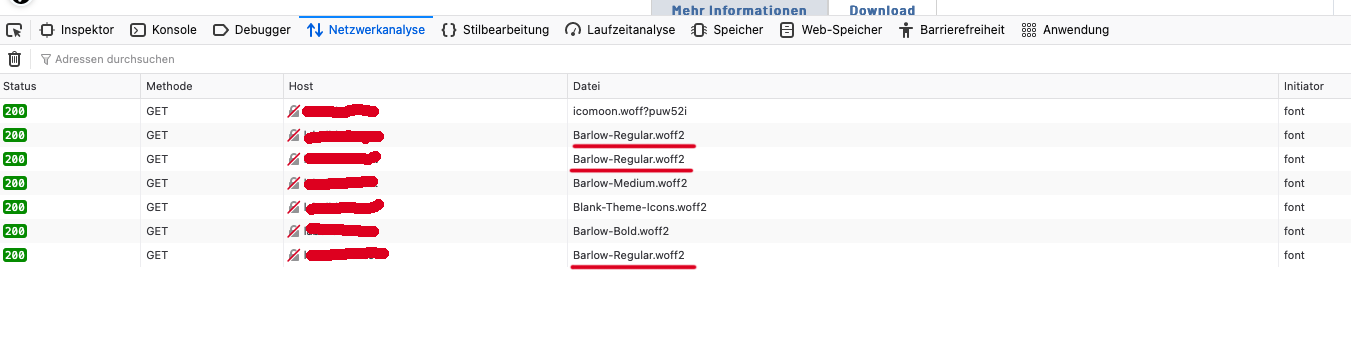
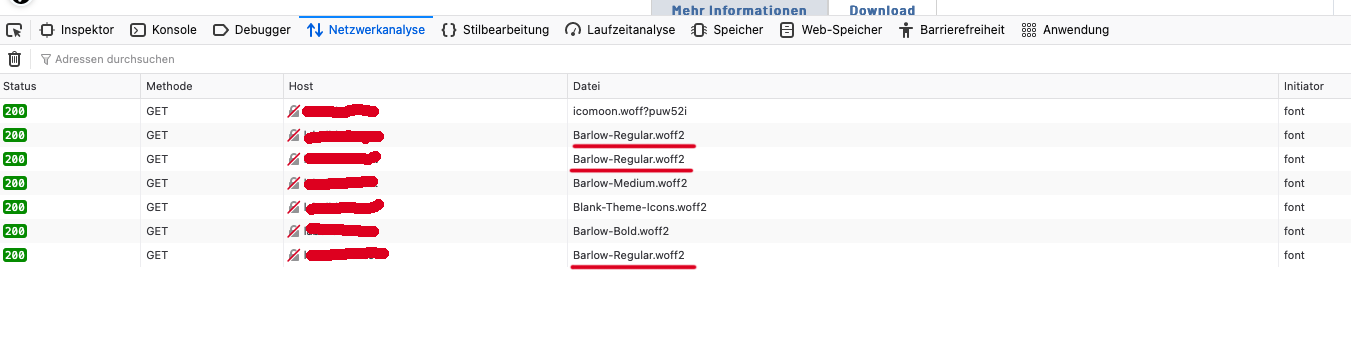
Приветствую, коллега прислала скрин из firefox dev tools, говорит, что один из шрифтов загружается несколько раз на странице. Действительно, в network шрифт Barlow-Regular отображет трижды, тогда как остальные все по разу.
При этом видно, что шрифт один и тот же, т.е. загружен из одного источника и путь к файлу шрифта один во всех 3 случаях.

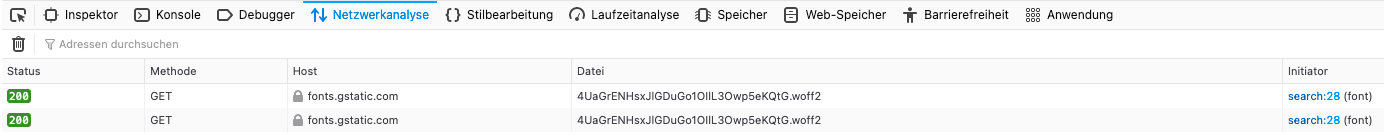
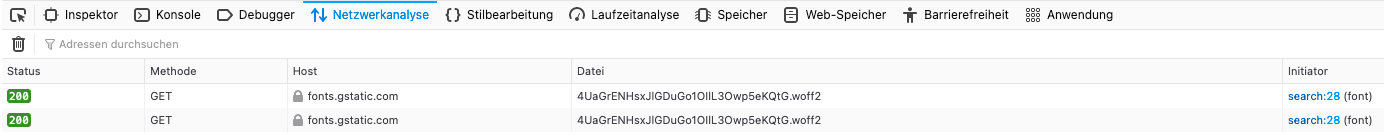
В то же время в google chrome dev tools такого нет - все шрифты отображены по разу.

Это специфика firefox, или что? Я имею в виду что действительно в firefox шрифт загружается или вызывается на одной странице многократно и тем самым так или иначе влияет на производительность, или на это можно "забить"? Я проверил, такое поведение firefox (многократное отображение одного и того же шрифта) не только на моем сайте - кругом, вот даже тупо на google - всего один фонт и отображен дважды.