Всем привет.
Решил на ставить громоздкие примеры мега меню, так как пришлось бы вырезать кучу ненужного, взял за основу одно меню которое давно использую, убрав лишнее и обновив.
В меню небольшая фишка, при наведении, все на сайте затемняется, а меню нет.
Еще фишка, применил анимацию, подменю всплывает не так быстро, это дает момент скольжения мыши на искасок, подменю сразу не пропадает и не показывает другое.
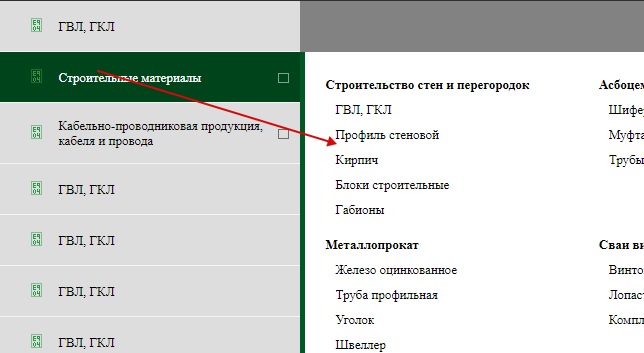
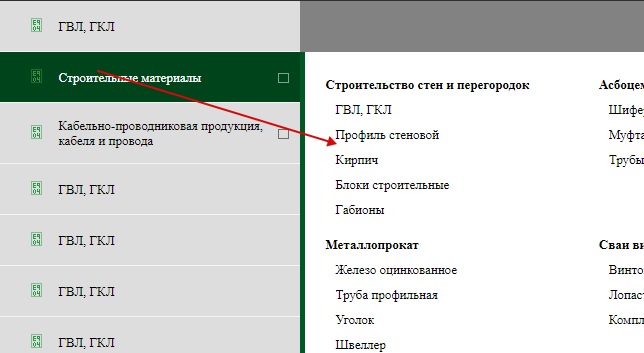
Если я поведу мышку как сделал на скрине, то подменю не будет сразу переключено на другое, так как я веду мышкой и попадаю на другую категорию.

Так же каталог идет с иконками, перед категорией, типа направление ну как на dns, ну и стрелка где есть подкатегории, стрелка и иконка это все svg.
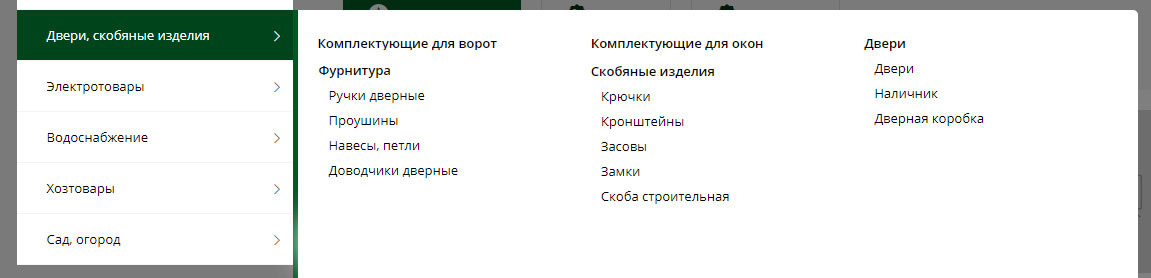
Что я сделал, когда наводим на каталог, вылезает блок, где идут категории и подкатегории по типу как на dns сайте.
Пытаюсь довести до ума и сделать адаптивным.
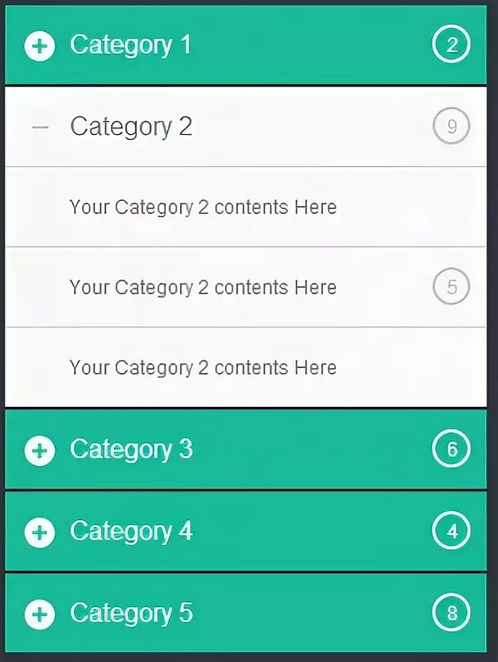
Подменю формируют следующим образом, делю на 3 блока в линию через css, далее при адаптации, планирую сжимать именять допустим на 2 блока в линию, и так до 1, а потом все в аккордеон делать.
-ms-flex: 0 0 calc(33.333333% - 20px);
flex: 0 0 calc(33.333333% - 20px);
margin: 0 0 10px 20px;
----------------------------------------------
Первое что я хочу реализовать, в блоке который всплывает когда наводим на каталог и в нем список категорий и подкатегорий вылезает в блоке, как-то сделать чтобы все эти категории сортировались ровно и красиво. Как лучше на ваш взгляд реализовать этот список категорий и подкатегорий во всплывающем блоке при наведении на категорию.
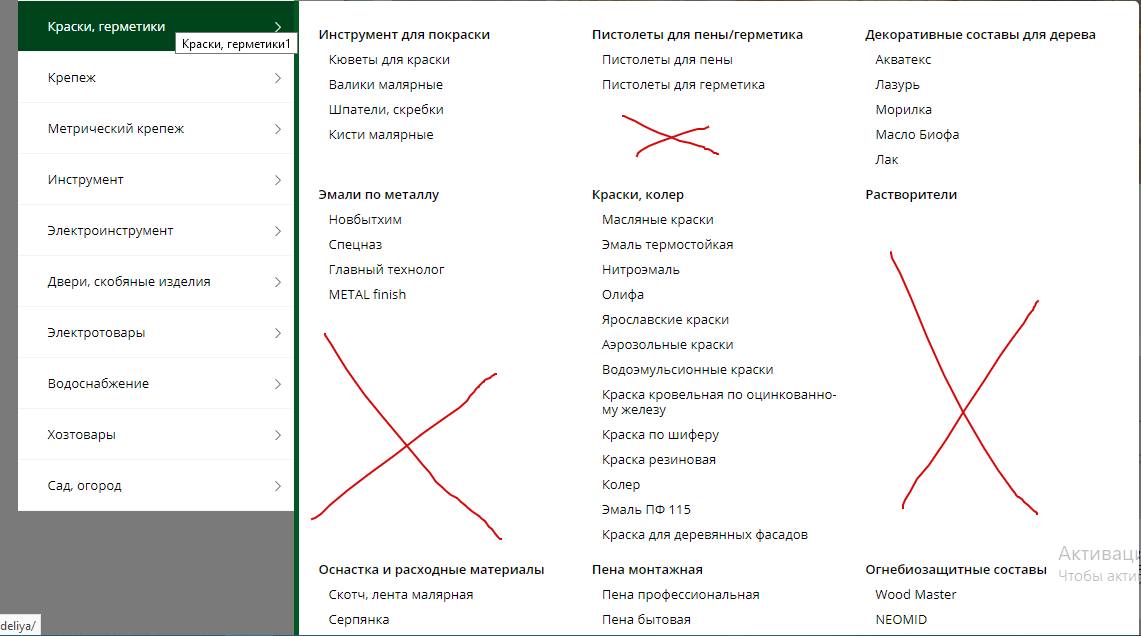
У меня вышло вот так сделать, но видно что криво:
 Хочу как-то так сделать, ровно:
Хочу как-то так сделать, ровно:
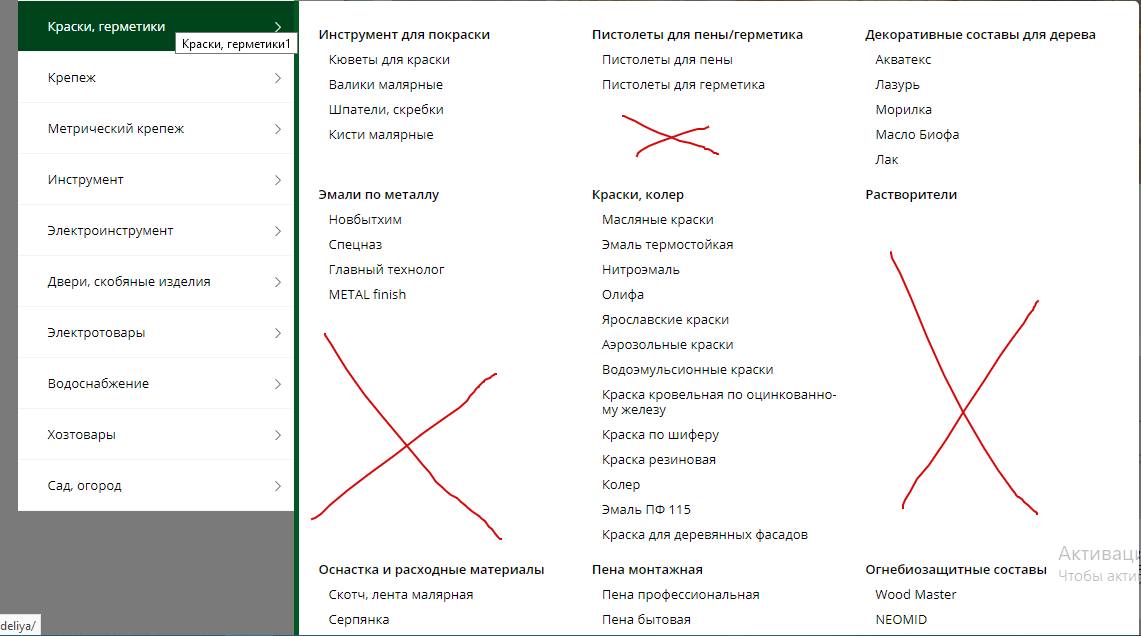
 Вообщем надо как-то убрать пустые места, (как лучше и красивее организовать этот весь список?)
Вообщем надо как-то убрать пустые места, (как лучше и красивее организовать этот весь список?)

----------------------------------------------
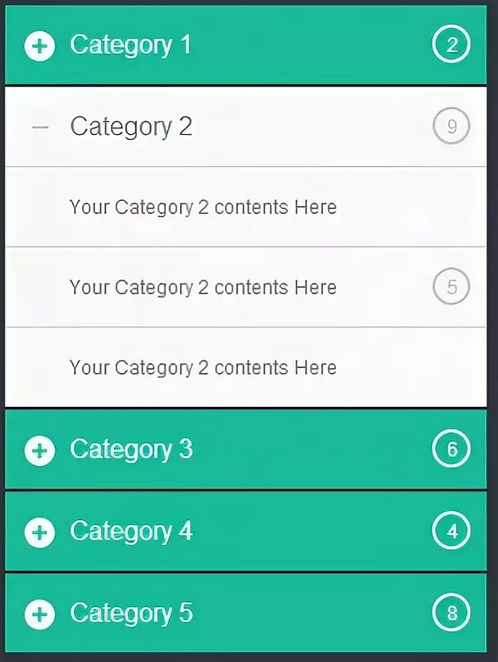
При адаптации, как сделать чтобы все категории в блоке становились как аккордеон меню, чтобы при клике на категорию, вылезал список под категорией, по типу как на скрине.

----------------------------------------------
При раскрытие подменю, как сделать чтобы основная категория подсвечивалась, когда список подменю всплыл при наведении на категорию.

----------------------------------------------
Как svg подгрузить на jsfiddle, я пытался, но чет их не видно.
Загрузил каталог сюда, рабочий пример:
https://jsfiddle.net/0jmto2hx/3/