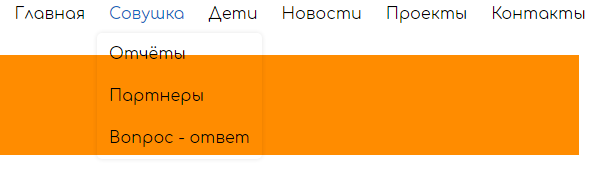
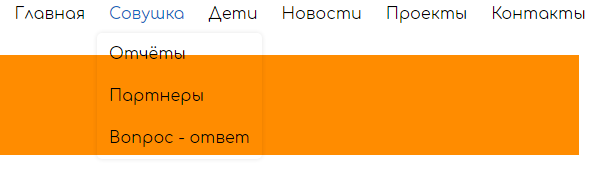
Вот у меня есть меню, мне нужно чтобы выпадающие части меню открывалась поверх любого контента на странице ( этот вытянутый квадрат это и есть якобы контент ).
HTML
<div class="menu-of-header">
<nav role="navigation">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Совушка</a>
<ul class="dropdown">
<li><a href="#">Отчёты</a></li>
<li><a href="#">Партнеры</a></li>
<li><a href="#">Вопрос - ответ</a></li>
</ul>
</li>
<li><a href="#">Дети</a>
<ul class="dropdown">
<li><a href="#">Нужна помощь</a></li>
<li><a href="#">Помогли</a></li>
</ul>
</li>
<li><a href="#">Новости</a>
<li><a href="#">Проекты</a>
<li><a href="#">Контакты</a>
</ul>
</nav>
</div>
</div>
</div>
</header>
<div class="box">
<!-- Контент -->
</div>
CSS
a {
text-decoration: none;
}
a:hover {
color: #0D6BC1;
}
ul {
list-style: none;
margin: 0;
padding-left: 0;
}
li {
color: black;
display: block;
float: left;
padding: 12px;
position: relative;
text-decoration: none;
transition-duration: 0.5s;
white-space: nowrap;
}
li a {
color: black;
}
ul li ul {
visibility: hidden;
opacity: 0;
min-width: 5px;
position: absolute;
margin-top: 1px;
left: 0;
display: none;
}
ul li:hover > ul,
ul li ul:hover {
visibility: visible;
opacity: 1;
display: block;
}
ul li ul li {
clear: both;
width: 100%;
}
.dropdown {
margin-top: 10px;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.11);
}
.header-fich {
align-items: center;
}
.menu-of-header {
margin-top: 18px;
margin-left: 205px;
}
.box {
width: 1000px;
height: 100px;
background-color: darkorange;
}