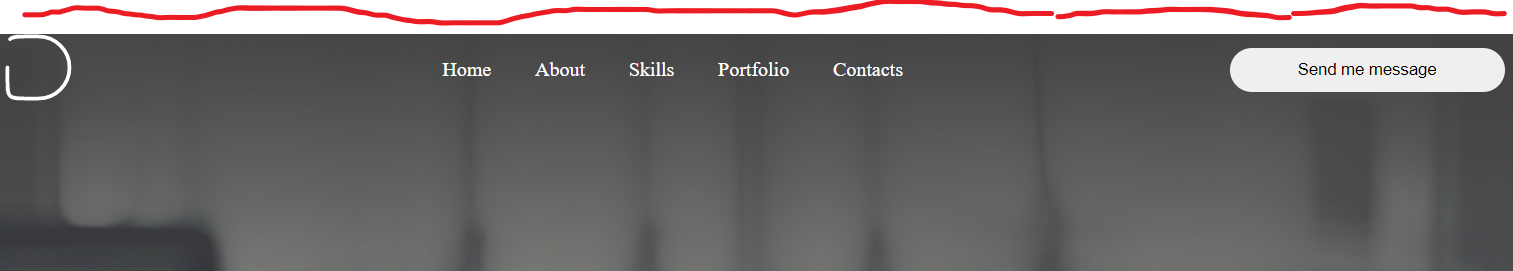
Начинаю только верстать, и замечаю такую интересную штуку, делаю отступ элемента navbar, и при этом смещается не элемент, а весь body
<header class="header">
<div class="container">
<div class="header__navbar navbar">
<div class="navbar__logo">
<img src="/img/logo.svg" alt="Logo">
</div>
<ul class="navbar__navigation">
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Skills</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
</ul>
<button type="button" class="navbar__callback callback">Send me message</button>
</div>
</div>
</header>

Красной линией это элемент html

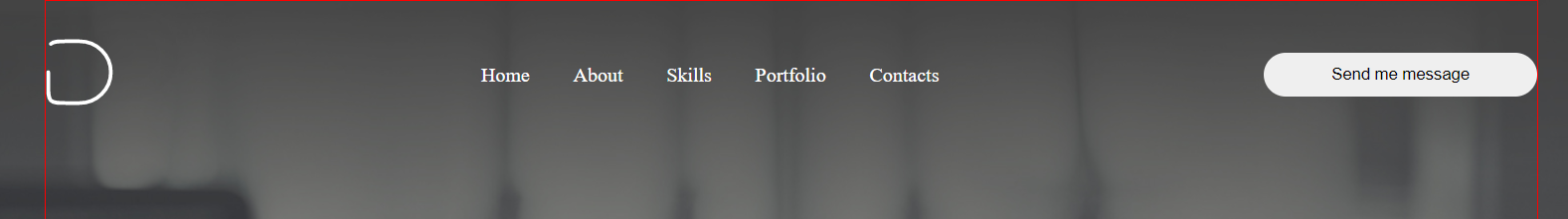
После того как сделаю border у контейнера, всё сразу становится нормально.

С чем это связано? box-sizing?