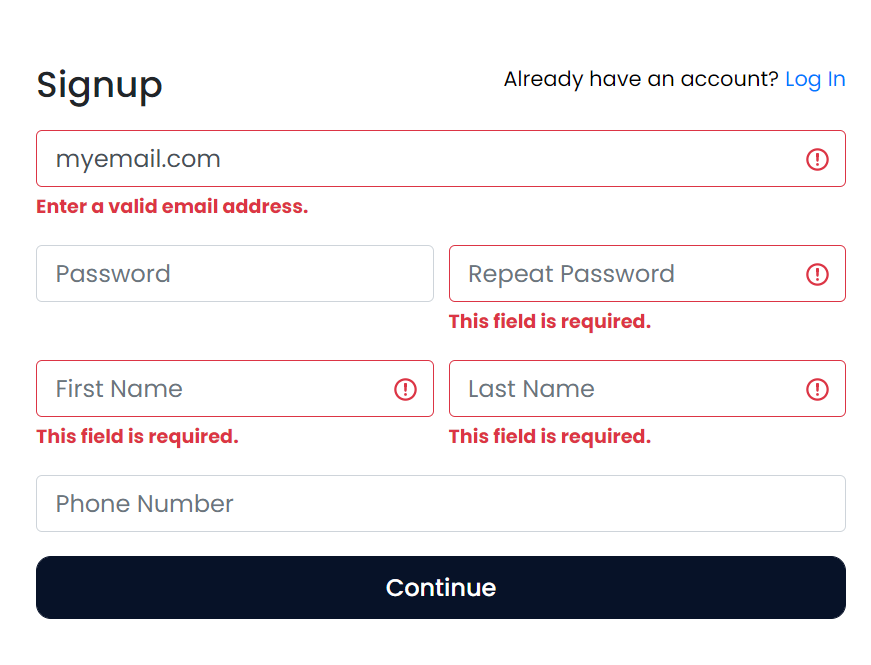
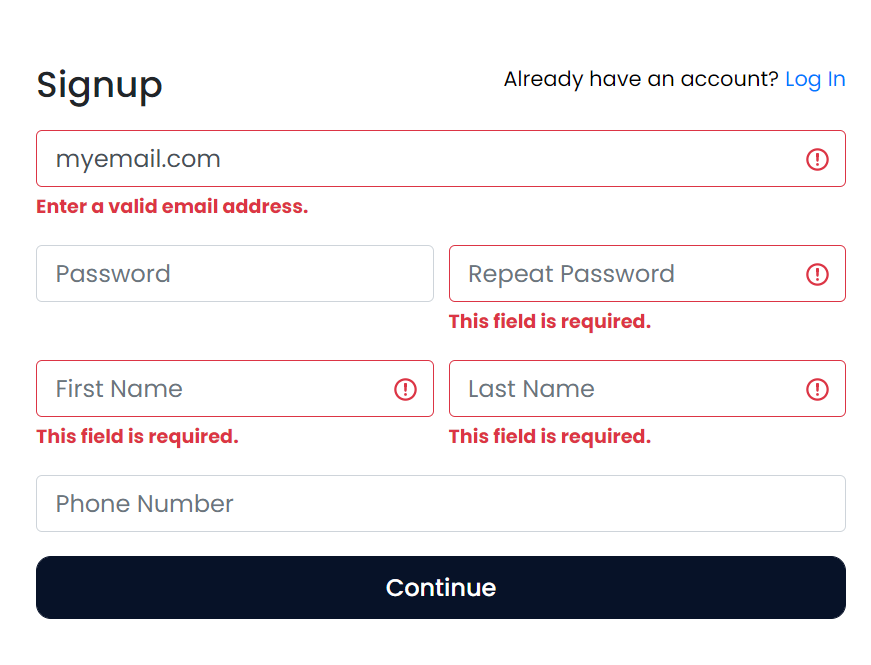
Я использую Django forms и Jquery, у меня sign-up форма, которая запрашивает email, пароли, имя, фамилию, номер телефона.
В js прописано, что каждый раз, когда какой либо из инпутов меняется, я отправляю форму на django для последующей валидации
function send_ajax(){
var form_id = $("#ajax_signup_form");
$.ajax({
url: "{% url 'signup' %}",
type: "POST",
data: form_id.serialize(),
async: true,
header: {'X-CSRFToken': '{{ csrf_token }}'},
success: function(data) {
var success = data['success'];
if (success) {
console.log('Success in response ')
} else {
form_id.replaceWith(data['html']);
}
},
error: function (data) {
console.log('Error in response')
}
});
}
$(document).on('change', $(".ajax_signup_element") ,function(){
send_ajax();
})
Вот так ее принимаю:
...
if request.method == 'POST' and request.is_ajax():
form = SignUpForm(request.POST)
resp = {}
if form.is_valid():
form.save()
else:
resp['success'] = False
csrf_context = {}
csrf_context.update(csrf(request))
form_html = render_crispy_form(form, context=csrf_context)
resp['html'] = form_html
return HttpResponse(json.dumps(resp), content_type='application/json')
...
Получается форма возвращается назад и отображает ошибки, оставляя значения в предыдущих полях такими же введенными, однако пароли, каждый раз убираються,
как сделать так, что бы пароли тоже заполнялись?