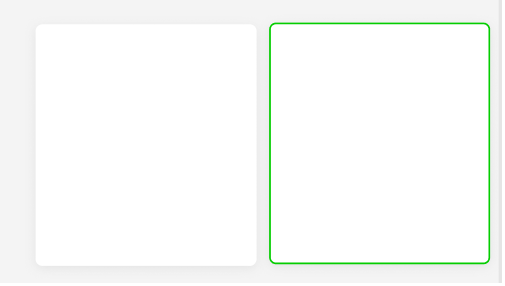
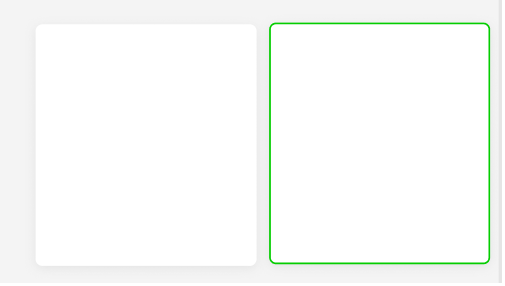
Есть блок. У данного блока при наведении должна быть рамка в 2 пикселя. Блок содержит в себе картинку и текст.
Когда ставлю рамку, то блок немного дергается. Для того, чтобы это исправить добавил блоку прозрачную рамку без наведения на него курсора, но тогда у картинки появляется небольшой отступ на размер прозрачной рамки. Как это можно исправить?
У рамки должны быть скругления 8 пикселей