Есть браузерная игра
https://play.alienworlds.io/
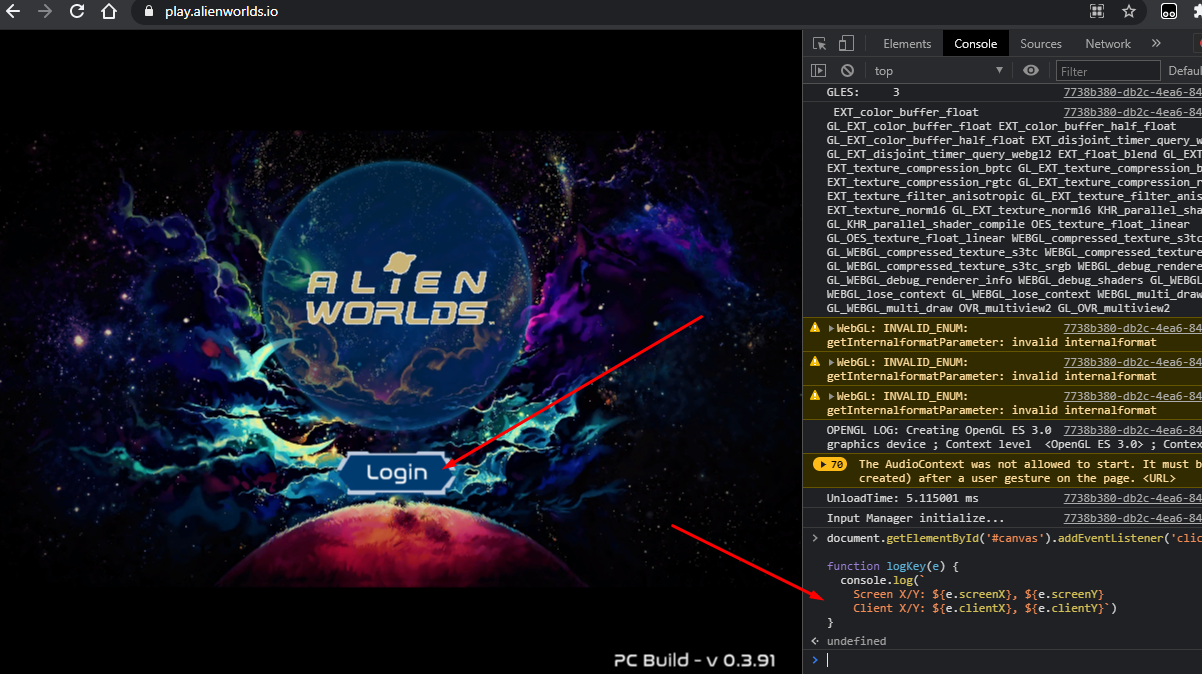
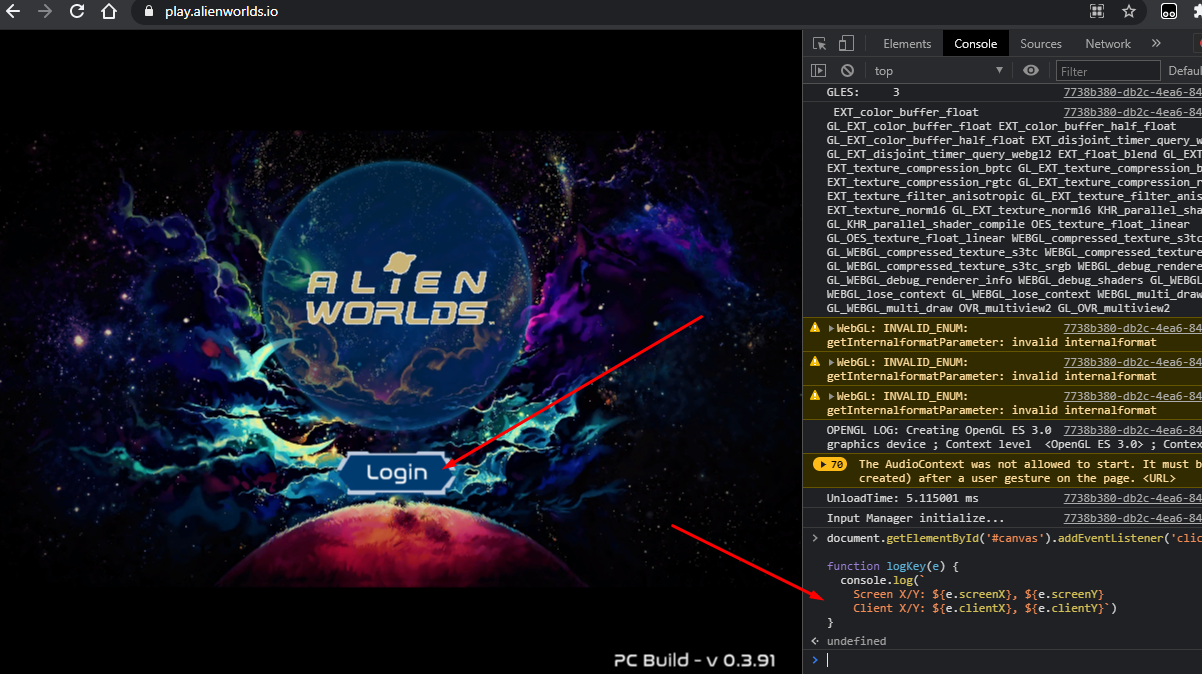
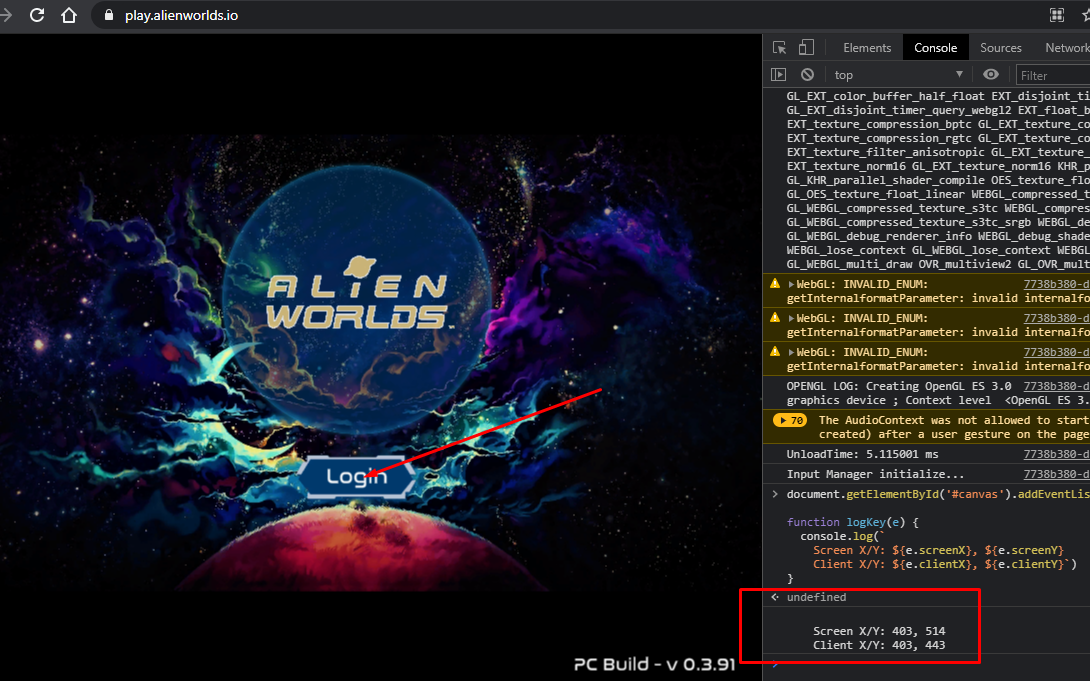
На главной странице есть кнопка Login
Это canvas элемент, пытаюсь с помощью js нажать на нее...
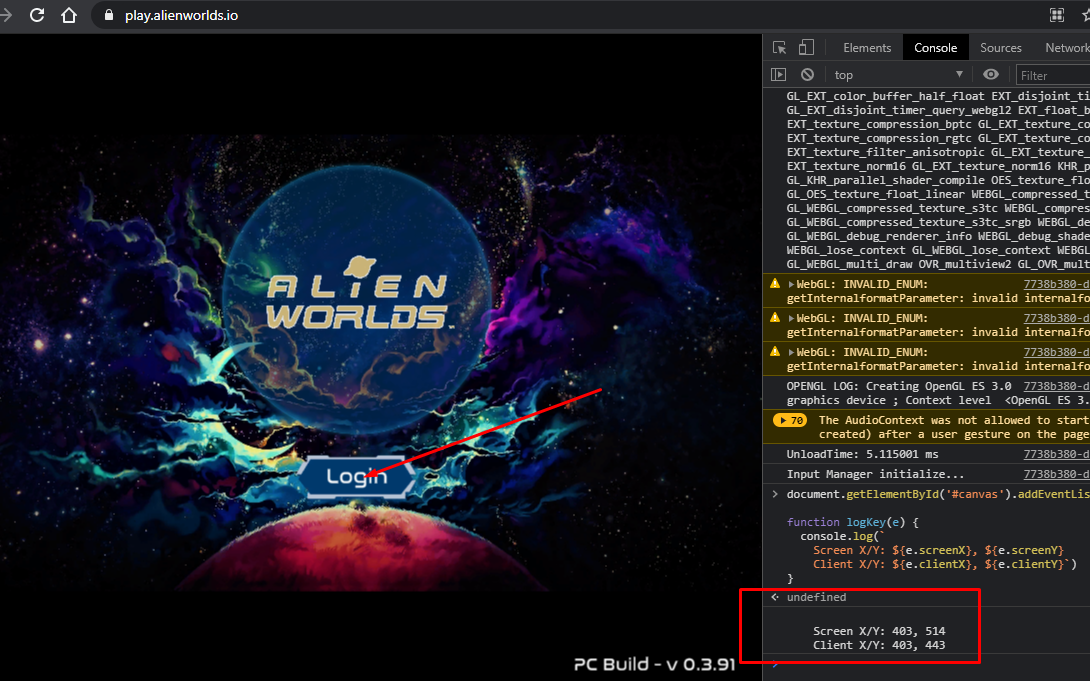
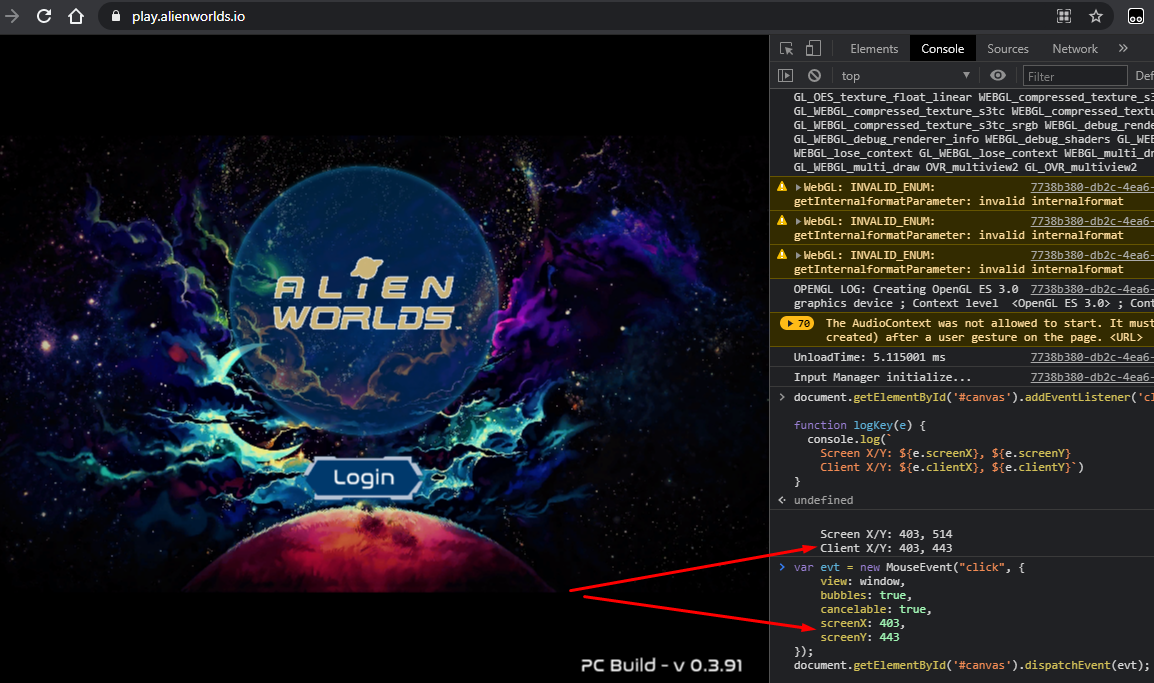
Для определения координат написал функцию запустил в браузере в консоле, нажал, посмотрел координаты, обновил страницу, далее прописал в консоле функцию нажатия с помощью JS (авто нажатие)... но не работает, что я делаю не так... уже 5 час не могу понять, перепробовал много вариантов...



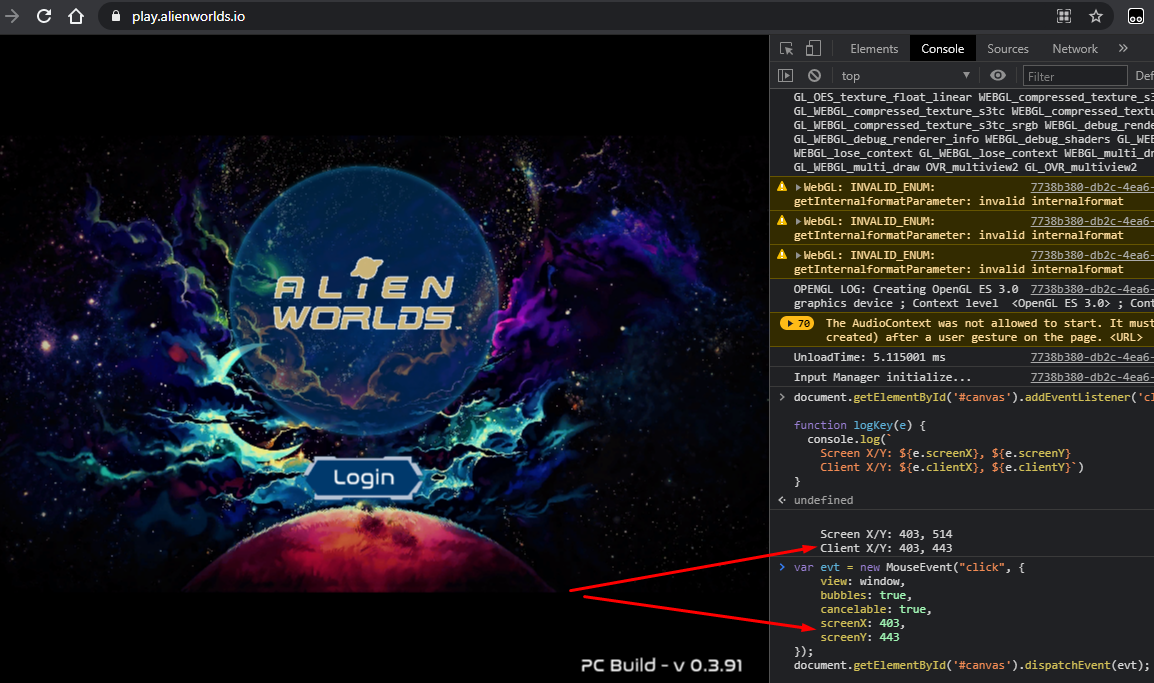
код с картинок
document.getElementById('#canvas').addEventListener('click', logKey);
function logKey(e) {
console.log(`
Screen X/Y: ${e.screenX}, ${e.screenY}
Client X/Y: ${e.clientX}, ${e.clientY}`)
}
var evt = new MouseEvent("click", {
view: window,
bubbles: true,
cancelable: true,
screenX: 430,
screenY: 410
});
document.getElementById('#canvas').dispatchEvent(evt);