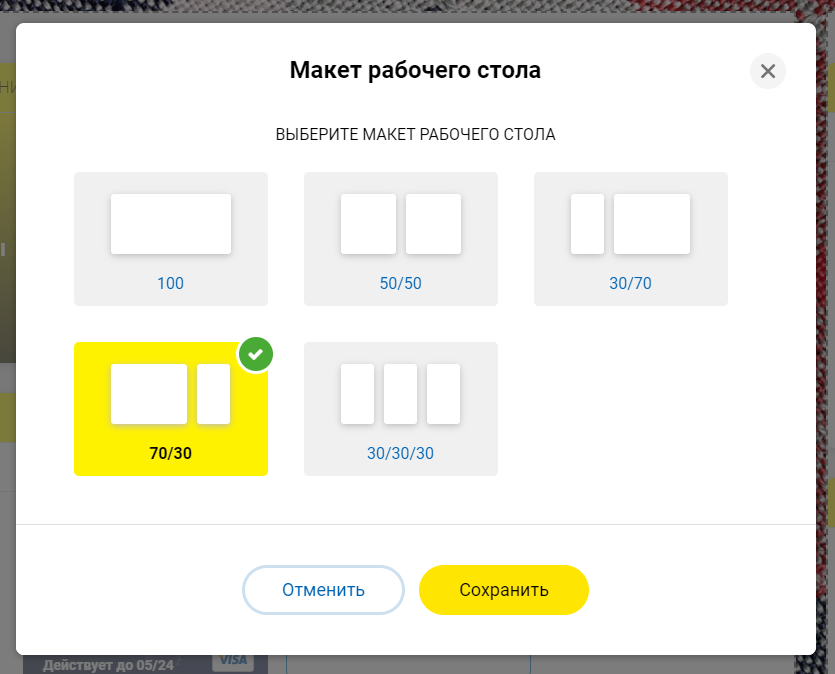
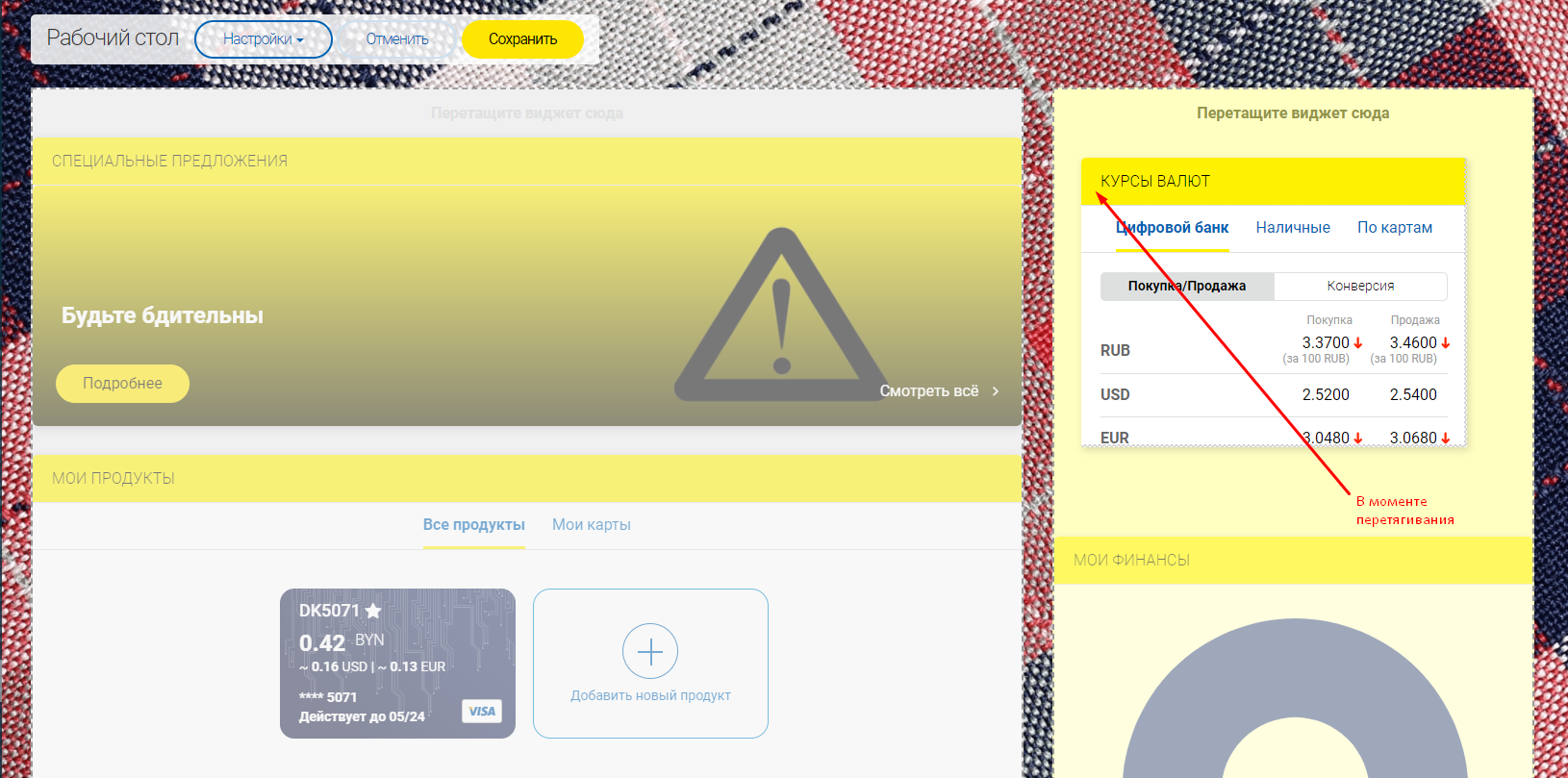
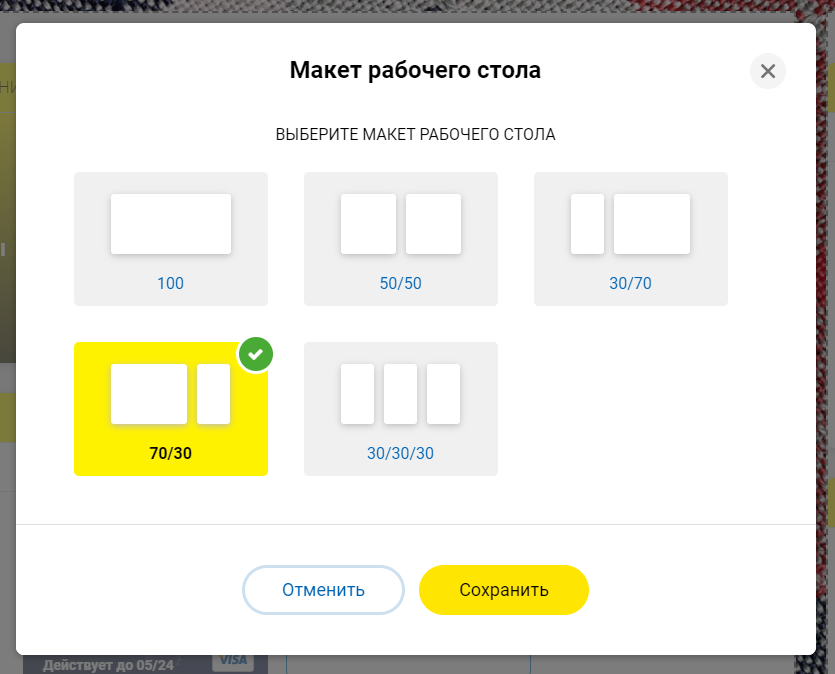
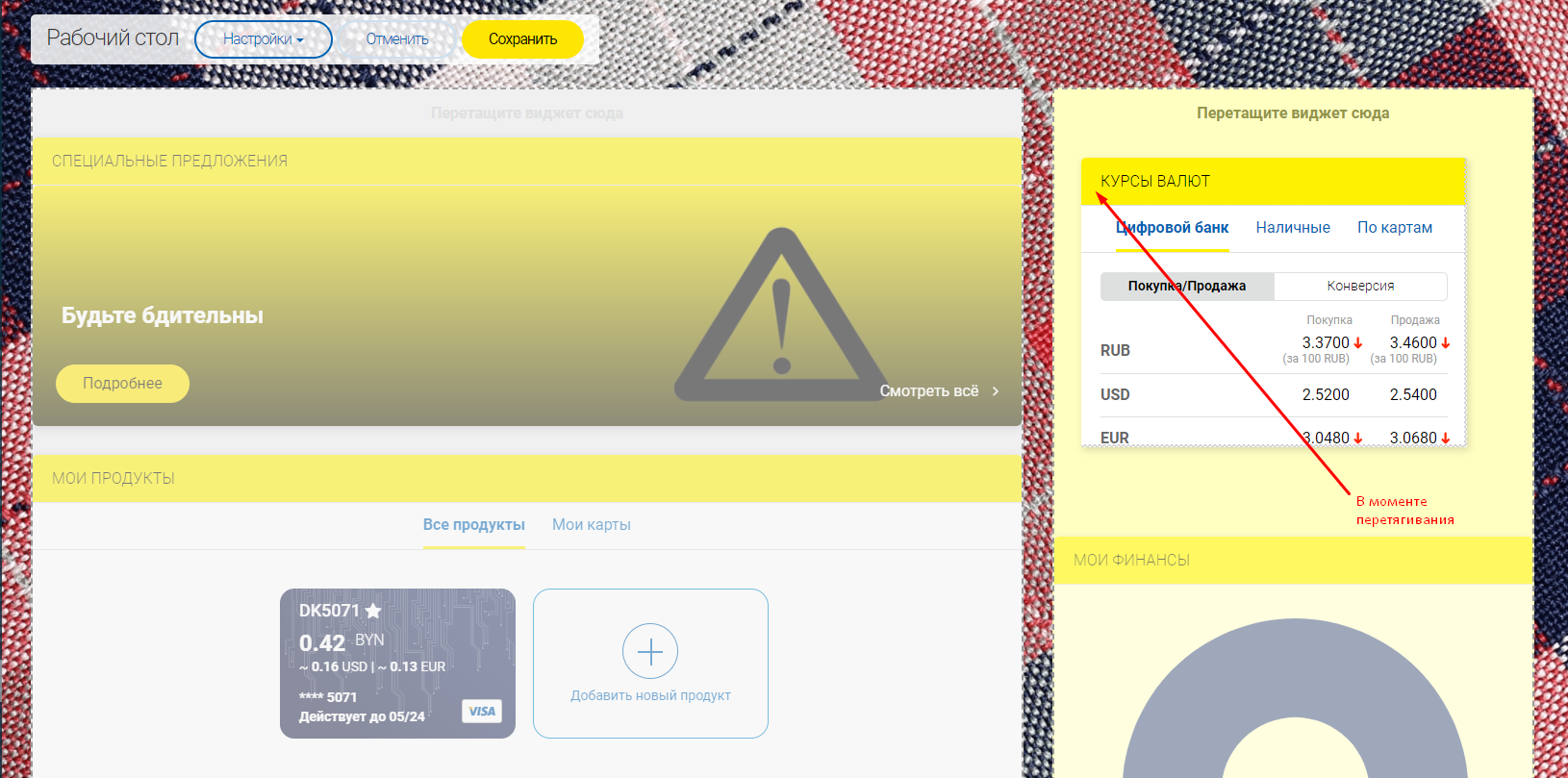
В интернет банкинге часто встречаю функционал редактирования layout'а с возможностью добавления, удаления и перемещения блоков.
Хочу реализовать у себя на проекте что-то подобное на Vue2.


Но пока не понимаю каким образом переключать макеты лэйаута (пока как идея зарезирвировать 3 блока и скрывать/отображать нужные при необходимости + задавать классы вроде 'col-3', 'col-12').
И остается вопрос, как перетаскивать компоненты/блоки между колонками?
Как можно реализовать сохранение всех действий и в последствии подгружать эти настройки?
Может есть готовые библиотеки, чтобы можно было посмотреть на их реализацию?
Буду благодарен за идеи.
Пока нашел из более-менее похожего
muuri