Суть! Есть сайт, в нем слайдер. Вот настройки.
$(document).ready(function(){
$('.slider-block #links').slick({
slidesToShow: 3,
infinite: true,
slidesToScroll: 1,
arrows: true,
dots: true,
responsive: [
{
breakpoint: 760,
settings: {
slidesToShow: 2
}
}
]
});
});
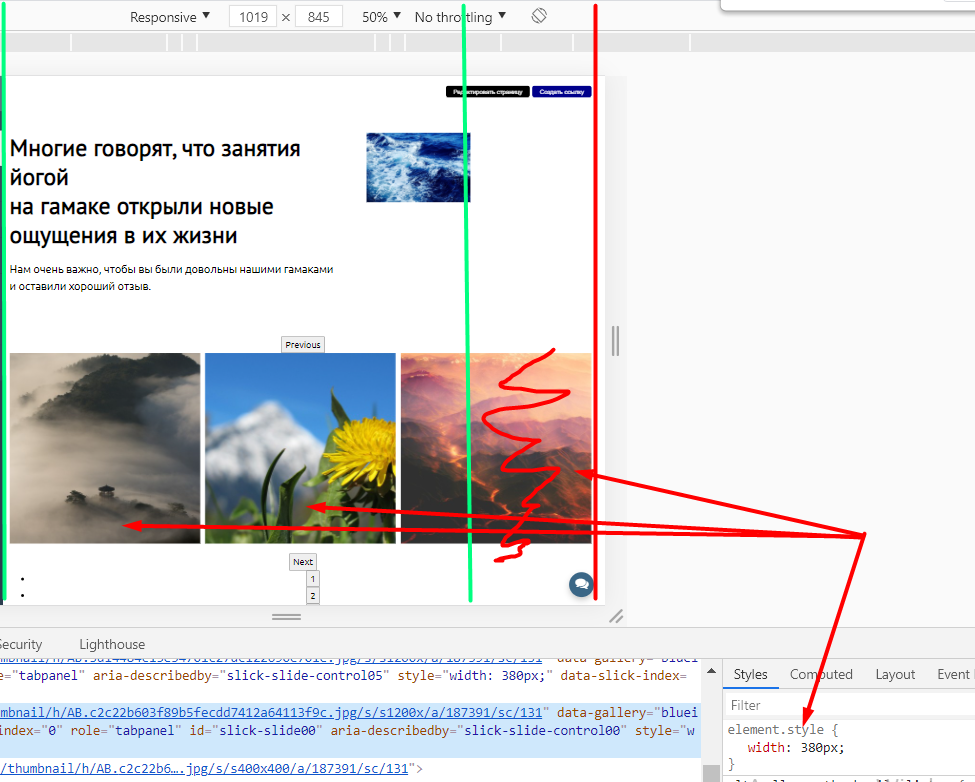
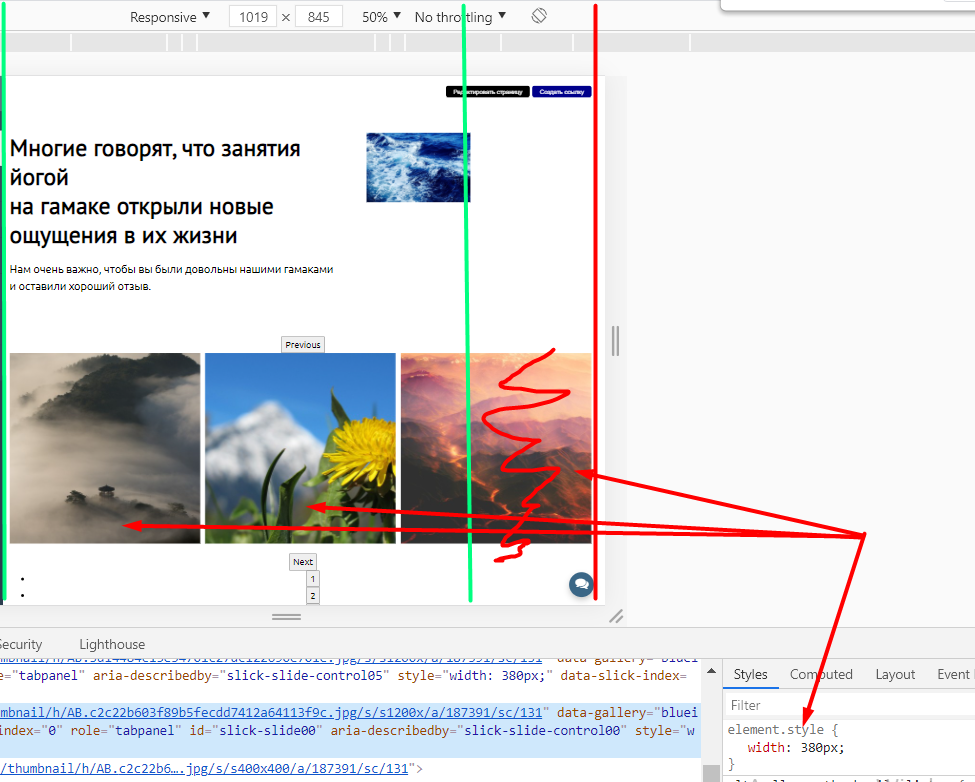
Я не понимаю почему слайдер масштабирует элементы таким образом, что они выходят за границу страницы?
Раньше когда я устанавливал этот слайдер, он масштабировал элементы исходя из ширины экрана, а сейчас вытаскивает их за ширину.
Он должен сжимать картинки в данном случае 3 штуки, до той ширины, чтобы они влезли в ширину экрана.

Подскажите что с ним произошло, раньше таких проблем не было.
PS Картинка не прогрузилась..... Он почему то думает, что граница страницы по красную линию, и поэтому сам присваивает ширину элементу.