Доброго времени суток, я конечно понимаю, что я тупая и на мой вопрос наверняка есть простой ответ, который я не могу найти, но будьте так добры, подскажите, как в такой структуре:
<div class="container">
<div class="row">
<div class="post"><?php get_template_part( 'post-formats/standard' ); ?></div>
</div>
</div>
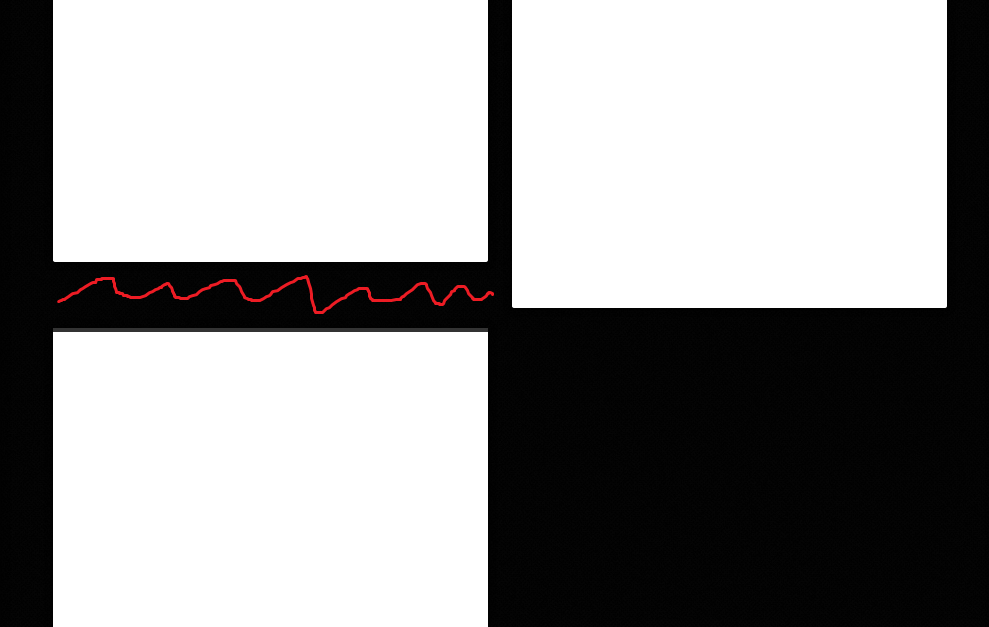
Которая, соответственно отображает посты один за другим, которые в свою очередь, естественно, разной длинны из-за разного содержимого... Так вот, div row имеет ширину 50%, следовательно посты отображаются в две колонки. Как сделать так, что бы у div post не было между ними пустых пробелов, появляющихся из-за разной высоты блоков: