Пытаюсь оптимизировать письмо для десктопного Outlook.
В письме есть секция, в которой при создании файла мапятся нужные блоки в определенную строку.
Этих блоков может быть разное количество.
Проблема в том, что когда эти блоки перестают вмещаться в
tr, они не переносятся на следующую строку. Это частично исправилось добавлением параметра
display: block в элемент
table, и
display: inline-block в элементы
td, которые и мапятся в секцию.
Теперь работает везде, кроме десктопного Outlook, там блоки не переходят на следующую строку, если не вмещаются, а просто мапятся дальше, до бесконечности расширяя контейнер с письмом, в зависимости от их количества.
Код блока выглядит так:
<tr>
<td colspan="2" style="padding: 24px 40px 0px 40px">
<table
border="0"
cellpadding="0"
cellspacing="0"
width="100%"
style="
border-collapse: collapse;
border-spacing: 0;
mso-table-lspace: 0;
mso-table-rspace: 0;
"
>
<tr>
<td style="padding-bottom: 24px">
<table
border="0"
cellpadding="0"
cellspacing="0"
class="values-default"
style="display: block"
>
<tr>
<td style="padding: 12px; display: inline-block">
<span> Block 1</span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 2 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 3 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 4 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 5 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 6 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 7 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 8 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 9 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 10 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 11 </span>
</td>
<td style="padding: 12px; display: inline-block">
<span> Block 12 </span>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
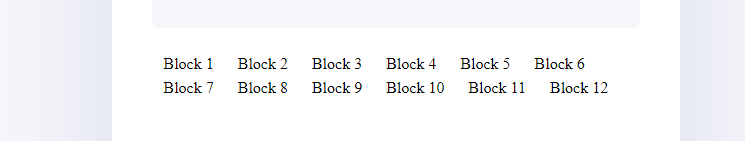
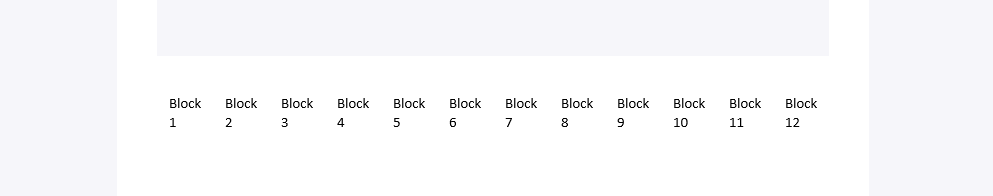
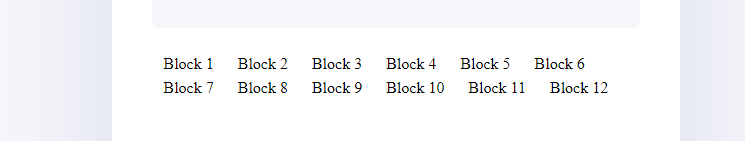
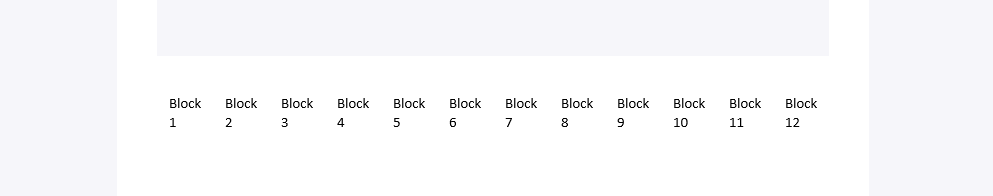
На этих картинках пример. Первый скриншот - ожидаемое поведение, второй - как это рендерит Outlook.


Как сделать так, чтобы элементы в Outlook переносились на новую строку, если перестают помещаться в одной строке?