Всем привет!
Написал ajax для обработки формы с возможностью прикрепления файла
Обычные текстовые поля успешно обрабатывает и они приходят на почту, а вот с файлом никак (не видит)
// E-mail Ajax Send
$("form").submit(function (event) {
var form_data = new FormData();
// Добавление полей
var all_input = $(this).serializeArray();
jQuery.each(all_input, function(i, field){
form_data.append(field.name, field.value);
});
// Прикрепляем фото
var file_data = $('input[type="file"]').prop('files')[0];
form_data.append('file', file_data);
$.ajax({
type: "POST",
url: "mail.php",
dataType: 'text',
cache: false,
contentType: false,
processData: false,
data: th.serialize(),
data: form_data,
}).done(function () {});
return false;
});
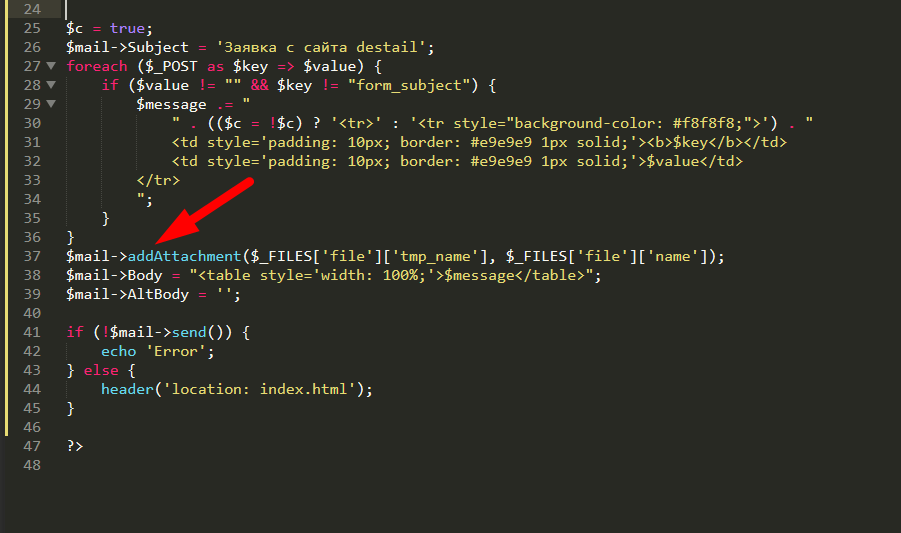
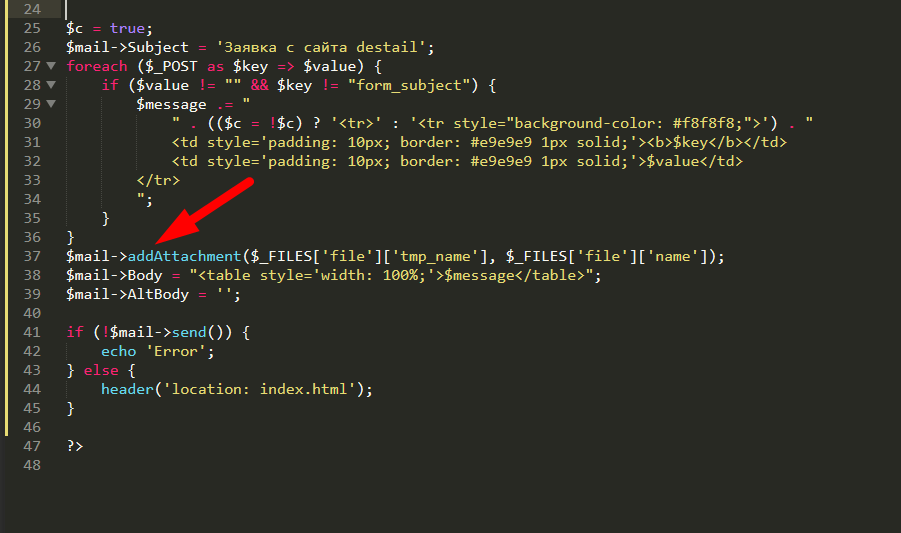
php скрипт: